Part 4 实验规划
4.1 实验对象与人群配比
由于本实验为基础研究,因此对于用户的要求不高,不一定非要淘宝用户。面向的对象可以是有潜在触屏手机使用能力的所有正常成年人。右利手为宜。在实验开始前,需对用户的手掌大小等尺寸进行测量,以选择手部尺寸适中的用户。详见国标《中国成年人人体尺寸》GB10000-88中的手部尺寸。采用被试间测试,初步定被试数量为40人左右,要求被试年龄在20岁以上,男女各半。
4.2 实验设计
- 自变量
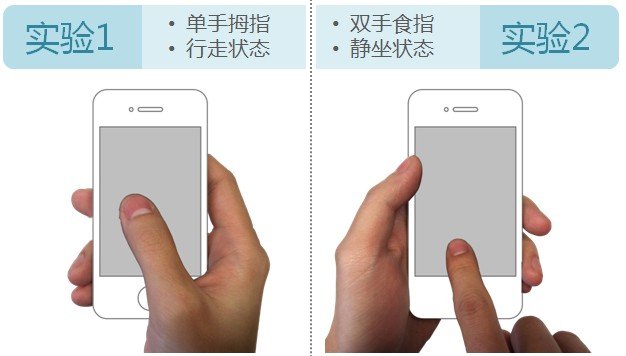
- 使用情景(2):静止时用食指操作、走动时用拇指操作(被试间设计)
-
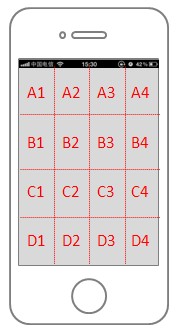
刺激呈现区域位置(16):将手机屏幕划分为4*4的区域(被试内设计)
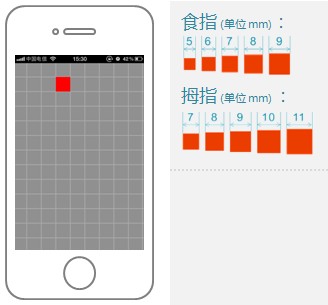
- 可触击区域的大小(5):设计5种可触击区域——拇指7891011;食指56789(实验为被试间设计,每种水平至少要求被试反应10次,则共要求被试反应16*5*10=800次。)

- 因变量
- 触击正确率:在单个反应中,取被试正确击中目标刺激为结束,但只要触击次数大于1则认为反应错误。即,手指首次成功击中刺激红点的次数占红点出现总数的比率。
- 触击热区:在整个屏幕中,触击正确率显著高于其他部位的区域。
- 触击死角: 在整个屏幕中,触击正确率显著低于其他部位的区域。
- 触击范围最小尺寸:特定手指在触击正确率均值达到95%及以上的最小尺寸。
- 手机原始屏幕参数设置
- 实验设备:iphone4手机3.5英寸屏幕
- 分辨率:640*960
- 物理尺寸:4.93*7.40CM,平均1cm有130个像素点左右
- 底色为灰色RGB(144,144,144)
- 实验步骤
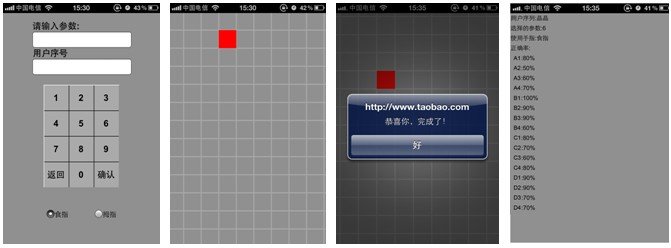
Step 1:指导与过后,计入实验参数设置。屏幕上部呈现文本框“请输入参数”,下面有一个输入框,要求可以输入数字,并且输入的数字可以被程序读取。按确认键进入正式实验。
Step2:每次只展现一个红点,不会同时出现。要求被试尽可能快速地完成触击,但并非在考验被试的反应能力和时间,保持平和心态。拇指实验者在特定范围内正常步行速度(1-1.5m/s)。
Step3:每个参数值有16×10次点击,耗时大约4-5min。共5轮,每轮之间可休息。
step4:交由研究员截屏保存,再后期手工录入SPSS进行统计分析。
Part 5 单手·拇指·行走 研究中的发现
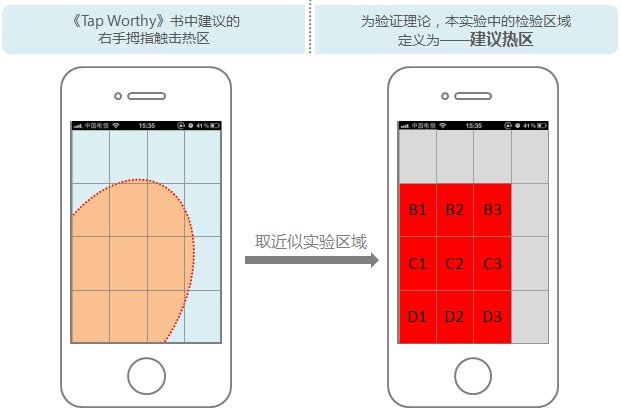
5.1 结论1:通过检验,《Tap Worthy》书中建议的右手拇指触击热区的合理性尚存在问题
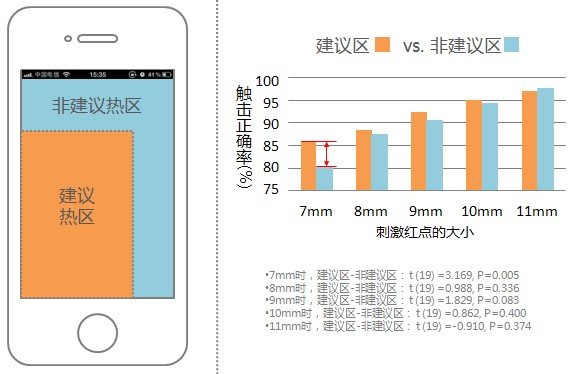
为了验证这一理论,本实验近似取“B1+B2+B3+C1+C2+C3+D1+D2+D3”为检验区,定义为“建议热区”,其余区域定义为“非建议热区”。如果这种建议的“热区”的假设成立,那么“建议热区”与“非建议热区”应该存在正确率上的显著差异,并且这种差异在不同刺激参数值下都成立,在红点大小在7/8/9/10/11的情况下,建议热区的正确率都应该显著高于建议死角。
但是,通过配对T检验,建议区正确率略高于非建议区,仅在参数值为7的时候表现为差异显著,但在红点大小为8/9/10/11的时候,两个区域差异不显著。即这个建议热区的划分方式合理性存在一定的问题,意味着控件触击尺寸为8/9/10/11及以上的情况下,这种划分意义可能不大,两个区域基本不存在差异。

本文标签: 应用软件, 手指, 手机交互, 手机界面, 界面设计