作为设计师,我想大家都体验过个人项目的难处,包括作品集。你在photoshop中投入了无数个小时,尝试了上百种不同方案,两个月后,你才意识到你的个人主页仍然写着“建设中”。
这也许不适用于每个人,但作为自己的客户,是相当有挑战的,所以我想分享一下如何更好地建立个人作品集。
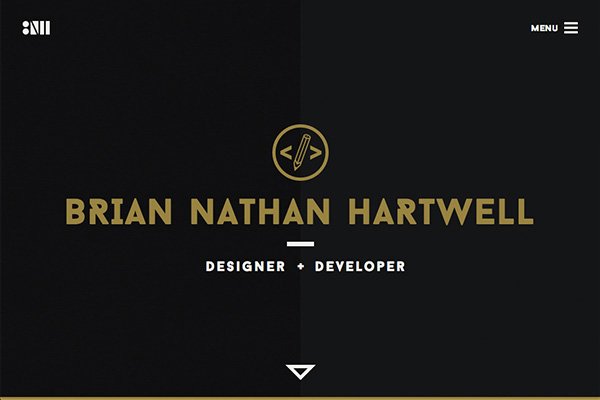
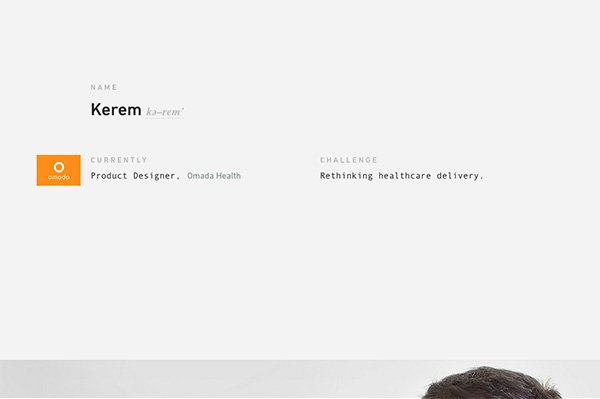
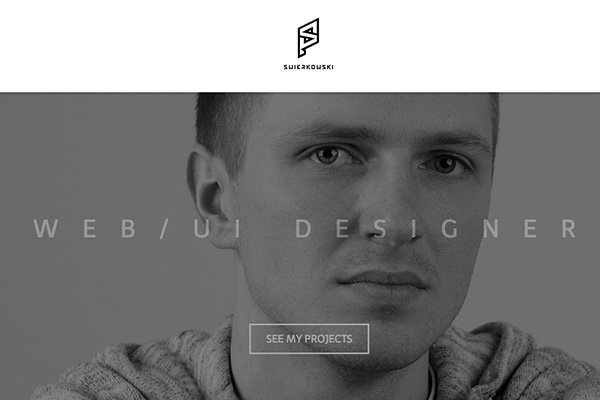
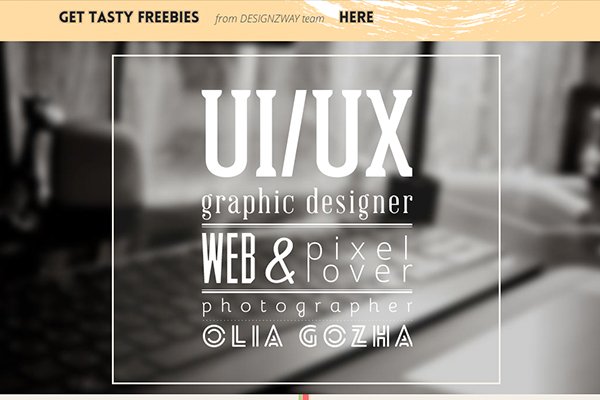
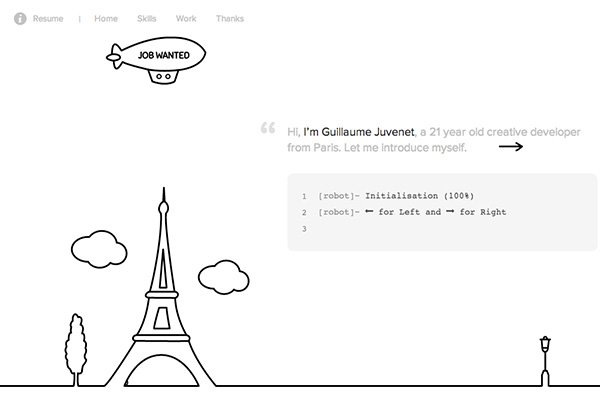
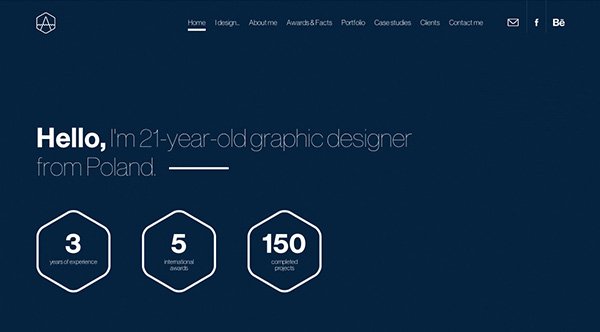
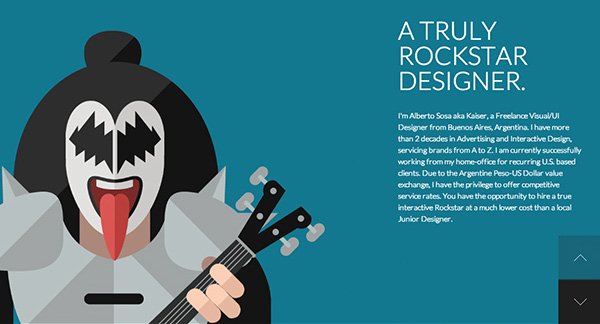
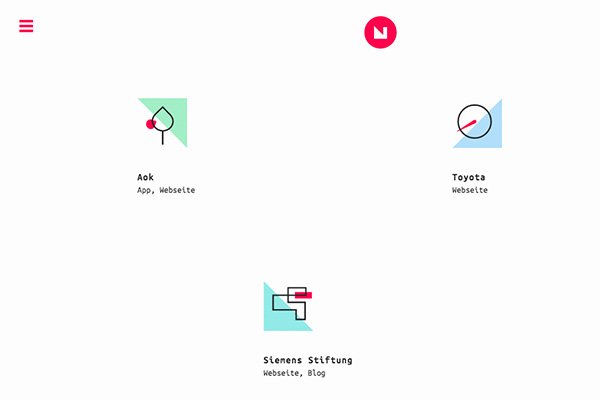
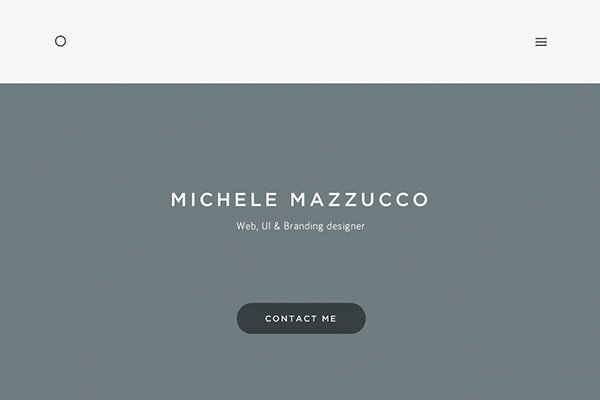
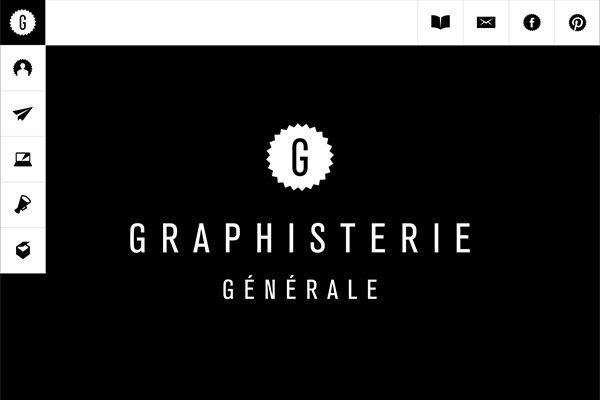
参照:向大幅肖像的网站设计靠拢
你的作品集用处是什么?
在投入到Photoshop中、迸发美妙创意之前,从“业务”的核心入手。你就是客户。像其他任何项目一样,你首先要设定目标。
- 你想要售卖作品吗?
- 还是仅仅展示你的作品?
- 让人认识自己?
- 或是教导读者?
这只是一些例子,你未必要从中选择。有个好方法,写下你所想到的目标,并给它们标上数值。比如我:售卖作品(0/5),展示作品(2/5),让人认识自己(2/5),寻求雇主(1/5)。
这也许看起来很奇怪,但我个人作品集的主要目的并非寻求雇主。我90%的询问都来自Dribbble,所以我决定偏重于展示个人喜好。
画线框图
既然看到这些案例,可能你立刻就想开始重设计。这很好,但先别打开Photoshop。而是要拿起纸笔。
设定一个时限;比如说一小时,然后画出所有你想到的。即使30分钟后,你就觉得大功告成了,继续努力。在这个阶段,无所谓“丑陋”或是“半成品”。力求20种完全不同的布局。
(注意,这些还不是完整的线框图,只是草稿。)
这个头脑风暴的阶段过后,可以筛选手稿并画出线框图了。由于是出于个人喜好选择(很明显),我无法告诉你一套准则,但我有些建议:
- 简单明了。不能让人难以理解你的作品。确保第一印象是清晰友好的。
- 有选择性。作为设计师,你可能是个全才。但这不代表你需要强调过去的一切。强调实力,而非完整经历。
- 专注于作品。除非你真的要体现你的品牌特征,不然我觉得最好还是保持最低限度的设计。就像一间艺术画廊,你总不希望画廊比艺术品吸引更多注意力对吧?
代码还是设计?
终于要数字化了!我提代码或设计的原因,只是因为并非每个设计师都会代码。如果你懂,那就忘了Photoshop,直接尝试代码。
既然这时候已经有了固定的线框图,可以着手编写代码实现功能。就我个人而言,以前即使我有个人作品集的线框图,我仍然只会在Photoshop里改来改去,最终什么也没发布。
这就是我建议先创建线框图的原因。它不仅让我保持正确的流程,也在我编写代码和在Photoshop中创作时节省大量时间。
编辑与发布
最后一点也很重要,尽快把你的作品集上线。一旦有了良好的基础,你以后总能对页面进行微调和优化。甚至以后优化还是件好事,这样可以吸引用户回访。
“我添加了完整的项目描述,来此查看更新!”
“你现在可以通过作品集,直接买下我最新设计的图标!”
“我更新了滚动的形式,觉得如何?”
这就像拥有自己的房子。永远没有完成时,但在达到完美之前,你肯定等不及邀请别人登门拜访,对吧?
关于创立自己的作品集,我也乐于倾听你的想法。也许还有更多诀窍,或是个人经验?也请随意在下面评论中附上你的作品集!我时刻都在寻找灵感。
本文链接:http://www.mobileui.cn/create-personal-portfolio-site.html本文标签: 作品, 网站, 设计师

































我就做个简陋的。 http://windyliu.me/
加油!