自动切图工具「Slicy」Mac OS版(Layer Cake),真正解放设计师的神器!
为切图黯然销魂的设计师们必备利器!推荐人:abo 阿里巴巴UI设计师
Layer Cake下载!微盘下载地址:vdisk.weibo.com

客户端UI设计和手机UI设计最烦的不是设计界面和设计图标,而是切图。Slicy就是来解救讨厌切图的设计师们。(暂无法生成安卓的.9.png)
这款软件操作十分简单,只要将PSD拖进去Slicy的窗口,就能自动生成.jpg和.png等格式的切图文件,瞬间减少了很多工作量。
当然,前提是,你得养成良好的PSD图层管理。

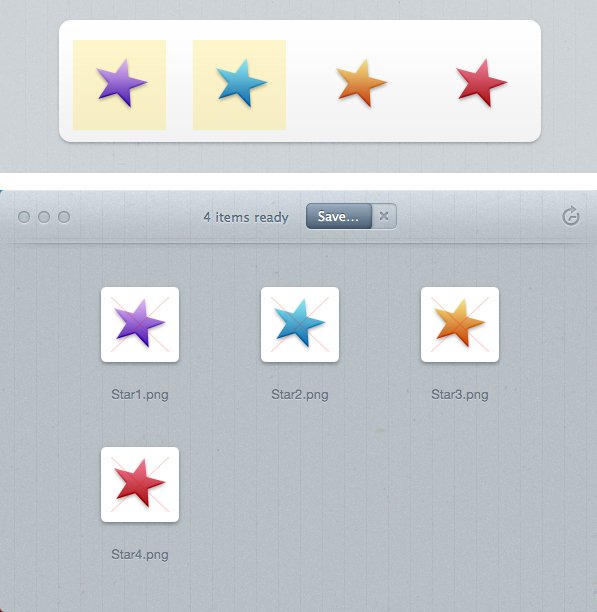
将上面的有4个五角星的界面拖进去Slicy窗口,瞬间生成4个png切图,点击save保存文件,可以选择同步PSD或者不同步
(如果同步PSD,只要你的PSD做出修改,相应的切图PNG也会立刻修改生效,不需要再次保存PNG切图)
图层命名说明(可参考下载文件里的Slicy示例)

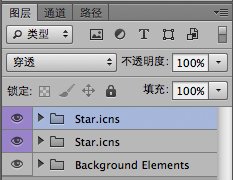
图标切图:只需要把图片图层内容,放置在图层文件夹里,并命名:图标名称.icns就可以自动生成.icns格式的图标文件

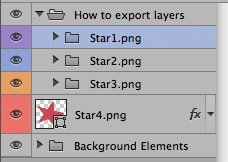
把你想切图的部分,放在文件夹里,并命名切图名称.png(或者.jpg)。就能自动把想切图的部分生成。

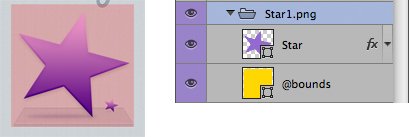
假如你想切图的部分跟图层大小并不是一致的。(五角星是图层,红色遮罩是你想切出来的图片大小)
你只要加上一层遮罩,并把遮罩的图层命名成@bounds。
这样,切出来的图片大小,会跟@bounds图层的大小一直。
注意:两个图层要一起放在一个图层文件夹里,并命名“切图名称.png”

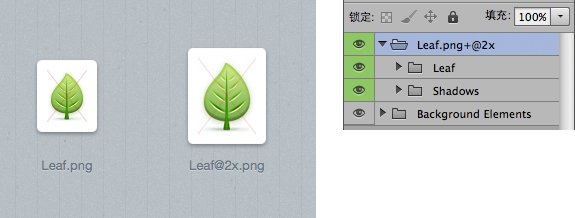
除了普通的切图,Slicy还能自动把图层放大2倍,生成@2X的切图。
@2X切图是用在iPhone Retina屏幕上的切图。命名方式见示例里的图层命名方式。
只要你养成好的图层命名规则,这款软件可以方便快速生成切图,帮你省掉一半的工作时间。
本文链接:http://www.mobileui.cn/cut-figure-tool-slicy.html本文标签: PSD, UI设计, 切图, 图层, 工具




















