移动端的设计教育我们要设计得小,如今,可穿戴设备则使我们的设计愈发的小。手表的设计或许听起来吓人,但只要回到设计理论的本源,你就能做出正确的选择。
提到穿戴设备的设计,就要面临一系列其独有的挑战。
屏幕很小,甚至可以说是袖珍,而且还流行着许多种不同的穿戴设备。(一直都有各种手表式的产品在冲击市场。)有些提供了彩色屏幕和丰富的功能,其他一些则有着超简单的美学外观和稳健的功能。
各种不同的穿戴设备
从简单的健康追踪设备,到能够与手机系统同步的功能齐全的手表,设计这些小屏幕界面时,有许多变种需要考虑。
图片来源:Apple Watch
图片来源:Tom Tom Multi-Sport
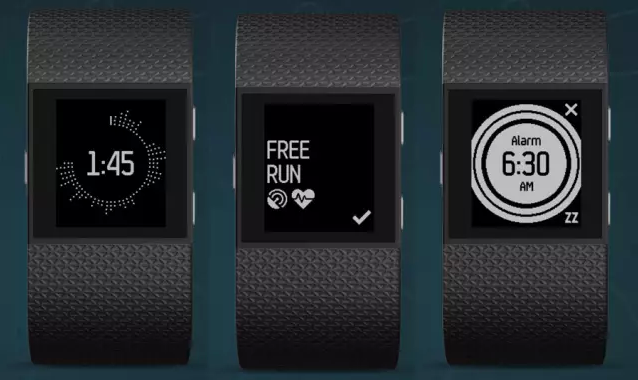
图片来源:Fitbit Surge
目前,我们可以看到有3种主要类型的穿戴设备:
- 依赖手机的手表,例如Apple Watch和Samsung Gear S2
- 独立手表,例如运动员中流行的那些带有GPS功能的手表
- 运动追踪器,例如Fitbit Surge
每种设备都只有一块几厘米大的屏幕,使得手表的UI设计成为一项特别的挑战。有些设备用了彩色屏幕,还支持动画。许多都带有手机上的功能,而其他则仍然局限于黑底白字显示屏(也有白底黑字的)。
运用UI设计理论
那么,要如何设计所有这些设备?又如何保持一致?
这最终都要回归到你的第一个设计项目,以及其中的设计理论和概念。这些概念包括色彩、对比、留白和字体。
色彩
如今多数手表屏幕都黑色的,许多手表应用是在深色背景上使用亮色元素。这使得色彩的选用尤为重要,因为你选用的颜色既要与环境融为一体,又要清晰突出。
处理深色背景,就意味着设计元素要基于一套浅色或者亮色的配色方案,这令人想到Flat配色和Material Design。
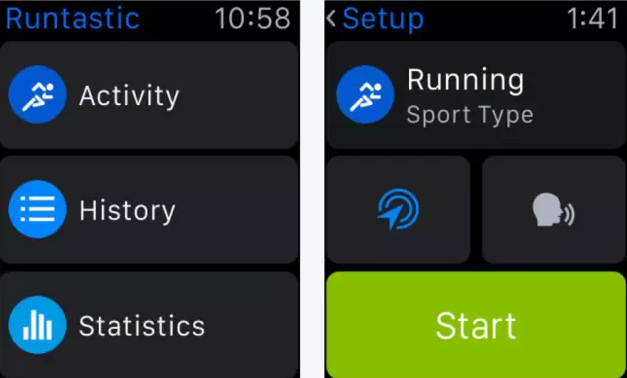
图片来源:Runtastic
上图中,Runtastic就处理得很好,明亮的色调在深色背景上清晰易辨。蓝色有助于展现品牌,更鲜艳的绿色则用于按钮和用户操作项。其中所有颜色都容易辨识,对设计与功能起到了积极的作用。
对比
对比在小屏幕上同样重要。
设计应该清晰地划分各项元素,在它们之间建立起大量区分。屏幕上有多个点击区域时,这点尤其关键。还有一个重要原因,它使得元素能一眼轻松瞥见,这正是许多手表用户的使用方式。
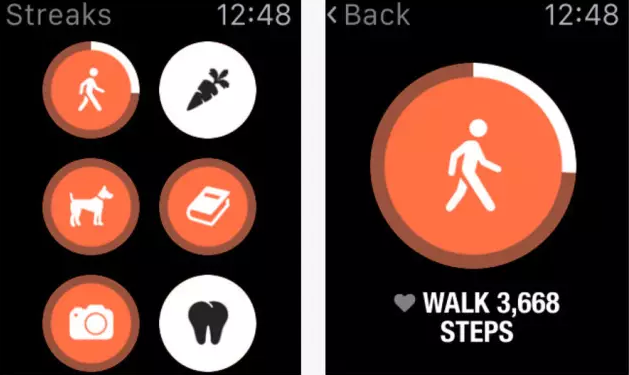
图片来源:Streaks
上图中,Streaks运用了明暗的手段来建立显著的对比,提升了易读性和可操作性。每个圆环都设计成可点按的,功能也清晰可见,这得益于所用的颜色与尺寸,让每个元素都鲜明突出。
留白
在小屏幕上,留白是成败的关键。留白过多则没有地方呈现内容。留白太少元素难以分辨和阅读。两个极端之间,只有一片狭窄地带是对功能和可用性有益的。
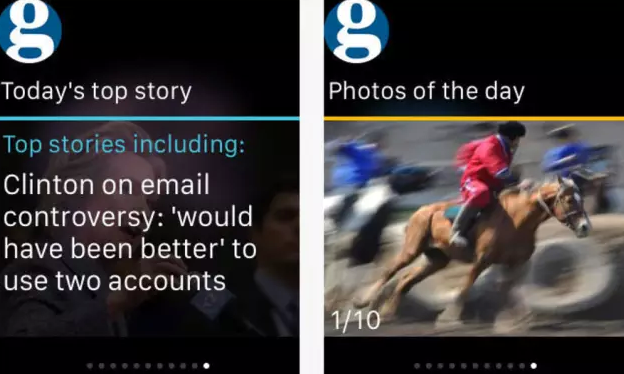
上图中,卫报做得很好。图片与文字的摆放留出了大量的空间,每“屏”上只显示一则消息。消息包含文字和图片,请留意每行的字数和加大的行距。
字体
在这些袖珍屏幕上,只有一种字体有用:简单的字体。
市场上几乎所有的应用都用的是简单的无衬线字体,字重也是中等(还有些更细或粗的字体用作辅助)。字号通常都比你所想的更大。每行大约20个字母,每“屏”不超过6行。再多一点点文字,就难以阅读了。
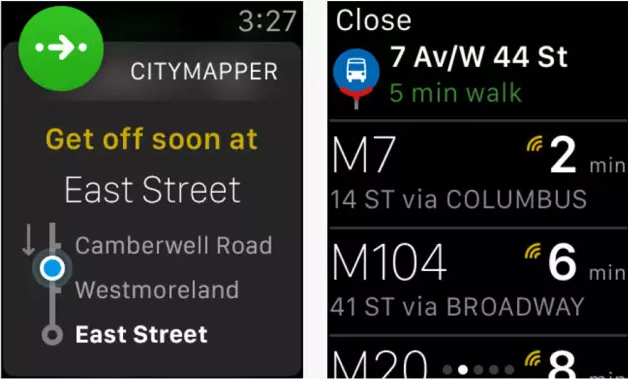
图片来源:Citymapper*
上图中,Citymapper用了几种不同层次的文字,为各种操作建立了可靠的区分与层级。字体简单,文字清晰。这款手表应用将所有元素组合起来——色彩、对比、留白、和优秀的字体——帮用户梳理出最重要的信息。
提及穿戴设备时,朴素、简约和微交互同样重要。将它们相互融合,你就会得到在小屏幕上看起来(还有用起来)很棒的产品。
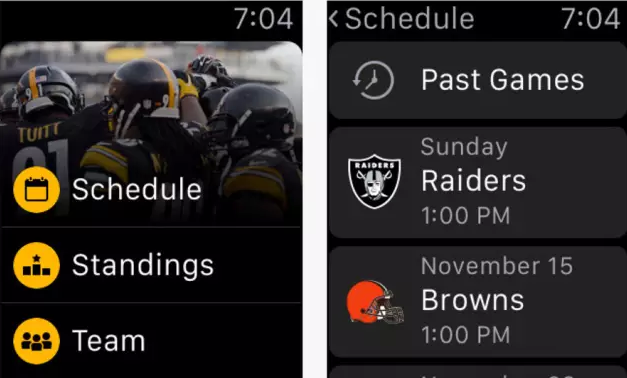
上图中,Pittsburgh Steelers app结合了所有这些元素,运用大量色彩和图片,使得应用美观惹人喜爱,同时也易于使用。正由于元素间大量的留白与反差,还有清晰可辨的操作项,内容与信息具备了功能性。
接下来呢?
讨论穿戴设备时,我们其实是在学习穿戴设备的最佳实践,配合一切具体创意来完成UI设计。
虽然许多穿戴设备界面是原生的,我们能不能在其中融入更多网页和其他应用呢?多数设计师都在遵循现有工具进行设计,两者能否结合?
我们是不是该思考一下,穿戴设备有哪些不同的使用方式?
去问每一个人,似乎他们都有自己使用穿戴设备的理由和目的。但就目前为止,与手机相连的穿戴设备似乎只是手机本身的一种延伸。我们希望这个状况有一天会改变,但是用户是否会在手机上浏览网页,仍是一件难以预料的事情。
穿戴设备的应用何时能走出原生应用的范畴?
移动优先的设计我们不久以前才开始谈论。如今它已成了第一原则。
这也会发生在穿戴设备上吗?很难说。在行业朝着那个方向发展之前,市场可能就会趋于饱和。(预计Fitbit和Apple Watch将会占据穿戴设备的主导地位,创造出250万到600万的手表销量。相比之下,iPhone用户预计有940万。)
结论
基本设计原则的存在有它的理由。不论设备尺寸如何,运用这些概念都能创造出有效的设计。但这并不是说应该坚持UI设计理论中的每一条“规则”。
去实验去尝试,但要聆听你脑海中的微弱声音。当你开始质疑使用方式和设计方式时——不论是多么小的疑虑——都应该回归本源。而且要找用户做测试。
文章出处:colachan
译者:可乐橙
本文标签: UI设计, 屏幕, 手表, 穿戴设备, 设计理论