随着 Retina 屏幕的逐渐普及,网页中对图片的适配要求也越来越高。如何让图片在放大了两倍的 Retina 屏幕显示依然清晰,曾经一度困扰着网页开发者,好在 CSS3 与 HTML5 已经着力在改变这种现状。那么到底什么是响应式图片呢?
什么是响应式图片?
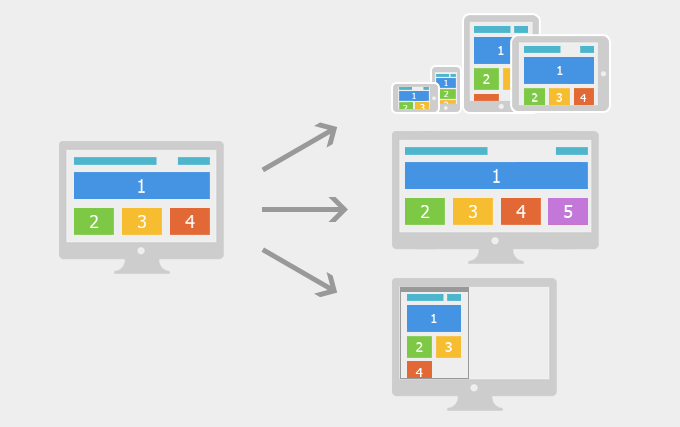
响应式图片是指:用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。

CSS3 响应式图片
对于很多 IOS 开发者来说可能已经不太陌生了,为了适配 Retina 屏幕,传统的 CSS3 实现方式是通过加载一张宽高分别放大两倍的图片,然后通过 Media Queries 使背景图片尺寸减小一倍「background-size:50% 50%;」,例如:
.mod .hd h3 {
background-image:url(http://www.mobileui.cn/blog/uploads/2013/01/0233117p0.png);/* 普通屏幕 */
}
/* ------------- Retina ------------- */
@media only screen and (-o-min-device-pixel-ratio: 2/1), /* Opera */
only screen and (min--moz-device-pixel-ratio: 2), /* Firefox 16 之前 */
only screen and (-webkit-min-device-pixel-ratio: 2), /* Webkit */
only screen and (min-resolution: 240dpi), /* 标准 */
only screen and (min-resolution: 2dppx) /* 标准 */
{
.mod .hd h3{
background-image:url(http://www.mobileui.cn/blog/uploads/2013/01/0233118zf.png);
background-size: 105px 155px;
}
}
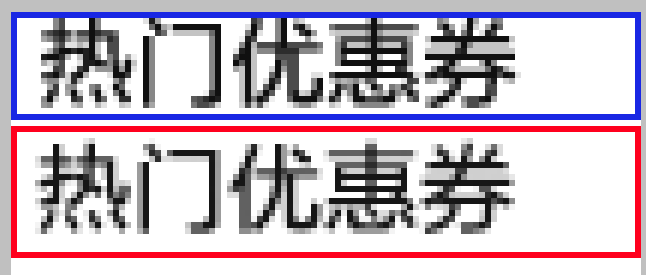
两张图片的对比效果:


在制作@2x图片时需要注意一些问题:
如果类似上图一样是纯文字内容的图片,不要直接从大图片缩放为小图片,这样文字效果会有些失真,这是 Photoshop 渲染的问题。应该调整字号,再重新排版。可以直接看看:一淘首页 的效果。

蓝框内是直接缩放图片大小的效果,红框内是把字号从32号改成16号的效果。
CSS3 Media Queries 中用来定义设备分辨率的是 「resolution」 媒体特性,同时派生出两个媒体特性,分别是 「min-resolution」和 「max-resolution」。该规范中规定:若查询 Non-Square Pixels (专业术语,指高度与宽度不等的像素,可以理解为「非正方形像素」。计算机屏幕上及高清晰度视频信号中的像素是正方形的(像素宽高比为 1:1)。标准清晰度数码视频信号中的像素都不是正方形的。例如:NTSC制式的像素高度大于宽度,而PAL制式的像素宽度则大于高度。)设备,在「min-resolution」查询中指定的值必须与最稀疏尺寸进行比较,在「max-resolution」查询中必须与最密集尺寸进行比较。对于「resolution」(没有「min-」或「max-」前缀)从不查询 Non-Square Pixels 设备。另外在 CSS image Level 3「image-resolution」属性中定义了一些单位,比如「dppx」,各浏览器支持情况如下:
| 特性 | Chrome | Firefox (Gecko) | IE | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本特性 | 不支持「1」「4」 | 3.5 (1.9.1) 「2」 | 9 | 9.5 | 不支持 「1」「4」 |
dppx |
「4」 | 16.0 | 未知 | 12.10「3」 | 「4」 |
- 「1」Chrome 支持私有属性「-webkit-min-device-pixel-ratio」和「-webkit-max-device-pixel-ratio」。
- 「2」Firefox 8.0 之前错误的接受了整数数值(不带单位),16 开始支持 dppx 单位。
- 「3」Change our implementation of the resolution media query to use CSS units。
- 「4」David Barr 在 Webkit 实现了 CSS3「image-resolution」属性, 并且支持了 dppx,dpi 和 dpcm 单位,具体 Chrome 哪个版本开始支持可以自行测试,相信 Media Queries 中很快也会支持了。
需要注意几点:
- 「-o-min-device-pixel-ratio」的取值是分数比如「2 /3」,Demo,详见:Opera Dev 的文章
- Firefox 16 之前版本是「min–moz-device-pixel-ratio」,min 后面有两个「-」。
- 1dppx 相当于 96dpi。
显而易见,通过 Media Queries 来实现「响应式图片」还是很麻烦,CSS 代码的可维护性不高,有一些 hack 的味道。我们更期望一种原生的语法来选择不同的图片,值得庆幸的是 CSS Image Level 4 中就实现了这种原生语法的「image-set」。
「image-set」语法:
<image-set> = image-set( [ <image-set-decl>, ]* [ <image-set-decl> | <color>] ) <image-set-decl> = [ <image> | <string> ] <resolution>
那么上面的例子我们可以改为:
background-image:url(http://www.mobileui.cn/blog/uploads/2013/01/0233117p0.png);/* 普通屏幕 */
background-image: -webkit-image-set(
url(http://www.mobileui.cn/blog/uploads/2013/01/0233117p0.png) 1x,
url(http://www.mobileui.cn/blog/uploads/2013/01/0233118zf.png) 2x);/* Retina */
这里的单位「x」等同于「dppx」,将来是否统一还有待进一步讨论。注意 Webkit 目前只实现了 url() 形式的取值,color、*-gradient() 等暂不支持,而且「x」取负值似乎也是合法的。

以下是一些常见移动设备的「min-device-pixel-ratio」值:
-webkit-min-device-pixel-ratio: 1.0
- 所有非 Retina 的 Mac
- 所有非 Retina 的 iOS 设备
- Acer Iconia A500
- Samsung Galaxy Tab 10.1
- Samsung Galaxy S
- 其他设备
-webkit-min-device-pixel-ratio: 1.3
- Google Nexus 7
-webkit-min-device-pixel-ratio: 1.5
- Google Nexus S
- Samsung Galaxy S II
- HTC Desire
- HTC Incredible S
- HTC Velocity
- HTC Sensation
-webkit-min-device-pixel-ratio: 2.0
- iPhone 4
- iPhone 4S
- iPhone 5
- iPad (3rd generation)
- iPad 4
- 所有 Retina displays 的 Mac
- Google Galaxy Nexus
- Google Nexus 4
- Google Nexus 10
- Samsung Galaxy S III
- Samsung Galaxy Note II
- Sony Xperia S
- HTC One X
HTML5 响应式图片
CSS「image-set」 解决了背景图片的响应式问题,但是 HTML中的 img 元素怎么办呢?正当我一筹莫展的时候,2011年11月 @brucel 提出了HTML5 的一个解决草案:
<picture alt=""> <source src=hires.png media="min-width:800px"> <source src=midres.png media="min-width:480px"> <source src=lores.png> <!-- 不支持的浏览器降级处理 --> <img src=midres.png alt=""> </picture>
于此同时,其他的一些想法如雨后春笋般涌现出来,于是 W3C 社区讨论组 Responsive Images Community Group 应运而生。最新的规范在这里:http://picture.responsiveimages.org/ 。截止本文发布时间,最近一次更新是 2013年1月7日,规范示例:
<picture width="500" height="500"> <source media="(min-width: 45em)" srcset="large-1.jpg 1x, large-2.jpg 2x"> <source media="(min-width: 18em)" srcset="med-1.jpg 1x, med-2.jpg 2x"> <source srcset="small-1.jpg 1x, small-2.jpg 2x"> <img src="small-1.jpg" alt=""> <p>Accessible text</p> </picture>
可以看到这里的「srcset」属性类似「image-set」,通常情况下,「srcset」里面的资源是具有 fallback 特性的,也就是说第一个图片资源无法加载的时候可以跳过加载后面的备用资源。
但是 Apple 的 eoconnor 提出的方案是这样的:
<img src="foo-lores.jpg"
srcset="foo-hires.jpg 2x,
foo-superduperhires.jpg 6.5x"
alt="decent alt text for foo.">
诚然,任何一个新标准的提出,都会存在各种不同的声音,这是好事,作为网页的最终开发者其实并不太关心实现语法。有任何问题大家也可以直接到 HTML5 中文兴趣小组参与讨论。
小结
本来想把新年的第一篇文章写的欢乐一些,不过貌似没啥槽点。HTML5 响应式图片的草案还刚刚开始,但是前景还是很美好的。目前我们能做的就是在CSS 中使用「image-set」属性值,因为目前大部分 Retina 屏幕的设备的浏览器都是基于 Webkit 内核的,如果有特殊的需求可以使用 Media Queries。
非常感谢 kenny 对本文排版细节提出的 14 条建议,本文排版遵循:
- 使用繁体中文引号 「」代替简体中文「“”」引号;
- 中英文混排时英文首尾各加一个空格。
一丝
2013-1-15
转载请注明原文地址:http://www.iyunlu.com/view/Front-end/70.html
本文链接:http://www.mobileui.cn/css-and-html5-responsive-images.html本文标签: CSS3, HTML5