如果你在iOS应用设计方面有过一段时间的工作经验,那么多半会听说过“HIG”,也就是人机界面设计规范(《Huma Interface Guidelines》| 查看译文)的简写。这份苹果官方文档的内容十分广泛,为设计师与开发者提供了一系列打造iOS应用体验的最佳实践。
HIG所关注的是一套普遍适用的设计原则,其中绝大部分内容是关于iOS原生容器和控件的使用方式的,也就是你在iOS自带的邮件、通讯录、日历、Safari浏览器等应用当中所见到的那些界面元素及交互模式;这些已经成为iOS应用体验的一种官方标准。
HIG方面的话题通常可以在设计师群体中引发强烈的反应。其中一部分人会将HIG视为圣经,而另外一些人则认为官方的规范不够灵活,比起其他一些移动平台来说,在体验模式等方面甚至有些过时。市面上的一些应用,譬如Clear,已经大规模的摒弃了iOS的标准控件和传统交互模式,旨在为用户带来更加独特和前沿的体验模式。
无论怎样,当你开始设计一款iPhone应用的时候,必须对一些可行的实践模式有充分的认知。
全面背离(或超越)HIG的做法是你可以选择的一种模式,毕竟目前App Store当中有很多这样的应用都深受用户的喜爱。但在另外一些情况下,你也许需要把产品体验打造的更加符合标准的iPhone模式,从而使用户更容易上手,减轻他们在使用应用解决特定问题过程中的认知负担。
乐于贬低HIG的设计师们至少在一件事上是正确的:如果你没有针对特定的产品做好周全的规划,一味采用僵化的层级化信息结构,简单的将每屏内容链在一起(就像最早的iPod当中的导航方式),那么最终的产品将很容易使用户迷茫在深层信息当中,失去方向感。

关注概念模型
在前期,要根据特定产品的实际情况考虑其逻辑呈现和信息组织的方式,而不是一上来就被HIG当中提供的既有模式限定住思路。在你对自己产品的概念模型有了充分的认知之后,才可以更加有效的判断出HIG当中有哪些导航模式可以帮你打造更加符合用户心智模型的体验。
关于概念模型,试着问自己几个问题:
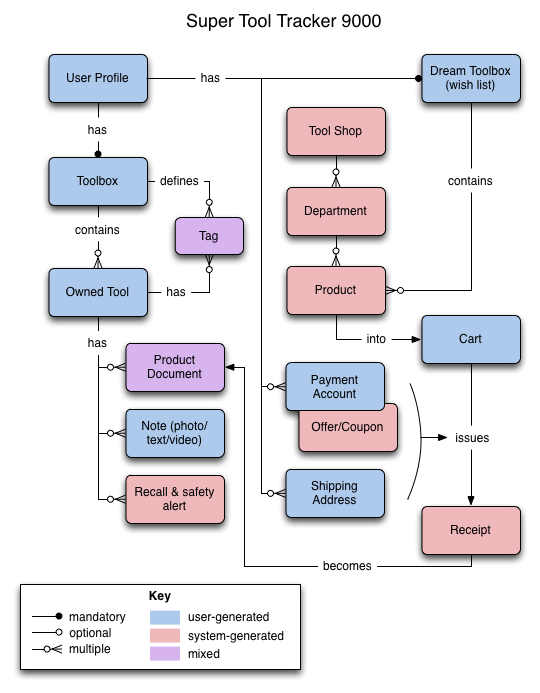
- 目标用户在特定的情境下需要和怎样的对象打交道?所谓“对象”,包括文档、记事本、单页、白板、食谱、店铺、友人、订单等等。
- 站在用户的角度看,这些对象之间有怎样的关联?譬如记事本包含单页,订单当中包含支付方式等。
- 每个对象涉及到的动作有哪些?例如“提交”订单,“创建”或“删除”食谱等。
这类模型有可能随着时间的推移而发生变化,所以你不需要(有时也无法)考虑的事无巨细,但必须为未来有可能发生的变化而预估出一部分弹性空间。试着使用OmniGraffle一类的工具将你整理好的概念模型进行可视化处理;落实到示意图上之后,你会对自己产品当中的关键概念点以及他们之间的关联产生更加清晰的认知,从而设计出更合理的信息架构,选定最合适的导航模式。
这步工作本是很重要的,但是HIG及iOS开发工具包提供的原生导航控件很容易误导设计师跳过这一步骤。只将注意力集中在原生导航模式的选用上,而忽视对自己产品概念模型和信息架构的分析,一方面有可能失去创新的机遇,另外也有可能基于错误的认知而使用了不恰当的原生模式。
不要陷入过多的层级当中
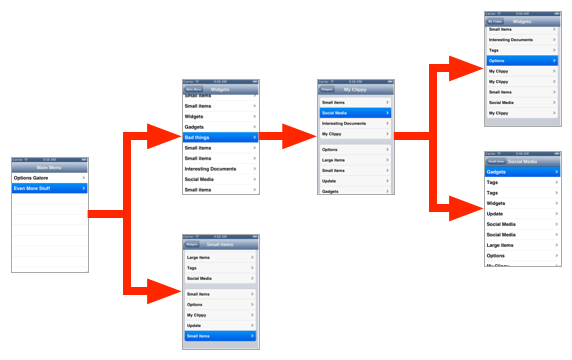
进入实际的流程与界面设计阶段之后,如果你发现信息导航陷入了很长的“链条”当中,树形结构的层级超过了5层,那么你也许需要重新考虑一下。
对于传统的列表形式来说,虽然每个界面的切换都采用iOS原生的Navigation Controller控件所提供的左右滑动动画效果,但是在层级过多的情况下,用户产生迷失感的风险将变的非常大。相关的心理学研究表明,多数人的短期记忆只能支持5到7个单元的项目。
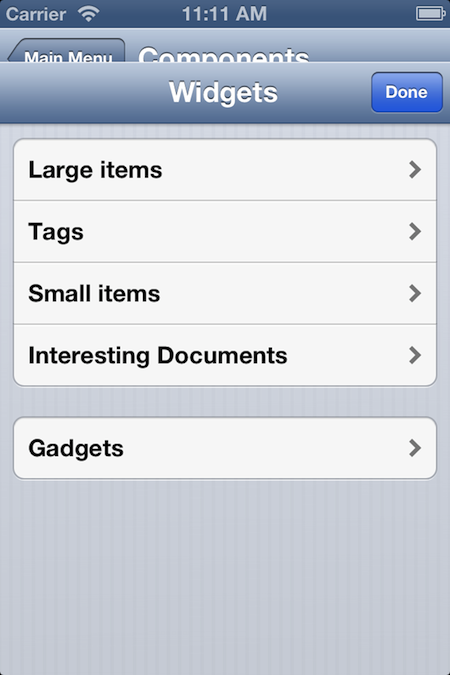
在某些情况下,可以试着将长链条中的信息按照不同的概念和逻辑进行分组。例如你可以将一个包含了5到6步的结算流程按照支付、物流等类别进行分组。这种方式可以使相同类型的信息都能被很快的单独访问到,用户不必在一个维度上前行或后退很多节点。
接下来,可以考虑怎样在这些概念分组当中实现非线型的导航方式,一个最简单的方法就是使用模态化的界面。通常,模态界面是从屏幕底部向上滑入视图的,完成操作后又会向下滑出(例如短信应用的创建新消息界面)。当然,iOS还提供了很多其他形式的动效,但每一种动效通常与特定的界面切换模式相关联,在这里不如模态界面的切换效果更适用。
虽然在某些情况下适用,不过模态化界面的使用情境还是有一定局限的——既然是模态化,就必然导致当前流程的中断,用户需要关闭模态界面后才能继续之前的操作;而且这样的界面会覆盖在之前的内容之上,很容易使用户失去上下文的关联感。
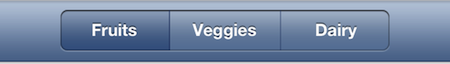
在很多时候,最有效的方式是将基于列表的树形结构与其他全局化的的导航方式结合使用,譬如标签栏(Tab Bar)或是分段选择控件(Segmented Control)。
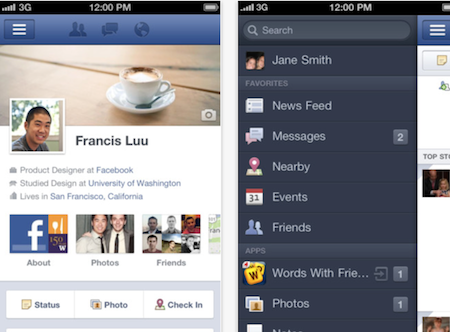
虽然iOS提供了标签栏和分段选择这类成熟的或者说有些陈旧的导航方式,但苹果同样认同你通过自己打造的控件来进行非线型的全局导航。在这方面,目前比较流行的是抽屉模式,用户可以在任何界面通过向左或向右滑动的手势来调出侧边栏进行导航。
深入思考上下文工具
有些负面的声音指责iPhone的HIG并没有为针对当前界面内容的上下文工具操作提供足够多的选项。确实,iOS没有安卓系统当中的上下文菜单(context menu)或是动作栏菜单(action bar menu)等概念,不过现有的一系列原生控件同样可以帮你为用户提供足够快捷的、与当前界面内容明确相关的操作。在设计界面视图时,重点考虑以下这些原生控件:
详情展开按钮(Detail Disclosure Buttons)与信息按钮(Info Buttons):详情展开按钮通常用来在列表视图中显示与某个单元相关的更多信息与功能(更多内容要展示在一个独立界面中)。信息按钮通常用于显示应用的配置信息详情,这些信息位于当前界面背后,通过翻转效果切换。
工具栏(Toolbar):这个控件是随着第一代iPhone的邮件应用诞生的,看上去不怎么酷,却可以为你提供一个固定位置,用来承载那些与当前上下文相关的命令工具。你要确保任何一个出现在工具栏中的按钮图标都是能够被用户正确理解的;可以首先看看HIG提供的标准图标。
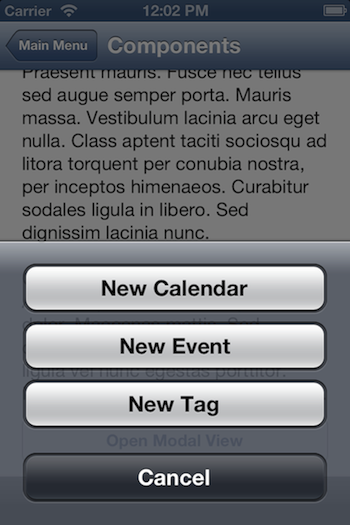
动作表单(Action Sheet):你可以把这个控件看做是弹出警告框的大哥。通常,用户在工具栏上发起某种操作后,这个面板会从屏幕底部滑入视图,其中包含用户所期望的针对当前界面内容的功能按钮。
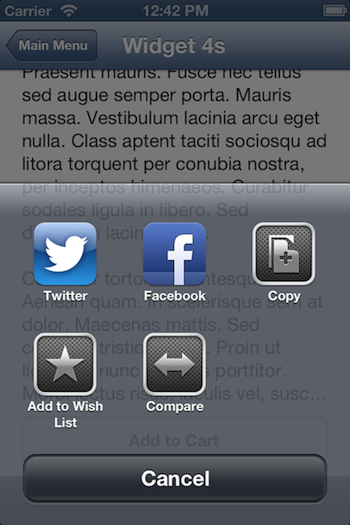
活动视图(Activity Views):与动作表单相似,不过更多的是在提供与上下文相关的“服务”,例如iOS原生集成的Twitter、Facebook、新浪微博等社交网站分享功能,以及收藏、打印等等,当然,你也可以将其他功能添加进去。根据HIG的规定,你应该使用系统提供的标准分享按钮来触发活动视图的显示,不过苹果并没有禁止你提供相关功能,使用户可以将内容“分享”到应用内的其他地方。例如原生的Safari浏览器当中的活动视图,就包含了“书签”和“添加到阅读列表”这两个功能。
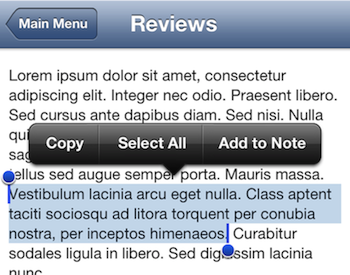
编辑菜单(Edit Menu):标准的编辑菜单用于文本对象,通常包括选择、复制、粘贴等功能,同时也可以进行扩展,你可以向其中添加订制化的功能。不过要记住一点,编辑菜单只有在用户执行了特定的编辑手势之后才会呈现,所以这里涉及到可发现性(discoverability)方面的问题。
这些原生控件在iOS6当中都是可用的;如果你的产品仍会面向很多旧版本系统的目标用户,那么在选用控件之前一定要检查相关文档,确保兼容性。
外部事件
检验产品体验是否足够灵活的方式之一,就是考量产品在外部事件作用于当前界面时的表现。我们在设计时总会不经意的假设用户从手机首屏启动应用,并一气呵成的完成所有目标任务,但是在现实当中事情不总是这样。试着问自己以下几个问题:
- 如果用户是通过锁屏界面的信息推送或是消息中心进入的应用,他们首先看到的应该是哪个界面?
- 如果你的应用是由于其他应用发送了文件或URL请求而启动的,用户会看到怎样的界面?
- 你的应用当中是否会包含基于时间的或是并行的事件?如果用户切换到其他应用,使你的应用进入了背景运行状态,那么功能体验是否会受到影响?你可以考虑这类事件,包括登录或订阅的过期,购物车里的商品不再可购买,存储在云端的内容被其他设备修改,等等。
- 当上面这条当中的各类情况发生时,如何让用户重新控制局面?能否让他们在不需要走很多回头路的情况下取消之前的行为,或是进入其他地方。
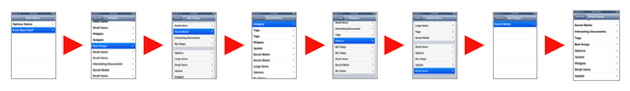
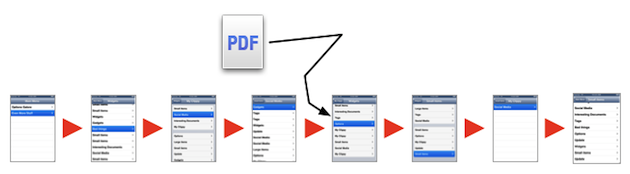
对于以上这些问题,如果你不能给出非常清晰直白的答案,那么你的产品在信息结构方面也许过于线型了,至少是不灵活的。假设你的应用当中有一长链的界面,如下图所示,要进入链条中间的位置,或是从这里退出,你很难不产生迷失的感觉;而且这种局面对于实际编码和测试来说也是不小的挑战。
总结
灵活的产品体验是由你设计出来的,HIG本身并不能真正带来任何保证。无论你决定严格遵循HIG的框架,还是有突破性的打造令人惊叹的体验模式,通过真实的用户测试和验证你的想法都是非常必要的。不要心存侥幸,“看看能不能通过苹果的审核吧,看看人们在App Store里给到的具体评价如何吧…”这类想法无助于优秀产品的打造。
最后,我还是想再次强调,去读HIG,是的,我指HIG全文。苹果一直在持续的更新这个文档,即使你从前阅读过,当新版本的iOS推出后,最好也再去看看更新的内容。HIG当中总是有可以不断深入挖掘的东西,只要你能以正确的角度去发现和思考。
本文链接:http://www.mobileui.cn/constructing-flexible-mobile-experience.html本文标签: IOS, iOS应用, iPhone应用, 界面设计, 设计规范