Windows Phone面世也有很长一段时间了,其简洁的视觉风格,完全区别于iOS及Android的交互方式受到很多设计师的青睐。
目前Marketplace中的应用数量相较App Store和Google Market还是比较少的,具有平台特色的创新交互方式也没有非常成形,我们了解这个平台最简单的方式就是先按照最接近原生体验的方式去设计应用,在充分并深入理解这个平台之后再去创造更多新颖的交互方式。
下面就从这个系统所提供的最原生的交互方式出发简单分析一下如何设计一个最为原汁原味的Windows Phone应用。
瓦片(Tile)的合理运用
Windows Phone中最大的一个特点就是主页面是由一个一个方形或长方形的“瓦片”建起来的。瓦片可不仅仅是一个icon,它还能承载应用想要展示给用户的一些信息,所以合理运用瓦片可以展示的信息将会给我们设计的应用增色不少,在用户诸多的选择中脱颖而出。
最基本的,可以像系统自带的短信功能那样,提供一个未读短消息条数的数字提示。

稍复杂点,可以在瓦片中显示一些静态或动态的图片、文字信息。不过要注意一点,Windows Phone的设计原则就是简洁为主,大色块配合尽量少的颜色展示内容比较符合这个系统整体的风格,如果把瓦片设计的太过于花哨和复杂就有点背离系统设计初衷了,放置在主界面上可能也不会有特别好的视觉效果。
不仅如此,瓦片并不是一个固定的模块,系统提供了很多翻转、推动之类的切换效果,这意味这我们可以将其视为正反两面进行看待,正面延续之前所说的设计方式,主要展示应用名称、logo及一些必要信息,反面就可以灵活放置我们想展示给用户看的内容,这就给设计师提供了很广阔的空间,想放什么?尽情开动脑筋吧。不过也有一点需要注意,目前来说,瓦片切换的动作及时间间隔是开发者不可控的,所以瓦片背面放置的东西还是应该尽量以简洁为主。
Windows Phone 7.5(芒果)系统中提供了一个新的功能,就是可以把应用中的操作或内容模块发送到桌面上形成瓦片,方便用户快速进入需要的内容或操作,如微博客户端的发微博操作或者某一分组的微博内容。这就需要设计师在设计前就想好哪些操作用户可能需要快速触发,而后告诉研发同事在相应的地方设置好发送到桌面的操作。
细心的用户还会发现,系统自带的联系人功能在瓦片中是以一种很炫的九宫格的方式进行展示的,整个瓦片被拆车3*3的小块,以每一个小块为单位进行切换,还会将相邻四个小块拼成一张大图。可惜微软官方没有将这个设计权限开放给开发者,可能是考虑到主界面运行效率和整体效果的的因素吧。这是个小小的遗憾,期待之后能用到这个效果设计出比较酷的瓦片展示方式。下图所示即为九宫格效果:
在瓦片效果的使用上,USA Today就做得非常出色:模拟了九宫格试布局,正面使用icon及新闻图片的拼接图,在反面展示了天气信息,效果很好。
全景视图(Panorama)的正确使用
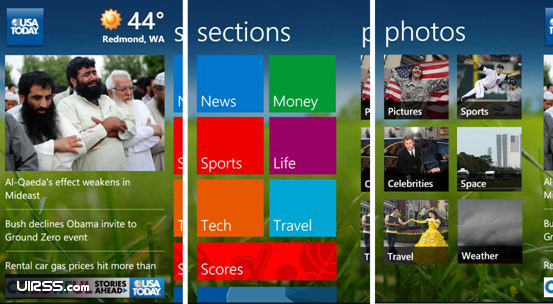
全景视图模型展示
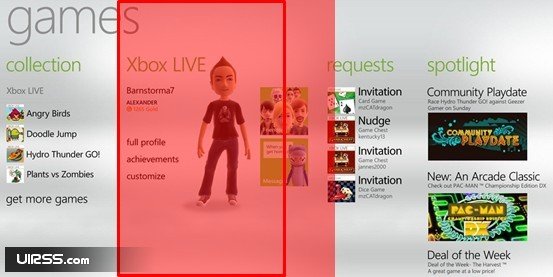
USA Today中对于全景视图的使用
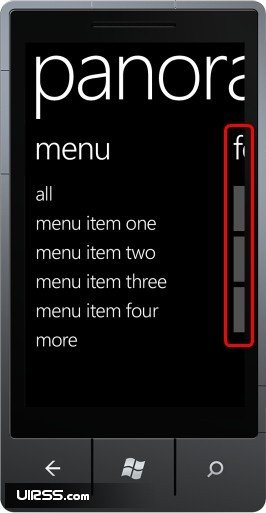
全景视图设计上类似于Windows系统中的多窗口事件,每个窗口中打开的可以是不同的软件。所以全景视图中可以放置文字、图片、瓦片等等所有可以承载的内容,每个页面中的内容、布局、甚至操作都可以有所不同,每个页面右侧露出的边沿恰恰构成了切换标签的最佳隐喻(见下图)。这样的特性正好对应于iOS或者Android系统应用最为常见的一级导航,所以我们在设计Windows Phone应用时完全可以大胆的将这两个平台应用的一级架构直接移植过来。
Windows Phone的设计不太推荐一个页面中出现二级标签(也是可以支持的,但是那样就不够原生,不在本文讨论范围),这就需要设计时将内容尽量扁平化,在尽量少的层级内完成相关的操作,这一般是我们设计应用时比较花心思的地方。
全景视图中每个界面中放置的内容也可以有两种展示方式,纵向展示多用于内容较多或信息流类内容,纵向理论上可以“无限长”;横向展示多用于内容量及布局固定,希望一次性展示完毕的内容,其纵向不可操作,横向可做多屏拼接。
如下图,Xbox LIVE栏目使用的即为横向展示方式(覆盖区域为栏目范围,框选区域为一屏显示范围),其他栏目使用的是纵向展示方式。
全景视图中可以模拟主屏幕中的瓦片及动作效果,不过微软没有把1*2的长方形瓦片使用权限开放给开发者,对此我们可以使用自己绘制的方式进行效果模拟。
全景视图中不同界面内容及操作不同,则其对应的功能菜单肯定也有一些区别,解决这个问题可以在界面之间切换时设置一个操作菜单收起的动作,到下一界面再次展开时显示该界面对应的操作即可。
枢轴视图(Pivot)的正确使用
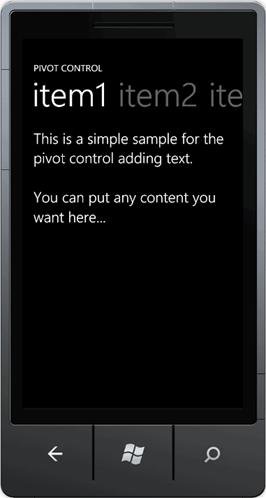
枢轴视图设计上类似于Windows系统中的多任务事件,在一个软件中开启多个并列任务,每个任务的结构、布局、操作方式都非常接近。枢轴视图中内容占据全屏位置,标题位置展示之后的一个或几个页面对应的内容。这个特性可以对应到iOS或者Android系统应用的二级导航或标签切换,是Windows Phone应用中经常出现的效果。
枢轴视图中,点击上部的标签或者左右拖动屏幕均可进行标签之间的切换,每个标签下所对应的内容在结构布局上最好保持较高的一致性。
交互逻辑上的控制
之前讨论过,Windows Phone的架构要求我们在设计时尽量扁平化,尽量压缩架构的层级,但很多操作需要到三级或者更深层级有时也是不可避免的,那么尽量让用户使用尽可能少的操作就回到更高层级的交互逻辑就显得比较重要了。
方案一:合理规划“返回”
微软推荐开发者引导用户使用实体返回键而不是返回按钮进行返回操作。返回键触发的操作可以定义为“返回上一状态”或“返回上一层级”,在合理的前提下,将枢轴视图或最终内容浏览状态下的返回操作都定义成“返回上一层级”,就会大大压缩返回操作的触发次数。
方案二:直接返回主页面的按钮
如果页面跳转的层级很深甚至产生循环嵌套,不妨在对应页面的操作菜单中直接加入一个“返回主页面”的按钮,方便用户完成操作后快速回到主页面。
本文链接:http://www.mobileui.cn/design-authentic-windows-phone-application.html本文标签: Windows Phone, 应用, 设计