正如同你所看到的,充满魅力的卡片式设计已经不仅仅是设计趋势了,它早已流行开来。这种设计手法的流行很大程度上是得益于占据主流的移动端,响应式设计成为标准配置,简约、扁平和极简比以往任何时候都受欢迎,卡片式设计自然而然成为了大家的选择。

使用卡片式设计的UI在加载速度和跨设备、跨屏幕兼容上有着天然的优势,也更加实用,更小的流量消耗无疑迎合了移动端用户的需求。从早已投入卡片式设计的Pinterest 到主流社交媒体Facebook和Twitter,卡片式设计几乎覆盖了所有了主流领域的网站。
在今天的文章中,我们将探讨一下卡片式界面模式,它到底有什么特异之处,它又是如何同响应式设计和Material Design 兼容,又有着怎样的未来。
容器模型
为了了解这种设计模式,你首先要了解卡片作为容器本身的特性。
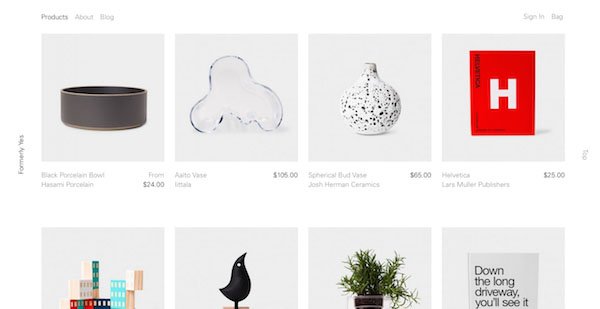
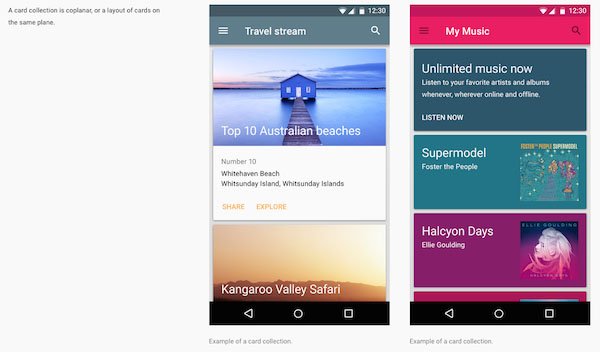
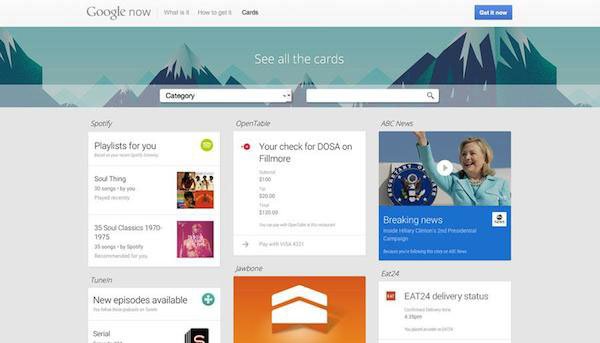
我们通常所说的卡片式设计中的卡片,是信息的容器,每个卡片都承载着属于自己的内容。卡片能承载着几乎所有类型的内容——多媒体、文本、链接,等等,而这所有的信息都经由卡片,被收纳到统一的主题之下。
这些承载着信息的容器将屏幕填满,这种设计模式被称之为“容器模型”。这样的设计提供了更加清爽、更易于理解的界面,更贴合快速浏览的需求,让用户可以更直接地寻求他们想要的东西。而这种设计还有一个重要的优势,就是更符合手势操作的需求。
实用而富有吸引力:卡片式UI模式的好处是多重的

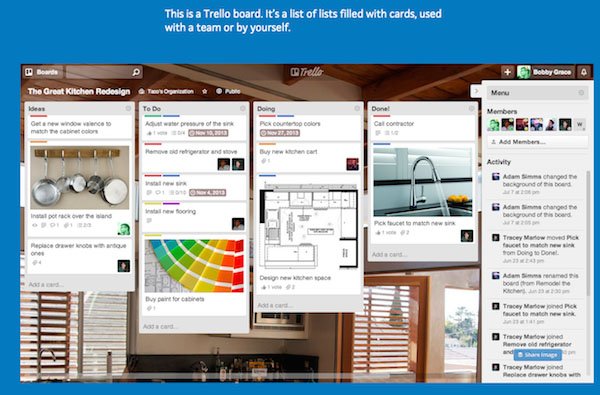
Trello 允许用户创建创建任意想要的卡片,团队中每个人都能创建一个“待办事项”卡片,并且按照需求来归类。
这不仅呈现出卡片的灵活性,也展示了它潜藏的组织性。Trello 是成功的,它的成功是立足于卡片式设计的灵活运用,同传统的事务管理方式区别了开来。
卡片式设计与移动端和响应式设计
正如上述提到的,卡片式设计和响应式框架有着良好的兼容性,Des Traynor 甚至将它称之为“网络的未来”。这种设计充分地打通了桌面端和移动端,接下来我们仔细分析一下为什么。

首先,卡片栅格系统能够随着整个框架的膨胀和收缩,以适配断点和屏幕尺寸。设计师可以轻松而灵活地控制卡片的高宽比,从而创造出不同的响应模式。比如,你可有设置宽度固定,高度可变,设定卡片之间的宽度保持一致。

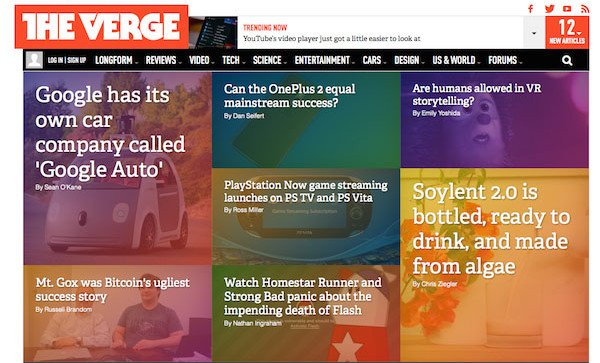
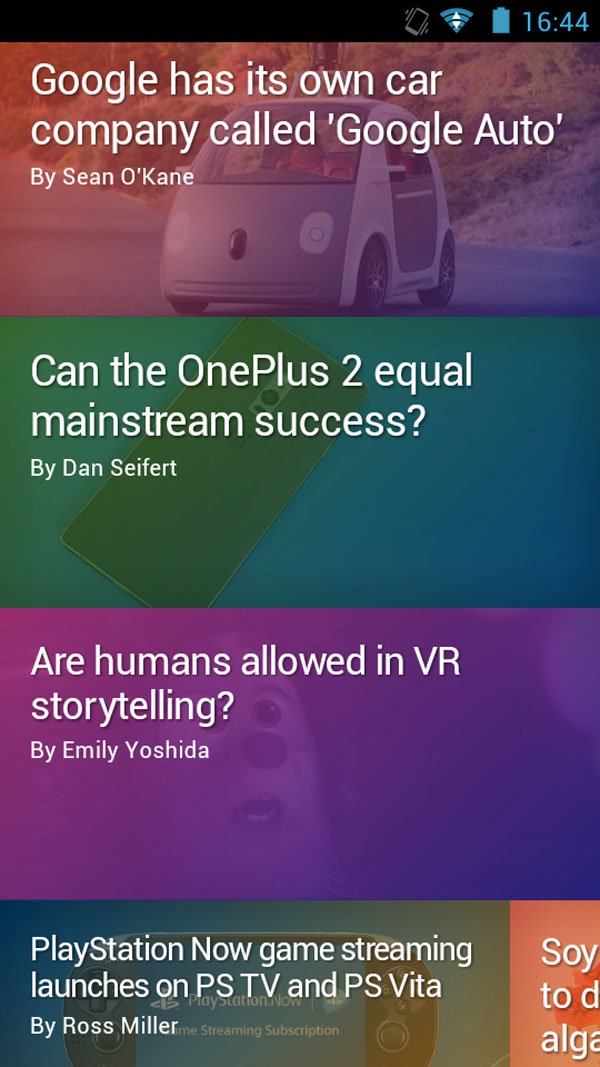
看一下Theverge 的桌面端和移动端的网页样式吧,卡片式设计让网页跨设备浏览具备了一致的体验。UXPin的免费素材库也提供了相关的资源,注意布局从移动端转化到桌面端的时候是怎么变化的。


卡片式设计的另外一个优势,就是可以轻松兼容手势操作。在触摸屏上,卡片式的设计不需要额外的按钮来控制,当你需要操控其中的内容的时候,直接通过卡片来进行交互就好了。
将费茨定律应用在网页设计上:键盘所覆盖的区域越大,交互就越容易。而卡片不就像是一个大号的按钮么?我们有多少次纠结于网页上尺寸过小的链接?
卡片与Material Design
Material Design 很大程度上依赖于卡片,整套设计规范和思想深深地植根于卡片的隐喻。如果你很想尝试一把卡片式设计,直接拿Material Design 来试手是个不错的选择。
卡式设片计的未来
由于卡片式设计拥有高度的可塑性,响应式和APP设计可能是受到它影响最大的领域。已被Material Design 高度规范化的Android 平台上,APP则开始大规模地使用卡片式设计了。

1、技术革新

卡片可能在不久的未来真正灵活地动起来。而随着网络性能的提升,卡片中所容纳的多媒体内容将会更加丰富。你可能会看到更加详细的内容,甚至可以在不影响体验的前提下,自动更新内容。
以往静态的图片可能会被灵活的视频所替代,这种设计会逐步流行开来。现在有些设计师会使用GIF图替代静态的图片,给人的体验就已经提升很多了。
2、深入动互
在未来,卡片的功能可能会远超现在的链接的功用,拥有更多、更富有创意的属性。正如同我们在Material Design 中能看到的卡片,卡片内的独立交互将会越来越多,花样更加丰富。

Windows Phone 中的卡片已经可以自动排序了,这样的新功能可能会延续到更多的领域,渗透更多的用户群。
3、变尺寸化
卡片尺寸通常是“越大越好”,所以更大的卡片将可以容纳更多的细节和复杂的排版,这意味着今后的UI将会有更加愉悦的视觉设计。小卡片和大卡片交替使用,分工明确,你会体会到更加自由的设计空间。

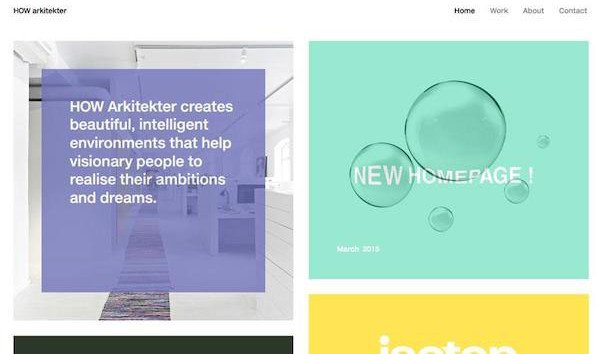
How Arkitekter 就将不同尺寸的卡片变为导航的一部分,有的成为了链接,有的则只是提供静态信息。
4、可穿戴设备
感谢谷歌眼镜,卡片式设计已经成为了可穿戴设备的UI设计的标配了。虽然现在的谷歌眼镜的发展处于相对停滞的阶段,也有人认为它在企业市场还有机会,但是它总体而言,为可穿戴设备的UI设计开辟了一条新的道路。

结语
无疑卡片式设计已经是几乎所有媒体和设备的中流砥柱了。随着技术的发展,整个局面会随之改变,但是方向并不会被扭转,卡片式设计是大势所趋。现在的卡片式设计并不复杂,但是未来它有多少可能性,就得看你有多大的脑洞了。
本文链接:http://www.mobileui.cn/card-design-occupation-design-community.html原文地址:designmodo 译文地址:优设
作者:Jerry Cao 译者:@陈子木
本文标签: UI, 卡片式设计, 响应式设计, 移动端




















