 越来越多的同学开始使用less/sass等预处理器的方式来编写CSS与JavaScript,很大程度上提高了工作效果,但编译文件是个繁琐的事情,使用命令行的方式操作起来很累,目前也已经有一些图形工具,比如mac下的codekit, windows下有winLess、simpless等。Codekit是一个很棒的工具,但它却只有Mac版本。而windows下现有的工具都比较简陋,无法满足我们日常开发需求。
越来越多的同学开始使用less/sass等预处理器的方式来编写CSS与JavaScript,很大程度上提高了工作效果,但编译文件是个繁琐的事情,使用命令行的方式操作起来很累,目前也已经有一些图形工具,比如mac下的codekit, windows下有winLess、simpless等。Codekit是一个很棒的工具,但它却只有Mac版本。而windows下现有的工具都比较简陋,无法满足我们日常开发需求。
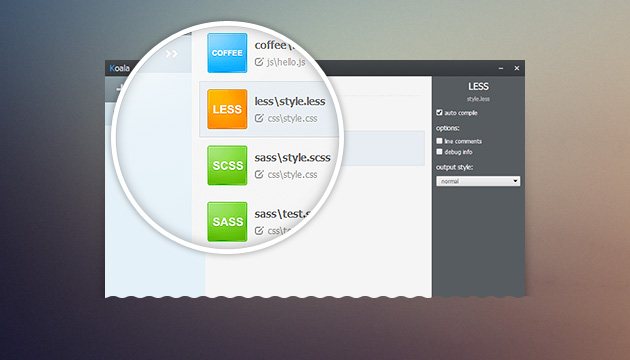
隆重向亲们推荐一个新工具Koala,目前由ISUX会员设计中心主导开发,功能齐全,跨平台运行,同时也是一个开源项目。
Koala是什么?
koala是一个前端预处理器语言图形编译工具,目前已支持Less、Sass、Compass、CoffeeScript。
项目地址:http://koala-app.com/index-zh.html
下载地址:
Windows
Mac, 10.7+
Linux: 32bit / 64bit
Ubuntu: 32bit / 64bit
功能特性:
多语言支持:支持less、sass、coffeescript、compass framework;
实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作;
编译选项:支持自定义设置各个语言的编译选项;
Import文件监听:关联import文件,如import文件改变,源文件将自动进行编译。
代码压缩:less & sass支持编译后自动压缩代码;
错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置;
跨平台:windows、linux、mac 完美运行;
如何使用:
 koala使用方法
koala使用方法Tips:
切换为中文语言:打开设置窗口,system – language 选择为中文,重启后生效。
设置全局编译选项:在设置窗口中勾选各个编译选项后,新增加的文件将应用该设置。
批量处理功能:文件列表可进行多文件选择,选中后打开右键,可批量设置输出目录与批量编译文件。
如果你在使用过程中遇到问题,可在github上给我们反馈:https://github.com/oklai/koala/issues
本文链接:http://www.mobileui.cn/cross-platform-front-end-tool-koala.html本文标签: CSS, JavaScript, 工具




















