很多设计师的入门都是从设计规范开始,我也不例外。无线当道的时代,两大移动系统 iOS、Android 都为设计师提供了详尽、完善、高质量的设计准则:《iOS Human Interface Guildeline》以及《Material Design》。
我们经常听别人说某种设计风格、规范是“设计语言”,比如 Google 的 Material 设计语言。有没有想过,为什么用“语言”来描述设计规范?
我的解读是:因为设计规范其实是在某种条件限定下,对设计的穷举和设限。
不要一听到“设限”就感到反感。
道理很简单,就像26个英文字母和88个钢琴琴键一样,有限的个体可以组合出无限的事物。设计语言就是如此,在统一的风格下给予色彩、元素、功能组件,像乐高积木般让用户拼出各种各样的产品、界面。
说了这么多,似乎所有设计师都认同规范和设计语言的重要性,但我今天想说的,恰恰是——设计语言没有你想象的那么重要。
先来看一个例子

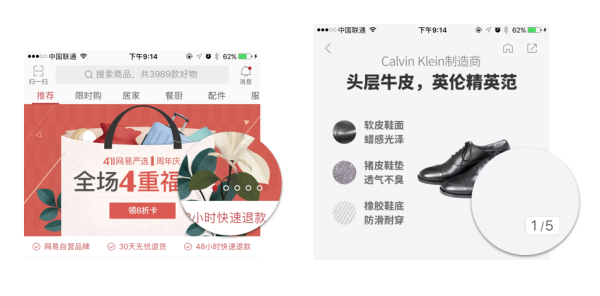
这是网易严选中的两个页面截图,分别是首页焦点图和详情页的商品图。可以看到,焦点图的轮播指示器和商品图并不是一种样式。
经常买买买的用户可能知道,很多商品图也会采用左边的方式设计指示器,比如天猫淘宝就是。
在某设计师的产品分析中提到了这个问题,他认为同样是多张图片的指示器,不应该采用不同的交互组件,应当换成统一的一种。原因是,建立并遵循统一的交互规范可以降低用户认知成本、复用组件提升开发效率。
乍一看很有道理,也是很多培训、讲座中所教大家的必须遵循设计规范,以及那诸多好处。但实际上,问题却比想象得复杂。
我先来问一个问题:上面例子中,两个指示器为什么要统一成一种?
你可能会回答我要建立、遵循统一的交互规范。
那么,为什么要在这两个完全不同的场景下建立使用同一套规范?如果我不说,有多少用户能够发现这两者的交互视觉差异?即便发现了差异,是否会因为差异带来了额外的认知成本,进而降低了购买效率?
如果你只认“必须遵循交互规范”的道理,可能无法回答我的问题。
事实上,两个截然不同的场景就完全没有必要“统一”。
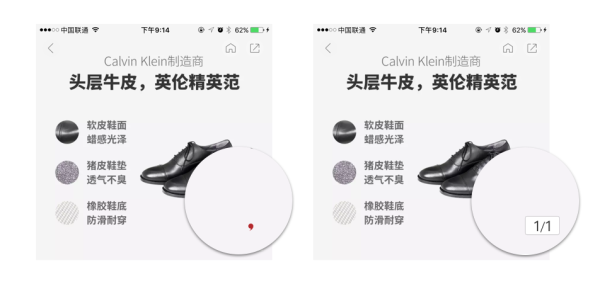
对于首焦图来说,往往是运营配置的,可以人为保障100%不出现单张图的情形,所以,采用多点式的指示器没有任何问题。但是想象一下,如果只有一张图呢?这对商品图来说是非常有可能发生的。

不用多说,上图的对比就说明了问题所在。
退一万步来说,即便商品图像天猫淘宝一样要求传多张,两个场景使用不一样的组件,但这两个组件都能够被用户所理解,我同样觉得没有任何问题。
再来看第二个例子
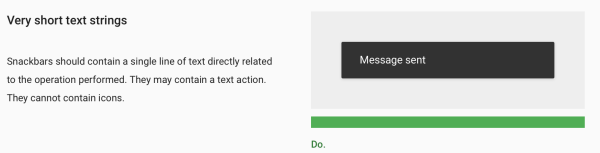
在 Android 设计语言中,有这样一个大家都很熟悉的东西,通常用于某种行为后的反馈通知,它叫做 Toast:

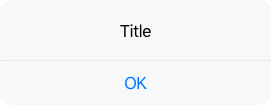
在 iOS 的设计语言中,是没有叫做 Toast 的组件的,只有相近的 Alert:

它们的区别在于,Toast 存在几秒钟后自动消失,Alert 则需要用户手动点击才可以关闭。场景上,Toast 给予一些非常轻量的信息,并不打断用户主任务;而 Alert 常用来传递重要的消息,必须让用户停下其他工作仔细查看。
但相信所有 iOS 用户都在自己手机的应用中见过 Toast 这个组件吧?无非它不是出现在屏幕底部,而是屏幕中间。比如天猫:

显然,对 iOS 的设计来说,同样存在轻量型消息提醒的诉求,那么好用的 Toast 自然被大家广泛地应用了起来,而不会过分在乎 iOS 规范中没有提到它。
以上两个例子,我只是想说明一个问题,那就是不要盲目遵循规范。我们应当从用户场景和实际情况出发,选取能解决问题的设计方案。
设计规范的价值不言而喻,除了保障统一的用户体验和认知,还能够通过工程师代码层面的组件化提高开发、设计效率。相信在所有公司和团队,规范建立都是非常有价值但也非常耗费资源的一件事。
但尤其在大型设计团队,设计师和业务线众多,想要在这么多人的工作中穿插一套完整、高效的规范,绝非易事。正因为如此,在规范设计时,一定要考虑实际场景,千万不能生搬硬套。
文章最后,分享几个设计规范使用中的注意点,供参考:
第一、在讨论问题时,尽量从场景和问题的角度出发,而不是拿规范当挡箭牌。如设计师挡需求时,经常用不符合设计规范为由拒绝产品经理的要求。但殊不知,规范是为了业务场景而服务,如果某种设计能够解决某个问题,并不带来新的损失,破坏规范又有什么问题呢?
第二、如果对规范的挑战合理,不妨快速更新你的规范和组件。这点很容易理解,规范不是一成不变的,当场景发生变化,自然应该把那些可能经常被用到的设计组件沉淀下来,让它成为规范的一部分;
第三、学习规范的思想方法,而不是盲目崇拜规范。在做设计时,规范了然于胸没有任何问题,但也应该思考是否有更优秀的解决方案。规范不是圣经,如果仅仅只会用规范,你就成了规范的奴隶,丧失了更多好设计和好灵感。
P.S. 一些我常用的设计规范:
Introduction – Material design

iOS Human Interface Guidelines

Ant Design

Fontshop Styleguild

作者王镇雷,天猫交互设计师,最近联合优设做了一个付费社群,包括每周话题分享+每日交互分析。想参与的可以加微信号:Valjean-7 咨询哟.
镇雷的微信公众号:

本文标签: 交互设计, 设计规范, 设计语言




















