用户体验设计的精髓,在于恰到好处的设计出最合适的用户场景体验,而这种体验是不知不觉给予用户同时能让用户在触点的那个瞬间怦然心动,那如何让用户心动呢?阿里同学专门组建了一个团队来研究这方面,现在初步方法有了,来学 >>>
古人云:“动人心者,莫先乎情。”,同样的我们从约翰.奈斯比特的语言中窥见:”无论何处都需要高补偿的情感,社会中高技术的越多,我们就越渴望高 情感的环境,用设计软性的一面来平衡技术硬的一面。设计作为人的创造性活动,不是摒除激情或者情感,而是要创造一种中性的、能容纳和激起使用者情感的东 西,这种东西是一种境界。”
因此,我们1688UED在2014年组建了人文情怀课题研究小组专门来探讨如何进行“触动人心的设计”,课题研究的范围从马斯诺需求到各种效应理 论以及设计心理学,大家在浩瀚的知识学说中徜徉,并不断碰撞产生了各种的灵感火花,最后得到了一个关于“DesignO2O”的设计思路以及“CORE” 的方法模型,同时找到了如何验证我们“触动人心的设计”是否有效方法。
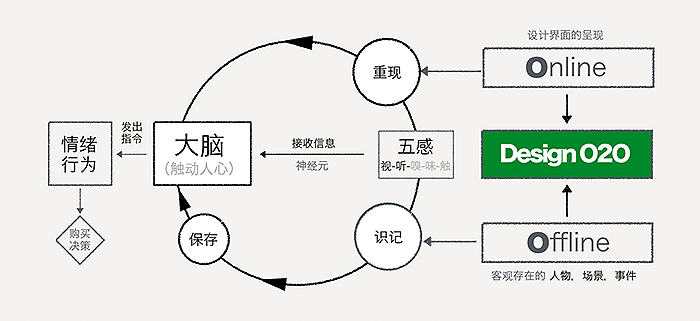
DesignO2O这个思路是由课题小组不离同学提出的也是我们整个设计方法的理论基石。(见下图)

人的大脑是个超级存储器,总是通过五感接受信息,被大脑识记,并且保存在记忆当中,五感由于我们是从事互联网设计行业,都是偏电脑页面的一些设计, 所以主要能发挥的是视觉和听觉,线下某些实物的工业设计还会有嗅觉,味觉,触觉等等。图中的“识记-保存-重现”是人类记忆的主要过程,重现包括回忆和再 认两个环节,我们这里提到的主要是指回忆,是在一定诱因的作用下,过去经历的事物在头脑中的再现过程。
拥有记忆的人通过看见了一些事物或者听见了某些信 息,和大脑保存的过去进行了重合配对,唤醒了记忆,那些画面会被重现,在这个过程中你的大脑已经不知不觉中招了、被刺激了,重现的画面在你的脑海里久久不 能离去,以至于让你做出一些意想不到的事,就是我们说的情绪行为,以我们自身为例,影响的就是购买决策,在我们的平台上就有一群这样的用户,人称“月光 族,剁手党”…所以我们发现对于一个完全没有记忆的人来说,其实是很难触动情感的。
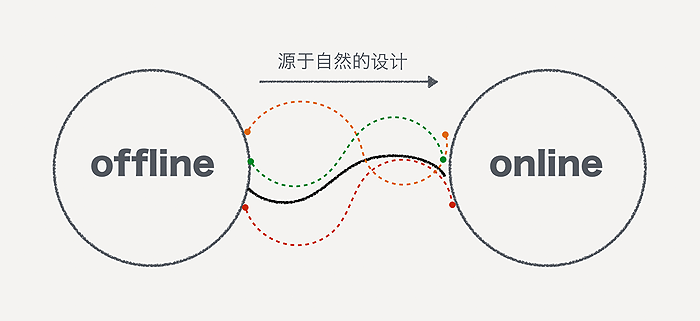
通过大量的案例收集和讨论给这样的方式在设计中的运用总结为 “DESIGNO2O”。offline 2 online,就是刚才所说的过程,这个过程转化为设计就是把线下的场景或者人物或者事件等等还原到我们的设计 中,公式就是要简单好记,才能被广泛引用,这也是O2O业务模式的设计延伸,也同样印证了一句哲学思想:Everything is connected。万事万物都是互相联系的。

我们的O2O业务模式将线下的商务机会与互联网结合,让互联网成为线下交易的前台,我们的设计也是一样将线下的事件,人物,场景,甚至是过去所铭记 的那些虚拟事物,让他们成为我们设计的灵感之源,连接线下和线上的桥梁,不一定是长得一模一样的桥梁,通过不同设计师的设计手法也会有一样的展现结果,但 他们都可以是触动人心的。
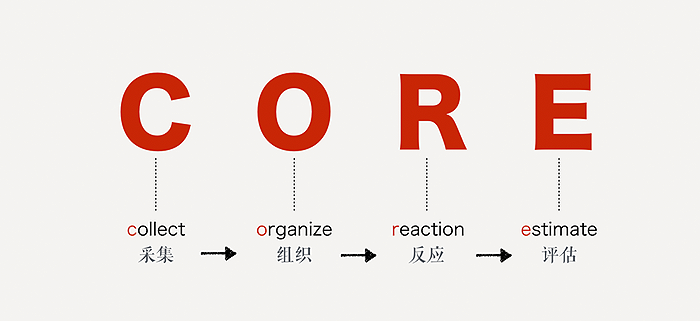
那这个designO2O的思路核心到底是什么呢?
如何通过这个思路去指导我们完成触动人心的设计呢?其实这个思路核心就是一个叫CORE的设计方 法模型,他包含4个阶段,分别是采集(collect)、组织(organize)、反应(reaction)、评估(estimate)。

他们彼此间的相互作用形成了一种做触动人心设计的方法,接下来我将对整个模型进行细分拆解来讲述一下每个阶段我们需要做的一些事情。
采集
首先我们来说一下“采集”,我们要做触动人心的设计,必须要充分的了解用户内心的所想所感,了解的越充分越接近用户的痛或者他们的渴望,就越能刺激 用户的内心,达到我们的设计目标。在这个环节我们通常可以在项目中使用移情图或用户体验地图通过定性定量的方式深入的了解(基于persona)目标用 户,也可以学会自己平时多观察生活,通过照片日记的方式记录生活感受生活中的点滴,车尔尼雪夫斯基说美即是生活,生活中的点滴会给我们更多“触动人心”的 灵感,让我们在设计的过程游刃有余。
组织
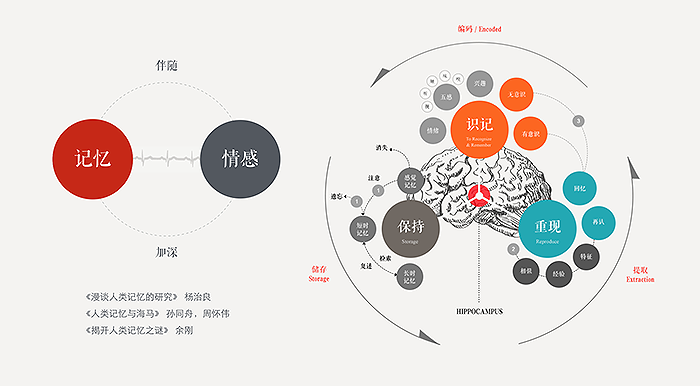
第二个环节“组织”,在采集环节收集到用户的所想所感,将会在这个环节进行对再加工。之前通过designO2O的思路推导发现“没有的记忆的人是 难触发情感的”。我们通过对记忆和情感的相关性剖析发现,记忆和情感都是人类认知的核心,记忆通常都伴随着情感而情感又有助与加深记忆。

所以我们从记忆的角度切入进行了对人们情感节点的探究,继而发现人们的情感节点因人而异,做触动人心的设计最理想的情况是能够组织一些大家共有的情 感节点,而不是寻找使用非常小众的个体的予以设计呈现,在整个设计方法中这是一项非常重要的原则。我们通过对记忆的研究并结合一些数据资料,推导出了六个 可能可以引起用户普遍共鸣的情感节点。

时期(比如:学生时代、童年、文革之类的特殊经历时期)、地区(好比故乡、家、大多数人都认为家是一种情愫,从这张2014年的春运流量图就可见一 斑)、环境(这也是个非常好的切入点,我们通常说触景生情,月亮的阴晴圆缺、雨天、晴天、不一样的天气环境能触发不一样的情绪,撩拨内心多样的情感记 忆)、人(最近看了柴静的“穹顶之下”,在整段视频开始没多久她就提起了她的女儿,当场就触动了很多观众内心最柔软的地方)、事件(浪漫的、喜悦的,悲伤 的、比如2003的非典)、文化(通常与节日相关,目前最常见的doodle设计都会优先从这个角度入手,容易普遍的情感共鸣)。

这个是我们1688ued2014年做的部分doodle设计。
反应
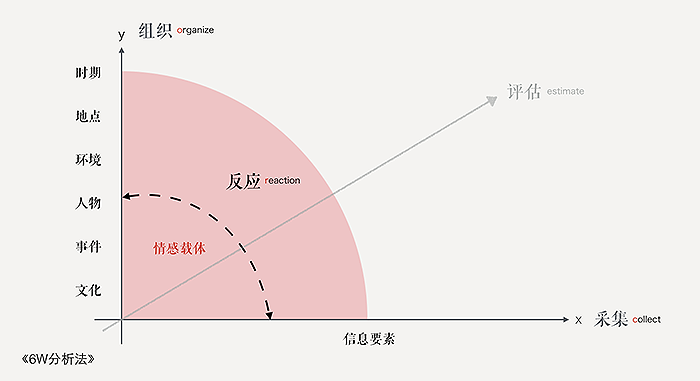
接下来讲一下这个模型的第三个环节,“反应”,刚才我们通过对大脑中记忆与情感的初步研究得出的若干个情感节点,将在整个情感反应场中承担至关重要的角色,那什么是情感反应场?

所谓情感反应场就是通过象限图将组织环节得到的情感节点放在Y轴同时将采集环节收集到的核心信息要素放在X轴,X轴上的核心信息要素可以是一个也是可以多个,将X轴的核心要素与Y轴的情感节点结合反应形成情感载体的一种思维方法。
评估
我们通过情感反应场找到情感载体并不都是可用的,方法模型的最后是我们需要对刚才获得的各种情感载体进行评估,在这个环节中首先我们可以通过“三境”验证法来评估和筛选情感载体。
什么是“三境”呢?
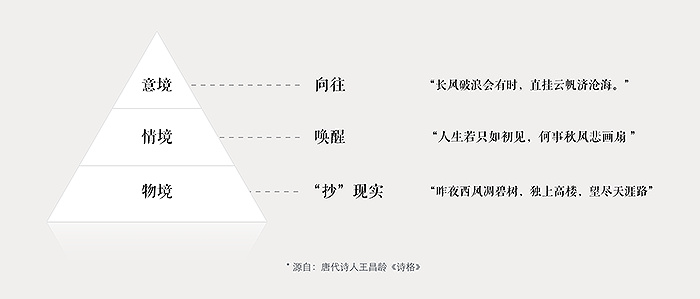
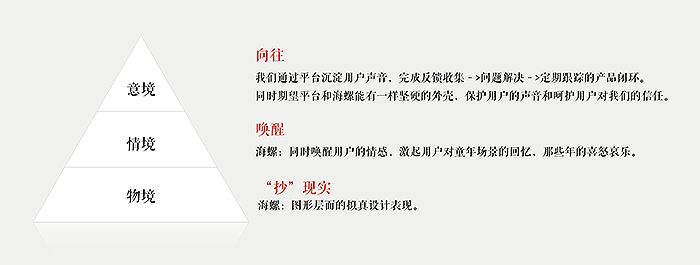
Everything is connected,中国文化博大精深,对于艺术来说也有非常多的共通性,我们说的三境就是指诗词中的“物境”“情景”和“意境”她们与我们 designO2O思路中的“抄现实”“唤醒”“向往”三个层次一一对应。

物境是什么?
“昨夜西风凋碧树,独上高楼,望尽天涯路”大家看这句诗词,有西风、有碧树、有高楼非常凄美的是一个场景描写,我们在做设计过程中通常 会使用“抄”现实的手法将基于目标用户经验和行为的场景予以还原,这就是物境。那更高一级的“情境”是什么呢?“人生若只如初见,何事秋风悲画扇 ”这句诗出自:清.纳兰容若的<木兰花令>,描写了一种对于过往的怀念情愫,在设计过程我们也可以通过某些情感节点将用户的过往记忆唤醒,达 到触动人心的目的。最高层级的意境又是什么?“长风破浪会有时,直挂云帆济沧海。”是一种正能量的传递,一种向往,一种积极浪漫主义的情调。有位牛人曾今 说过“一个优秀作品可以同时兼有三境,而不一定是其一”。
除了我们刚才提到的“三境“验证法,其次我们还需要对这些情感载体的进行真实性评估,什么是真实性呢?真实性就是指判断情感载体是否真正可以有效的触达用户的内心,那如何评估呢?可以通过感知性度量、卡片分类、案例投票也可以通过专家走查的方式进行真实性评估。
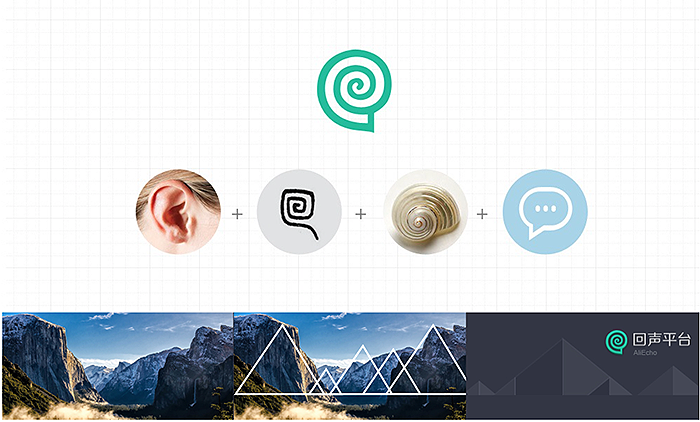
如果说纯概念有点云里雾里,那就举个“栗子”吧! 比如:这个是我们课题研究小组苏林同学设计的一个用户反馈平台项目。

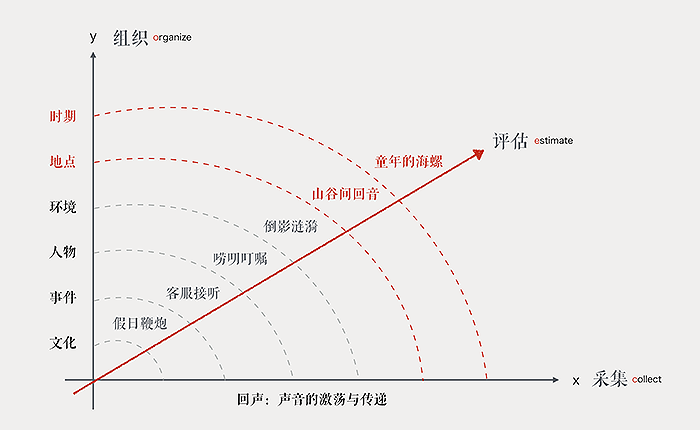
在这个case里利用我们之前提到DesignO2O设计思路,将声音这个核心要素与我们在组织环节获得的情感节点进行结合,建立情感反应场,形成情感载体,最后通过评估筛选得到最能触动人心的设计方案。

每个人心中都有一个哈姆雷特,所以这并不是唯一的结果。之前提到“三境”验证法,那这个案例中的三境又是什么呢?

物境:是海螺图形的拟真呈现;
情境:海螺可以唤醒用户的情感,激起用户对童年场景的回忆,那些年的喜怒哀乐;
意境:我们通过这个平台沉淀用户声音, 完成从意见反馈收集->问题解决->定期跟踪的产品闭环,同时期望平台和海螺能有一样坚硬的外壳,保护用户的声音、呵护用户对我们的信任。
再来讲一个小例子,之前跟某女神聊天,说起“三境”验证法,那天正好是元宵节,她就以汤圆为例描述了她对三境的理解。物境是汤圆,情景是亲人的团聚,意境就是其实圆满就在身边。大家可以按这个思路思考一下,你的设计稿到了三境中的哪一境?。
“路漫漫其修远兮 吾将上下而求索”,触动人心的设计命题很大价值也很大,目前我们只是发现了它的冰山一角,这项课题的研究还将继续被完善和优化,希望这份初步的研究总结可以让大家在设计过程中所有帮助,共同在“触动人心”的道路上发现更多、收获更多。
本文链接:http://www.mobileui.cn/create-touch-hearts-of-design.html
本文标签: 情感, 用户体验, 用户体验设计, 设计思路




















