作为图形化界面的重要组成,图形化控件在软件设计中无处不在,相比起电脑软件界面,移动设备中的图形化控件出现频率更高,样式也更加丰富,抽象、花哨的图片按钮也不断地出现在我们的应用中。图形化控件作为图标的子分类,仍旧要遵循简单、直观、准确的准则,但就目前的应用界面来看,越来越多的图形化设计已经偏离了这些基本原则了。
图形化控件
为了说明方便下文中的“图形化控件”简称为“图片按钮”,使用环境为移动端的非游戏类应用
图片按钮广义上可以理解为以图片表示其特定功能的按钮,具体指的就是下图中的按钮:

无论是我们在刷微博还是发人人,或是在浏览网页、观赏视频,图片按钮总会出现在我们的视野里,同时它也在时刻引导着我们的操作。我们使用一个新的应用也都是从熟悉图片按钮开始的,因此可以说图片按钮的设计直接影响到一个应用的质量。好的设计可以实现开发者和用户的双赢,而一个差劲的设计会直接增加应用的使用难度,从而影响到应用的推广。
图片按钮和图标同理,其功用在于建立起软件界面与真实世界的一种隐喻,抑或映射关系。用户通过这种隐喻,自动地理解图标背后的意义,跨越了语言的界限。但是,如果这种映射关系不能被用户轻松并且准确地理解,那么图标会造成用户的理解困难,直接降低了用户体验。可见,图片按钮的设计十分重要,糟糕的图片按钮还不如用文字按钮来代替,现在我们不妨来看看图片按钮存在的好处与坏处。
明显的好处
- 突破语言障碍。通过图片可以使用户猜知该应用的使用方式,同时容易开发多语言版本。
- 节约屏幕空间,减少屏幕信息量。用直观的图片按钮替代传统的图文按钮,可突出屏幕内容。
- 使应用富有个性化,更具时尚气息。相比起呆板的文字按钮,使用图片按钮的应用更加生动,也使得用户更具有点击的欲望。
带来的坏处
- 学习成本大。一些抽象的图片很难直观的表现其功能,加大了应用的上手难度。
- 设计风格迥异,同类应用中也无法达到一致的操作体验 ,带给用户焦虑。
- 重复图形众多,没有固定映射。不同应用的同种功能有多重图片按钮对应,理解负担大。
图片按钮的问题
当我们上手一个应用,做的第一件事情就是熟悉图片按钮。
目前的应用中有着大量风格不一、样式迥异的图片按钮。与我们的直觉相反,一些研究显示图标界面与文本界面的比较中,图标界面并没有体现出明显的优越性,一个主要原因就是文字和意义的映射是直接的,而图标与意义的映射却不一定是最直接和明显的。
所以我们或多或少的都遇到过这样的情况:必须去读程序初始界面的一段帮助后才能知道某些图片按钮的意义,在之后的使用中我们还要不断的强化这种认识,直到熟练的使用该应用。
但是移动端的应用不同于电脑软件,我们经常是在走动或是嘈杂的环境中进行使用,我们没有心情也没有耐心去强迫自己去适应那些我们并不理解的图片按钮,在快节奏生活中这“第一印象”很可能会直接定义应用的可用性。某些时候我们也许会迫使自己去习惯某种应用,这时我们就需要花费几秒钟甚至更长的时间去猜测某些图标的作用,而且还很可能猜错,这些错误的理解会带来错误的操作,错误的操作导致糟糕的结果,这绝非好的用户体验。
我们最早上手的应用是什么呢?答案是系统应用,我们总会最先熟悉系统应用,所以系统应用中的图片按钮在用户的脑中是“先入为主”的,当第三方应用出现时,用户仍将延用先前形成的思维定势进行理解,如果二者的图片按钮出现了较大差异,自然会出现理解困难或理解偏差,让用户焦躁不安。

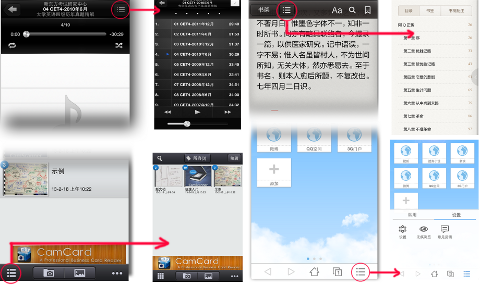
举一个在 iOS 平台上比较常见的图片按钮,上图圈中的那个图片按钮在:
- “音乐”中的作用是显示歌曲列表
- 在“扫描全能王”应用中就成了设置图片的排列形式(平铺/列表)了
- 在“多看”里面这个图片按钮是显示书籍目录界面
- 更加奇怪的是在“搜狗浏览器”中,搜狗直接把系统给出的more(标准图片为三个并列的点)按钮直接替换成这个图片,功能成了显示更多。
这一个“列表”按钮在不同的程序中被赋予了不同的含义,如果是 iOS 用户对于这个图标的理解可能是“列表”,而安卓用户很可能会理解为“菜单”,当我们认定的某种功能没有按照我们的预期工作,大脑会认为自己错了,随之而来的就是焦躁不安,我们的大脑渴求一种稳定的模式,试想如果多种应用特定的图片按钮有着一致的功能,那是一件多么美妙的事情啊!
移动端的应用程序成千上万,所有图片按钮照搬系统标准图标也不现实,所以很多开发者自己为应用设计了很多风格迥异的图片按钮,其带来的问题就是在同类应用中图片按钮和功能映射不唯一,产生的混乱。

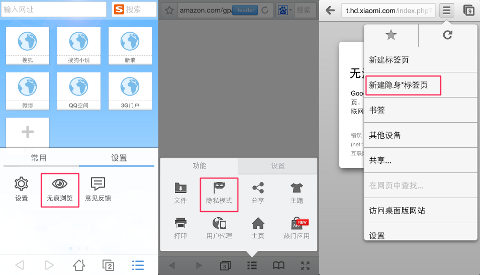
举个浏览器的例子,上图是三个浏览器的界面,无痕浏览这个功能在三个浏览器中用了不同的控件,这就出现了多种图片按钮映射到了单一功能,为了不造成用户理解混乱,前两个浏览器用了图文按钮,最后的chrome直接用了文字按钮,可见在这里图片按钮并没有展现出便于理解的优势,反而我们会觉得chrome的文字按钮更加直观。
开发者用图文按钮的目的很明显,就是为了让我们在不熟悉应用的情况下可以通过文字来知道按钮的功用,最后达到脱离文字通过文字上方的图片来快速操作。但是调查发现在使用一段时间后,用户仍旧习惯去阅读文字来操作,甚至不记得文字上的图片内容,可见,看似“图文并茂”的按钮并不讨用户喜欢,反倒增加了屏幕的信息量,给用户带来了不适。
如何做出优秀的图片按钮
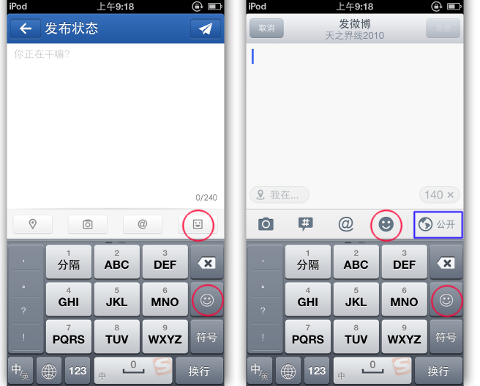
尽管我们能快速识别出某些特色的图片,比如表情,但有些图标,在没有文字标注的情况下是十分费解的,比如新浪微博的地球按钮。当我们在三秒钟内无法准确理解或联想到图片的含义时,我们会觉得痛苦,我们都想要简单的图片按钮!下面是笔者的几点想法。

遵循标准,舍弃帮助
相比起电脑软件,移动端应用切换更频繁,用户不愿意停下来思考按钮的意义,更不愿意去读初始界面的帮助,所以使用系统提供的标准图片控件是必要的。开发者要理解标准图片的特定含义,切不可自行联想、一图多用,虽可用相似图片代替,但万不可去掉细节自行设计。
遵循标准的最终目的是让用户使用熟练了一个应用后,切换到另外一个应用时能够很轻松的推测出各种功能,不需要费神理解。可以类比下,厕所的男女标志都有所不同,但图片都具有很高的相似度,并且多加以颜色区分,如果有一家餐馆舍弃这个标准,自己设计了蝙蝠侠和美羊羊的轮廓作为男女厕所的标志,会出现多么混乱的情况啊。

直接简单,快速记忆
最好的设计是消失在生活中的,简单的图标可以带来伟大的用户体验。一些费解的图片按钮会让用户界面变成一团浆糊,而那些简单可预测的控件能给用户带来愉悦。
比如要设计一个定位图标,设计师可能会想到指南针、卫星,但这些图片结构复杂、细节众多,对于一个小型按钮来说是不合适的。而简单的“图钉”按钮视觉直观,好记,即使它对于定位这个词较远,但是用户可通过一次学习即可明确知道这个图片按钮表示的是什么。这种直接简单的图片即使没有指南针那么生动,但它能大大减少学习成本,提高应用的可用性。
文字注释,巧用图片
因为图片的视觉元素众多,用户的联想意义也有所不同,所以在保证图片简单化的前提下添加注解文字是很有必要的。图文按钮大大减少了用户的认知负担,这对于诠释独特的图片按钮有一定的作用,至于如何运用就请开发者和设计师衡量了。
期待
当一款新的应用出现在设备上时,我们总会满怀期待地打开它,希望这个应用能给我们的生活带来便利,能展现出自己特有的功能,但更多的时候我们会先被初始界面的帮助和奇怪的图片按钮折腾的兴趣全无,我们期待着那些以熟悉的图片按钮和最简单的界面给我们带来最优秀使用感受的应用。喧嚣终归于寂静,再华丽的图片也不及标准控件的魅力,开发者多用点心,用户就少操点心,希望以后的应用能少些学习成本,多些美妙体验。
最后我想借早期 iPad 的一句广告语做结尾
本文链接:http://www.mobileui.cn/crazy-graphical-button.htmlYou already know how to use it.
本文标签: 图形化界面, 图片, 按钮, 用户体验, 移动端, 移动设备




















