我(作者)有两年没有写我个人比较满意的文章了,上一篇还是2012年4月写的“交互设计的必要性”。
现在两年多过去了,设计界也悄悄的发生着一些变化,
但是我注意到有一些设计的趋势,如果设计的“过了”可能会适得其反。
1. 简洁
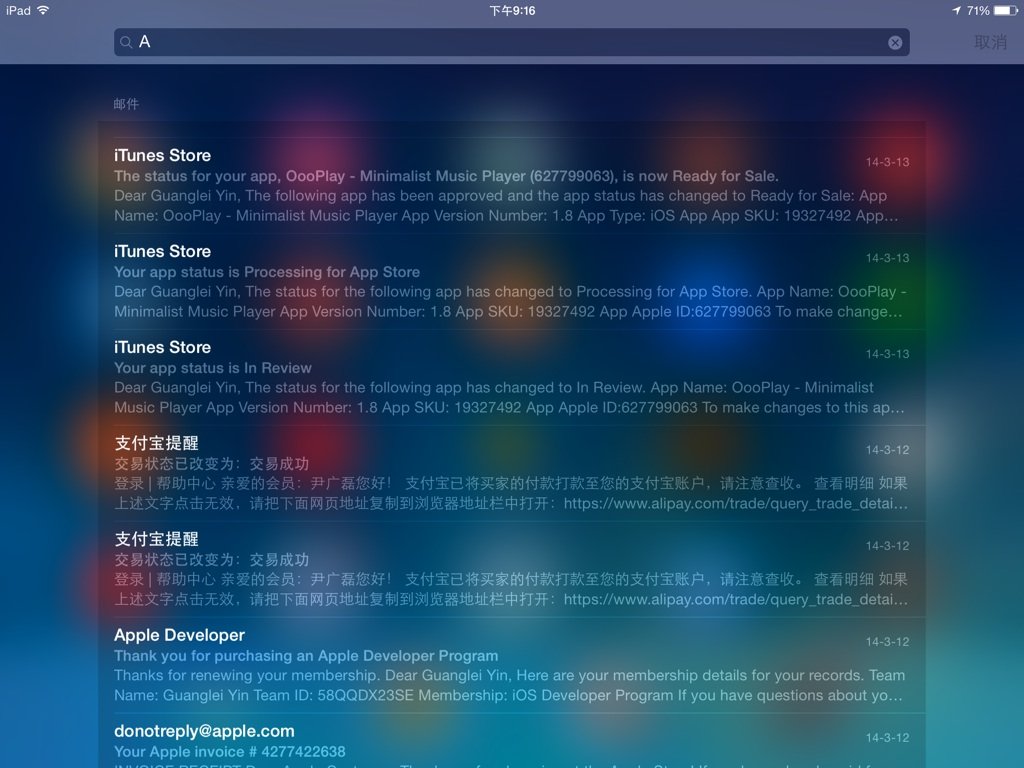
简洁本来是不过份堆砌不相关的内容进来,尽量只保留主体内容以使整个界面简洁。
而现在有一些设计为了迎合这种趋势,片面追求所谓的视觉简洁,
把本来应该在那里的“主体内容”都移走了,
而是留下一张空洞模糊的背景或是口号在那里,
其实让用户进入各种入口,不断的进行各种切换去看“内容”,
同样也是增加了用户的认识和操作负担,产品本身并没有因此简洁。
2. 平面化 和 饱和色
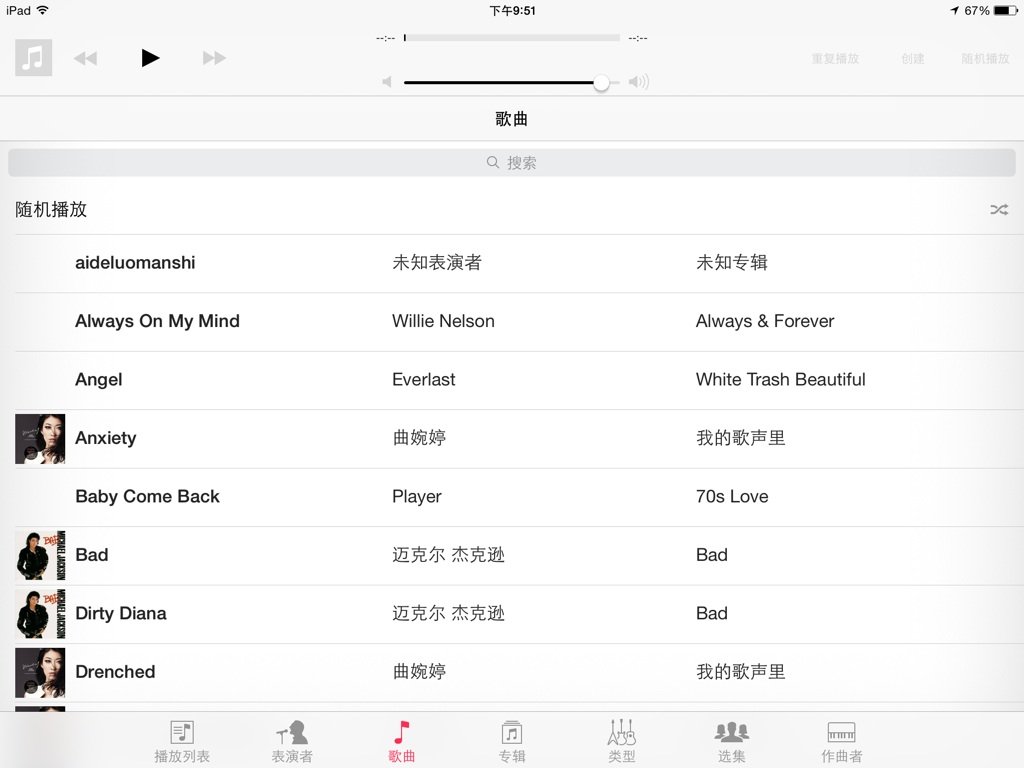
在内容密度不高,层级形式不多的时候,平面化一些会显得“干净”。
但是产品毕竟是多个功能的组合,它们之间必然需要一定的层叠关系来反映它们的“包含递进”。
过于的平面化会削弱这种层级关系,让人需要反复尝试才能在脑中形成记忆,
而不是让人看上去就能够直接感受到。
颜色饱和度高可以显得“年轻、活泼”,
由于比较刺眼睛,所以一般都小面积的用在一些“按钮”或“点睛”修饰的地方。
但是有一些设计好像不懂这个,连一些较大面积的背景或支撑性的边栏等,
都使用饱和度过高的颜色,咋一看上去是艳丽,
但是没多久就发现,实际内容已经陷入了高饱和度的对比差之中。
并没有说让内容浮于配色之上,让内容更加突出。
3. 动画
动画不是必然存在的,(以前写的交互动画的三要素)
而是要么保持视线连贯传递一种从属关系,要么是表达一个状态变更的含义。
总之动画更多的是因为“含义”的必要性才更有价值存在,
用潜移默化的动画传递易于理解的含义,会比文字的更流畅自然。
往深了说这其实是体现了一种对用户的不打扰(相比文字而言)。
而现在有一些设计,过分的表现自己来回加速、反复挑逗、各种悬幻的切换。
实现上这已经是有些偏“过了”,想用户刻意的注意到你了。
用户对于动画的新意其实很快就会失去兴趣,
在失去兴趣后,你还在那里反复的挑逗,用户会觉得你无聊。
总结:
设计要想追求一种境界,实现上还是要主动的控制一种度,不要过于媚俗、急功近利的去贴合。
给用户点儿时间,用户自然知道你是经典,经典就是一种长期存在并为人欣赏的品质。
很遗憾乔布斯不在了,原来iOS的设计主管也离开了苹果。
现在的iOS7基本上上面第二、三点的问题都犯过,
希望我们的设计师,在追求所谓趋势的时候,
有一些自己的判断和一种品行境界的追求,
而不是一味媚俗的津津有味,还浑然不知。
下面是iOS7从视觉层次角度很不好的例子:


来源:webppd 作者:尹广磊
本文链接:http://www.mobileui.cn/design-but-is-state.html
本文标签: 动画, 简洁, 设计趋势