手机上一直在用搜狗输入法,有天心血来潮想换个输入法用用,就装了百度。用后发现两者在设计和体验上确实有些不同,值得好好说说。
下面,就从视觉、布局、功能、操作方式等方面,来对两种输入法做一下对比。
1、视觉风格

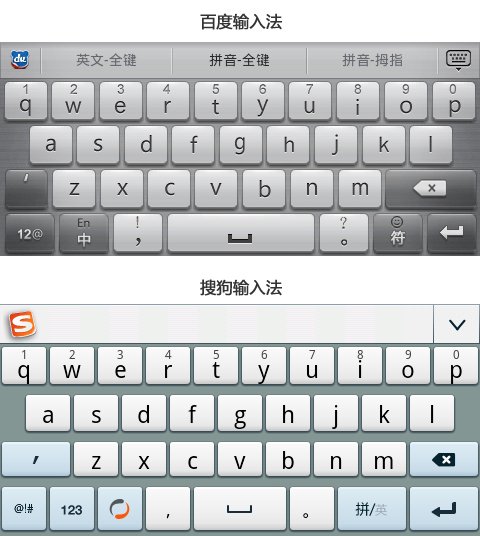
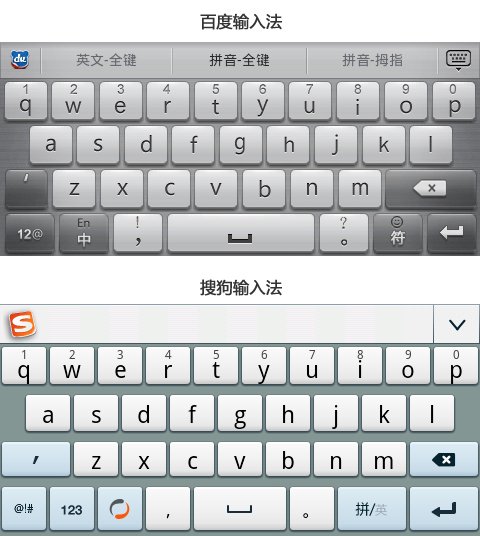
在默认主界面的色彩选择上,百度采用了深浅不同的灰色,按钮运用了较明显的凸起感,突出了沉稳和质感。但是按钮和背景同为灰色,并且明度饱和度的差别不大,如果没有阴影和高光的运用,视觉上就会显得有点混。搜狗的按键采用了白色和浅蓝的搭配,深色背景陪浅色按键,阴影的运用也更加轻薄,显得更为清新简洁。

在点击按钮时,百度采用了明显的凹陷感,在normal和click状态下,都很接近生活中按下按钮的感觉,很有真实感,但是较多的阴影运用,难免会让人觉得有些厚重,不够清爽。搜狗采用了更为鲜亮的橙色来标示按下的状态,与normal状态下的颜色产生对比。

在一些需要强调的按钮上,百度采用了浅蓝色,虽与主色调有一定色差,但在深色背景上,显得并不是那么明显;搜狗的橙色则更为跳脱醒目一点。

两种输入法的键盘高度均可以调节,在HTC G6手机上,百度的可调节高度为230px-255px,默认高度为250px;搜狗的可调节高度为220px-300px,默认高度为260px。当然,在使用过程中回去调节键盘高度的用户应该很少,所以默认高度的设置就显得很重要。
百度主按键大小为70×48px,每个按钮有2px阴影,3px的圆角,按钮间距4px;搜狗主按键大小为70×52px,每个按钮有1px阴影,2px的圆角,按钮间距3px。虽然阴影、圆角、间距都只有一个像素的差别,但是搜狗的键盘看起来会觉得紧凑很多。由于间距的缩小,搜狗的按键面积也会比百度的大一些,显得舒展一些,在手机屏幕这个寸土寸金的地方,每一个像素对于设计者来说都很重要。
2、布局结构

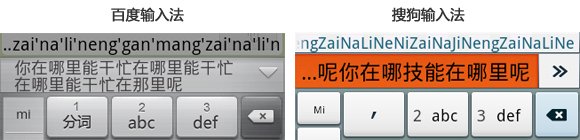
在布局方面,两者相似,都很清晰的分为文字显示区、输入区、功能按键区。但是百度的标点输入区,位于整个键盘区域的左侧,功能按键包围了文字输入区,而标点输入区却被孤立在左侧。搜狗则是功能按键包围了整个文字和标点输入区,显得更为整体。

键盘区域在视觉上,百度看起来是三部分:标点输入区、文字输入区、功能按键。标点区的视觉风格与文字输入区并不相同,右侧按钮都是质感比较重的风格,而标点区一下子就平了下去。一眼看上去分为三块确实感觉有点杂乱。搜狗则是分为两块,白色的输入区和浅蓝色的功能按键,看起来清楚一些。
在输入区的按键排布上,两者基本相同,只是搜狗把数字“0”放在功能按键区的编辑按键上,而没有放在下面的空格按键上,把输入键和功能键混合起来放,不太符合大多数用户操作习惯,让人有点匪夷所思。
3、功能

功能按键主要分为两个部分:编辑按键(删除、换行等)和切换按键(语言切换、符号切换等)。
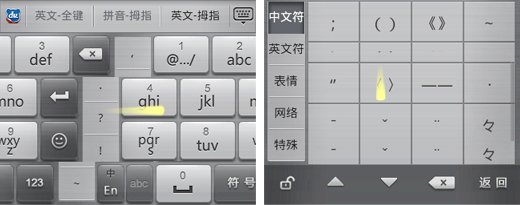
对于切换按键,百度的设计略有些重复,键盘顶部和下方均有输入法切换按钮。在界面顶部放置按钮,可能是百度想突出左右滑动键盘可以切换输入法。随着键盘的左右滑动,上方的输入法按钮会随之滑动,给人一致的感觉。这一快捷操作的增加,却使界面不得不增加了一些原本可以不出现的元素。百度也给输入表情增加了一个快捷按钮在主界面上,而不用点击“符号”再去寻找表情。这给喜欢使用表情的用户提供了方便,可设计上也与“符号”的内容有些重复。

对于编辑按键,除常规的删除、换行外,搜狗在主界面上增加了编辑按钮,强调了编辑的重要性。点击可展开编辑键盘,对所写文本进行操作。百度则视这些为高级功能,将复制、粘贴等操作放在了设置选项里面,点击界面左上方的logo进入。
4、输入方式

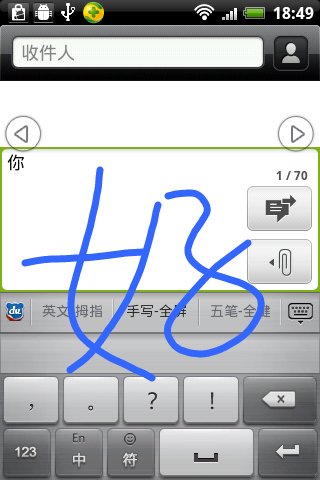
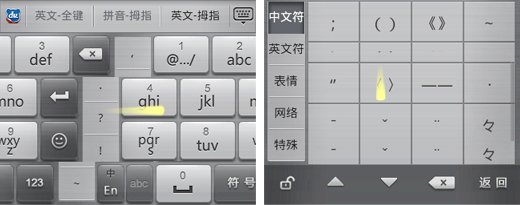
我只想说百度的输入方式实在是太多了。。。不写不知道,一写吓一跳。。。拼音、英文、五笔全都有拇指和全键盘两种输入方式,加上手写全屏、手写半屏和笔画,一共是9种。在菜单中勾选的输入方式会显示在界面顶部,便于快捷切换。虽然说勾选的才会显示在外面,设置输入方式是个高级操作,但是一下子提供这么多种输入方式,还是在无形中增加了用户认知负担。其实全键盘在手机竖屏操作时,按键非常小,操作起来非常不方便,何不把这种输入方式只在横屏时提供呢?
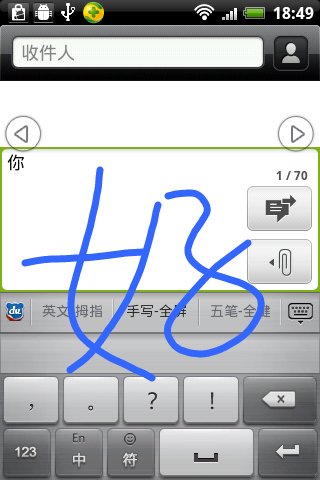
值得一提的是,百度的手写全屏模式,打破的只能在输入区手写的模式,可以在全屏范围内进行手写。


搜狗则简单了很多,在竖屏状态下舍弃了所有全键盘输入法,只保留了最适合的拇指键盘。提供了中文的拼音、笔画、英文和手写四种输入方式。在切换的时候,也有一个层次,在中文状态下,可以通过左下方按键切换拼音、笔画或是手写,在英文状态下,只有默认一种输入方式。简洁的操作会减少用户的思考。
5、关于横屏
刚才说到了竖屏更适合拇指键盘,横屏更适合全键盘,这两款输入法在横屏时是如何处理的呢?

在竖屏转横屏的适合,两款输入法都默认切换到了全键盘模式。搜狗延续它的简单,在横屏状态下只提供全键盘这种最适合的模式,没有拇指键盘,而百度则继续提供9种输入方式。
在视觉效果上,百度延续了竖屏时的质感。而搜狗的横屏则显然没有竖屏做的用心,两排按键间的距离竟然有10px,没有了竖屏时精致紧凑的感觉。
6、操作手势

百度在输入法中的众多手势操作,可以说是这款产品的一大亮点。左右滑动键盘可以切换输入法,上下滑动键盘可以滚动界面,这些手势的加入都增加了操作的快捷性。而且在触屏手机的操作便捷程度上,向一个方向滑动,比点击一个按钮要方便准确。

不过百度的滑动手势操作,在选择备选字时,手指可能会挡住其中一部分字。如果滑动过快,一次滑动超过了一屏,也可能会看漏掉一些字。这些都有可能导致用户第一次浏览时,找不到自己想要的字。
搜狗采取了传统的点击上下箭头切换备选字,点击左右箭头切换拼音,操作自然没有滑动方便,不过每次切换一屏,减少了用户错过备选字的几率。

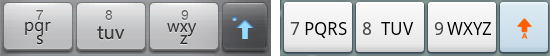
在拇指键盘的操作上,一个按键往往需要代表几个字母,一般的输入法会采取点击次数不同则输入不同的字母这个方法。比如要输入“c”就需要点击三次“2”这个键。百度输入法则使用了滑动的方式,如2这个键,点击输入“b”,向上滑输入“2”,向左滑输入“a”,向右滑输入“c”。这种滑动的方式更为快捷,但是也相应增加了学习成本,对于新用户来说,需要一些习惯熟悉的时间。
搜狗的手势操作侧更为常规保守,基本都是点击操作,只有在长按、短按的差别。在点击数字键时,输入的是拼音或字母,在长按时,输入的是数字。
7、一致性


两款产品的切换和编辑按键,在不同输入状态下位置都基本一致。
8、极限情况

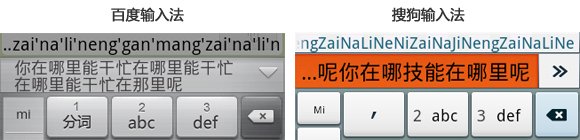
在输入汉字很多的极限情况,百度会切换为两行,增加可输入的字数,搜狗继续保持一行的情况。
总的来说百度输入法创新性较强,引入了多种手势操作,但是视觉略显厚重,细节不够精致。搜狗输入法清晰简洁,布局也较为规整。
其实在使用产品的时候,我们经常会发现许多闪光点与小缺陷,若是记录下来,认真分析一下,学习到的会更多。
附:
《在限制中突破——你所不知道的iPhone输入法秘密》
《输入法界面设计之乾坤》
《iOS7输入法初探》
本文链接:http://www.mobileui.cn/baidu-sogou-input-design.html
本文标签: 产品, 手势操作, 手机, 搜狗, 百度, 输入法