根据数据,在美国有80%的用户在看电视时会同时使用手机,每人平均会有20%的时间都用在了移动终端上。在未来,这种同时面对多个终端屏幕的场景将变得非常普遍,人们将会同时面对不同的操作系统、输入设备和应用。
PingWest介绍过一款只需利用大拇指就能完成所有交互操控的iOS投票应用Polar,他的设计者是著名的用户体验专家Luke Wroblewski。实际上,LukeW一直是一位Web App的鉴定拥护者,在他看来,利用Web技术天然的跨平台特性能够打破Native App的枷锁,带来良好的跨操作系统、跨终端的操作体验。
所以最近,他与微软IE浏览器开发团队合作,开发了Polar的Web应用,并分享了自己的一些经验。
Polar Web版的设计理念是——不仅能够良好适配手机、平板、电脑等设备的屏幕,同时能够适合不同的操控方式,例如触屏、鼠标、键盘等。不但如此,由于人们越来越多的同时使用多个设备,所以Polar被要求实时的在任何终端上实现同步。
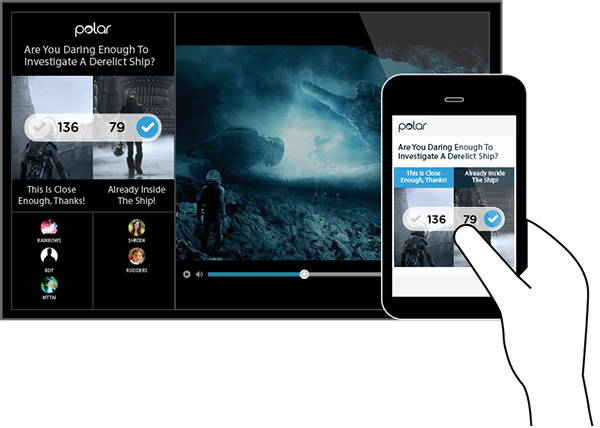
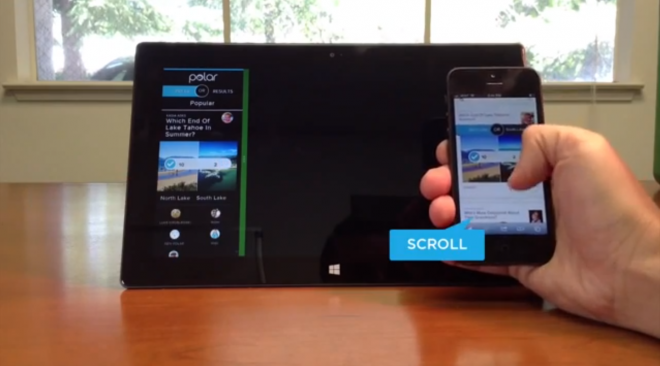
如下图所示,在用户利用平板电脑或电视观看电影时,同时打开Polar,扫描二维码与手机连接后。用户就可以利用手持设备去进行投票、滑动浏览等操作,而其操作结果将立刻呈现在电视上。
值得注意的一点是,你会发现手机上Polar与平板上Polar的界面设计是有差异化的,这也是LukeW强调的一个设计原则:良好的跨屏幕体验并不是建立在完全相同的产品设计之上,而是在整个使用场景中,每个终端都能结合自己的特性做整体的补充。所以平板上的Polar被设计的能够很方便的查看参与投票的用户。同时,如果你参与了一项投票并发表了评论,可以在平板页面上直接看到一个列表实时显示你和他们不同意见的PK状况。
LukeW总结这种跨屏幕跨操作系统的Web应用的基本设计原则:
独立。即应用在每个终端上的操控都有独立完整的体验,但其交互体验需要保持一致,让用户能够很轻松的利用不同方式操作同一款应用。
相互补充。应用在不同终端应该针对其特性(当前来说主要是屏幕大小)来做不同的设计,使其在整体使用场景能各司其职。
延伸性。即可以利用任一终端对其他的终端上的同意应用进行操控,同时其操控结果时实时的。
本文链接:http://www.mobileui.cn/design-principle-of-cross-platform-web-app.html本文标签: Web App, Web应用, 界面设计, 终端