作为一个移动端的互联网产品设计师,天天心心念的就是如何做出一款款能让用户爱不释手的应用,想来轻松,做起来点点滴滴都是功能、美观和用户体验的契合难题,在一个个经典创意最终拍板前,产品原型及其演示体验,就是设计工作的全部核心了,所以我们相当需要有各种便捷的设计工具去帮助我们快速的完成原型或者有效的展现出来给客户看。

我个人是这么定义对于新工具的需求的:
- 易学无门槛(这点无用质疑了,现在世界变化辣么快,工具辣么多,一个个慢慢学等你学会了早过时了!所以个把小时内就能学会,一天内就能掌握,足矣!);
- 界面合理便于使用(一般使用这种工具的用户,自己本身就是设计产品的,不说要求苛刻吧,至少要合乎人性,我们才能接受不是么?);
- 功能精简齐全(功能齐备这点就不多解释了,这应该是基础,至于精简,则需要好好设计了);
- 免费上手又轻于安装(免费上手对于用户来说,至少能先体验起来,不会因为犹豫而放弃使用,轻于安装对于这个浮躁的世界还是很必要的,从而大大增加了用户的使用可能性);
就这四点吧,而今天我就稍微给大家介绍下 Chainco,一款能满足以上四点的交互演示工具;
首先 Chainco 很适应时代潮流,无需下载云端存储,并且可以免费使用,这点和百度脑图很像。
然后重点来了:这家伙非常的“傻瓜”,相当便于使用!前面我说个把小时内学会就足矣,而学它就只要你十分钟吧,功能以及操作简单明了,一看就会。
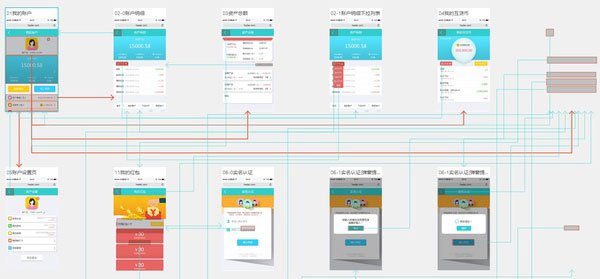
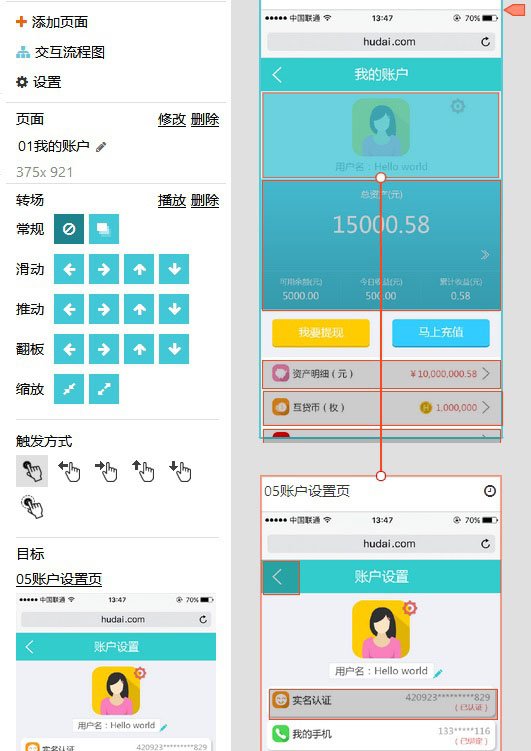
就拿手机端UI设计演示举例,你只要选好显示机型,做好符合尺寸的整张演示UI图,添加进来就是了,当所有需要产生联系交互的页面都被添加完毕之后,这里最便捷的演示功能就会立即大展身手——就是对于交互热点的设定以及跳转,在这里都可以直接用鼠标拉线框的方式划分出交互热点(或区域),并且直接以拖动线头的方式指引向欲跳转的页面!如此简单的两步就能让你能完成所有点击和交互的演示需求,无需你会画图或者编程;

由于是直接鼠标拉线框的操作方式,热点范围完全可以随意变动和设定大小的,而且对于每个热点的转场都可以设定一些细节,比如转场的动态效果或是热点的触发方式等…我想以上这些已经足以完成一个应用UI交互演示的所有所需了,这也就是我所说的功能齐全但又精简;

所以我说Chainco非常适合各种敏捷开发的演示所需,正在为演示而头痛的同行们可以去尝试一下,OK,我继续加班去了,安利就到这里先…
同类神器:
《Demoo – 为移动端方案设计演示而生》
《移动APP设计师必备!预览APP设计工具》
《纸上原型交互APP推荐:POP – Prototyping on Paper》
本文作者:Kaven
原文地址:shejidaren
本文标签: UI设计, 产品原型, 移动端, 设计工具




















