包括电商在内的很多类型的网站,其主要目标就是促进用户响应“行为召唤(call to action)”,完成转化。无论是对于下单购物、提交个人信息还是订阅内容,作为设计师,我们不仅要想方设法鼓励用户执行目标操作,同时也要关注行为完成之后的相关环节。
帮用户消除疑虑
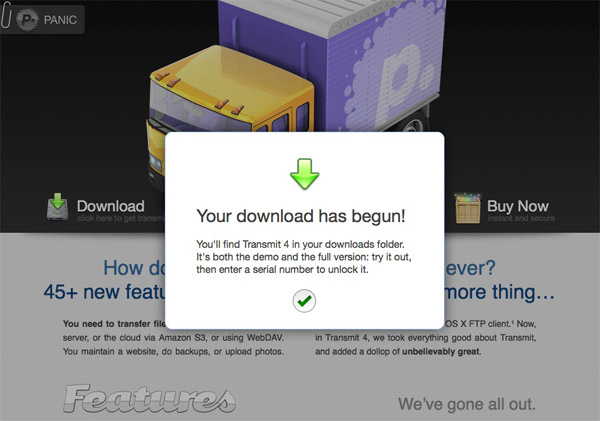
回想一下,你是否曾经在完成线上支付或提交表单之后怀疑过自己之前的操作是否成功?有太多网站在这方面做的并不到位,它们无法有效的让用户在完成操作之后明确的感受到流程已经成功的完成,留给用户的只有疑虑。
要确保在用户响应了“行为召唤”之后,通过明确的反馈信息告诉他们刚刚执行的操作已经成功启动或完成。也许你会觉得自己的产品在这方面做的还算到位,不过我(英文原文作者)仍然强烈建议你在可用性测试中对这个环节进行检验。

即便是展示在站内的确认信息,在设计上也需要多多留意,特别是在目标行为不会触发页面刷新的情况下,用户执行操作后的注意力仍然会暂时集中在交互对象本身上,从而留意不到确认信息的存在。在这种情况下,要尽量将反馈信息输出在用于触发“行为召唤”的交互元素附近,使用户在操作之后可以立刻注意到。
推荐阅读:为用户的成功操作提供正面反馈
处理错误
行为召唤的失败在很多时候是由于出错导致的,这里说的“出错”既包括用户自身的操作失误,也包括可能发生的系统错误。
处理错误,包括“防错”和“出错后恢复”这两方面。当然,严格的说,“防错”并不属于“行为召唤之后”这个话题范畴,不过它与行为后错误的处理也是具有关联性的。良好的防错机制可以有效的减少人为错误发生的几率,举个例子,如果你的行为召唤当中需要用户填写信用卡号、日期或邮编一类具有严格格式的信息,那么一定要提供格式辅助,不要让用户在填写的过程中必须自己进行组织和把控。(相关阅读:一个文本框搞定信用卡相关信息的输入)
如果确实发生了错误,也要有简单易行的机制可以帮助用户最快的回到正轨。例如,用户在表单中输入的信息通过了前端校验,但在提交之后被后端判定为有误,那么在向用户反馈出错情况的时候,仍然要保留其之前填写的内容,不要让用户全部重新来过。与前面提到的类似,要尽量将错误信息输出在交互对象或出错字段附近,使用户不需要转移注意力焦点便可以看到。
另外,也要考虑在出错后向用户提供备用方式来确保目标任务的完成,例如提供客服电话或邮件地址等。无论如何,在负面状况下也要想尽办法促进用户继续前行。
提供协助
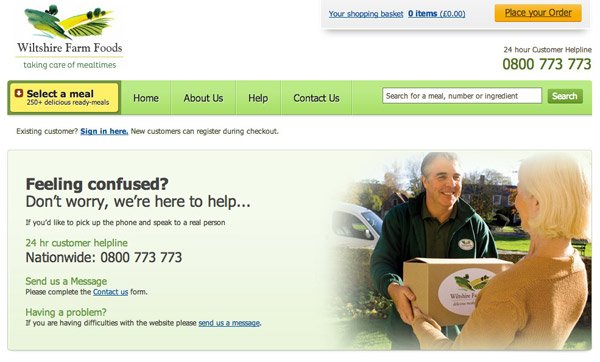
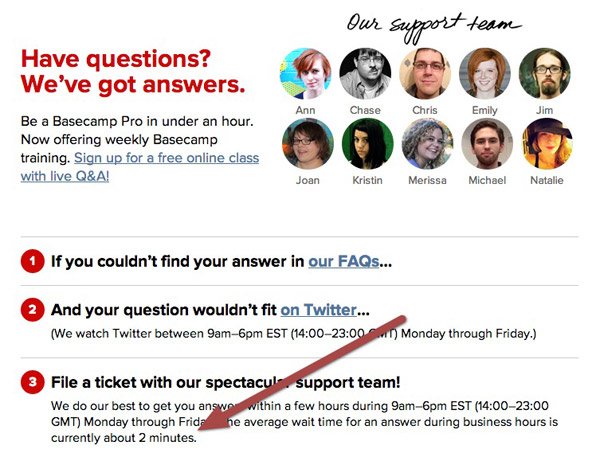
无论用户在完成行为召唤之后是否成功的达成了目标,为他们提供必要的后续协助都是很重要的。很多网站可以意识到这一点,不过最多也就是提供了一些FAQ或是邮件一类的联系方式。不幸的是,用户在这种情境中通常没有耐心去阅读一大堆文字内容或是发送邮件并等待回复。更有效的方式是提供客服电话或即时通讯系统,让用户在需要后续协助的时候能够在最短的时间内联络到网站方。用户等待的时间越长,产生疑虑的可能性就越大。

你有没有过在网购过什么东西之后,因为觉得自己做错了决定而感到后悔?
这就是我们所说的“买家懊悔”。尤其在用户做出难以撤销的决策之后,这种情况很容易发生,他们会感到焦虑,怀疑自己的决定是否正确。
下单购物、付费订阅、提交个人敏感信息,这类行为当中都会涉及到“买家懊悔”。即使用户响应了行为召唤,完成转化,也很有可能因为细节中一些信息的不到位而产生懊悔,甚至导致取消订单,撤销操作。
要在行为召唤之后进一步向用户展示他刚刚进行的操作所达成的目标,强化他们对自己得到的好处的印象,或是提供一些小礼物、虚拟点数一类,让用户觉得自己的预期得到了很好满足——所有这些的目的就是避免用户在这个敏感环节中产生“买家懊悔”。
超越预期
如果能够让用户在响应了行为召唤之后,不仅感到需求被满足,而且还得到了额外的、超出预期的服务,那便再好不过了。
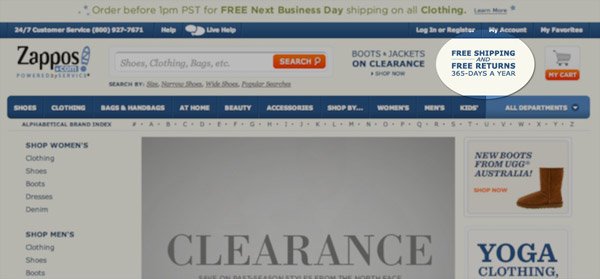
Zappos一类的公司在这方面做的比较有典范性。包括购买之后一年内免费退货等政策都超越了行业标准及用户预期。

提供敏捷有效的售后服务
提供7天24小时的即时在线支持
提供免运费的退货服务
为订阅用户提供额外的内容或实体礼物
当用户在社交类网站中推荐了你的产品、帮你传播了正面口碑后,个人化的向其表示感谢。
即使在网站或产品出了问题的情况下,你也仍然有机会做些超出用户预期、抵消负面效应的事情。以Jawbone为例,他们推出的第一批Jawbone Up当中出了一系列的问题,给很多买家带来了麻烦。这种情况下,Jawbone不仅为买家们提供了全额退款,而且还承诺提供无限量的替换服务,甚至不需要买家退货或是证明自己手中的产品确实破损了。

不要让行为召唤给用户带来意外的结果。“意外的结果”是指,用户进行订阅后认为他们会每周收到一次邮件,结果发现每天都会收到;或是人们下单后才发现需要支付额外的运费,这样的一类状况。
要避免“意外的结果”,你需要在行为召唤之前的环节里下功夫。在醒目的地方明确、完整的让用户了解到相关信息,保持透明,这样才能获取用户长久的信任。

如果你的服务涉及到产品(实体或数字产品)的交付,那么这里也有几个要点需要特别注意。
首先,像之前一条所讲到的,如果交付实体产品需要运费,那就要确保让用户事先了解到这点,而不要等到他们填写好所有的信息之后再告诉他们。诚然,他们在填写好信息后会更不容易选择退出,因为自己已经付出了辛苦,即使这时才看到运费条款也有可能选择接受;但想要靠这种方式换取转化率,你最终得到的将是用户的愤怒。
第二,给用户一个时间表。人们在完成操作之后,不仅想要知道接下来会发生什么,同时也希望了解什么时候会发生。例如,一个用户填写并提交了联络表单之后,会想知道过多久可以有工作人员与他取得联系;人们购买商品之后,同样希望了解什么时候可以进入递送状态。

次级行为召唤
试着思考一下用户在完成主要“行为召唤”之后还可以做些什么。
举个例子,很多电商网站的订单确认页面中除了“继续购物”之外就没什么可以让用户去做的了。“继续购物”并不能算是真正的“行为召唤”功能,它只是将用户引领到首页或其他相关页面,开始新一轮的浏览与购物,而且对于很多用户来说意义不大,“我刚刚买好我需要的东西,为什么还要继续购物?”
可以尝试在这样的环节里为用户提供一个新的行为召唤,例如当用户申请订阅之后,不妨建议他们关注你的微博,以获取更多相关资讯;如果他们刚刚购买了某个商品,那么也可以建议他们订阅邮件或是关注微博,等等。
几乎可以肯定的说,一旦用户响应了行为召唤,这就代表他们对你的产品或服务是有兴趣的。这种情况下,你总是可以围绕着产品本身找到些额外的事情推荐给用户去做,而做与不做都由他们自己。
避免半途而废
最近,我(英文原文作者…)的儿子想要把他的一些生日礼金捐献给慈善机构。我和他一起用iPad试着在一个网站上做这件事,不过很遗憾,我们发现无法通过iOS设备在该网站当中完成捐助,所以决定另找时间换台设备再搞。
第二天,我收到一封邮件,内容大致是感谢我尝试进行捐助,并鼓励我完成之前中断的流程。虽然之前的流程没有走完,但他们还是通过我留下的邮箱联络到了我。

结论
行为召唤并不是终点,试着把它看作你与用户产生并维系关系的开始。一旦用户响应了行为召唤,执行了相关操作,这就意味着他们是信任你的,他们认为你的产品或服务值得他们付出时间、金钱以及个人敏感信息。不要让他们失望,在每一个环节当中都尽力提供你所能为他们带来的最好的用户体验吧!
本文链接:http://www.mobileui.cn/call-to-action-then-what-is.html