iOS 7的界面特征之一是背景模糊,有了iOS 7的亲身示范,越来越多应用在设计中采用了模糊效果,一来符合苹果新的审美观,二来你可以在项目中添加一些不一样的东西,还有很重要的一点是背景模糊可以让用户更加关注下小屏幕上的反差和对比,提高应用内容的易读性。
除了iOS 7自带的应用和那些早早采用模糊设计的知名应用外,我们还收集了一组清新的带有背景模糊效果的移动app界面。
相关阅读:
高斯模糊半透明质感的手机UI设计作品欣赏
创意十足的折叠效果在移动App中的应用
移动界面那些小处见大的设计细节
Solar alarm-work in progress by Rocket Child
设计师很好地把模糊的背景和优雅的字体融合在一起,设计整体非常和谐和精致,并且屏幕上圆形的UI设计充满活力。

应用背景有着轻微的模糊效果,连同插件都带有轻盈的模糊效果,并且带有玻璃的光感,绿色的背景图片给用户一种自然和谐的感觉,这种设计比较适合用在健康运动类app的设计中。

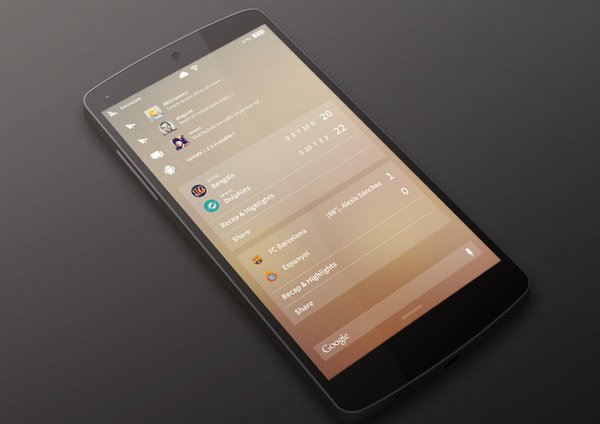
Notification Panel by Mathieu Croset
设计师希望通过对暖色的平衡给用户展现积极的内涵和外观。和前边的例子一样,设计是也是通过模糊背景和低透明度的插件来实现。

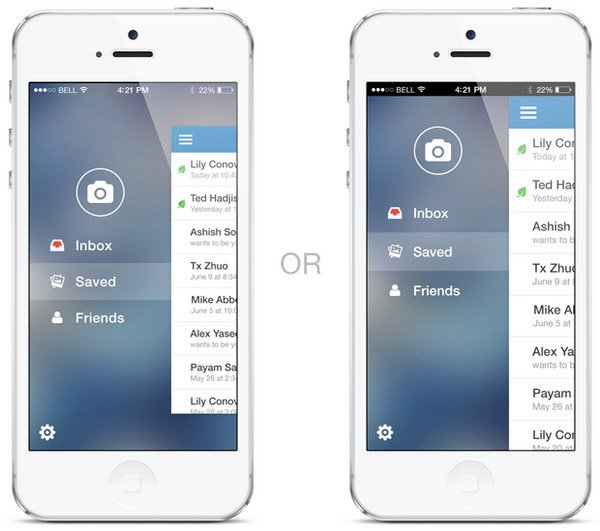
在模糊背景的基础上,Jon Sutherland在文本上使用了粗体。(设计师在两种侧滑菜单中难以抉择,不过相比较来说,第一种侧滑菜单的设计更为新颖,也是github上比较受欢迎的解决方案)

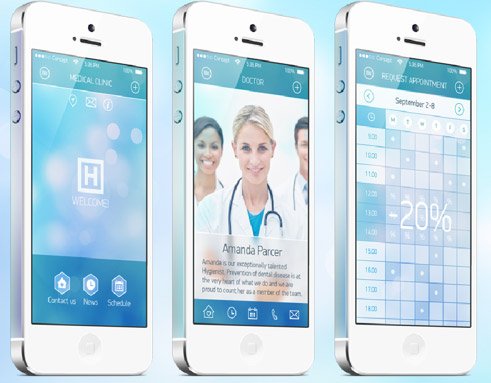
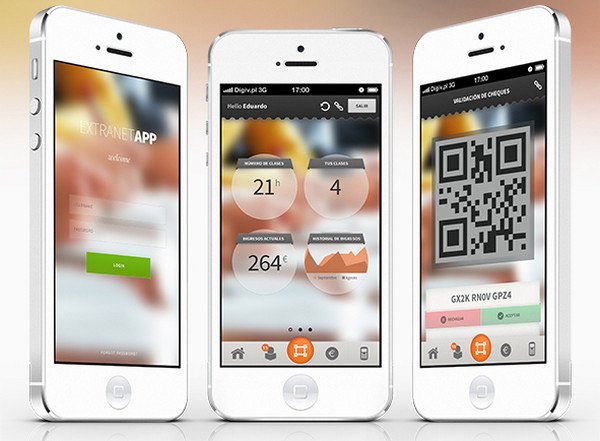
My Doctor App by Boris Ryabinin
与我们见到的同类app不同,模糊背景让My Doctor App有了更为现代化的设计风格。

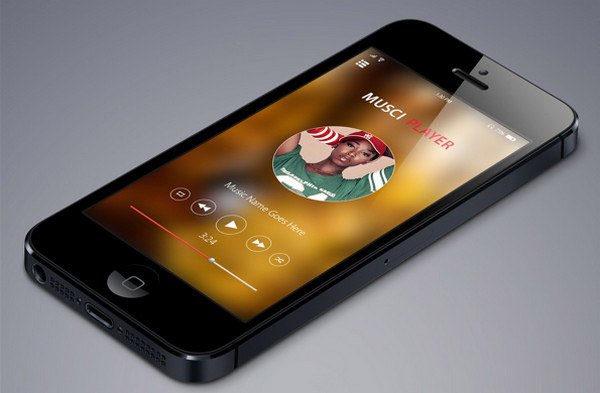
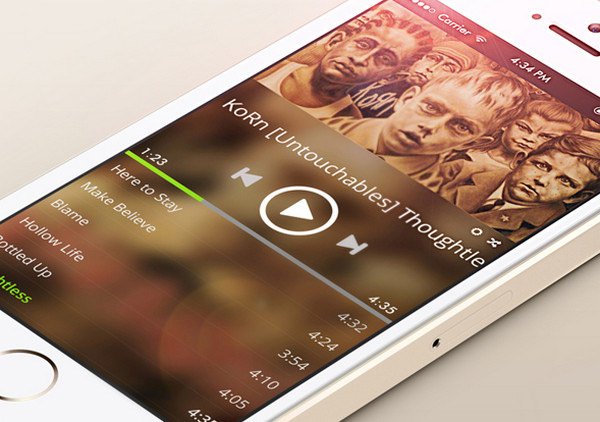
iOS 7 Music app mockup by Rashed kabir
音乐类app的播放界面,背景采用了较为厚重的暖色。

该设计非常时尚大气,背景稍有模糊。

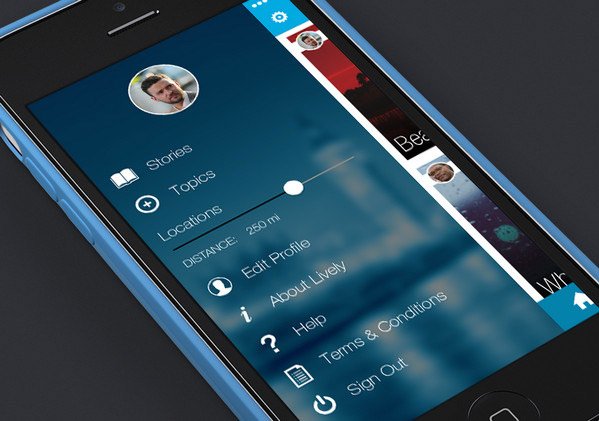
Lively App Settings by Karl Thyer
该界面展示了一个轻快的优雅的侧滑菜单,在模糊的背景图片上用锐利白色的图标和字体展示了各个设置选项。

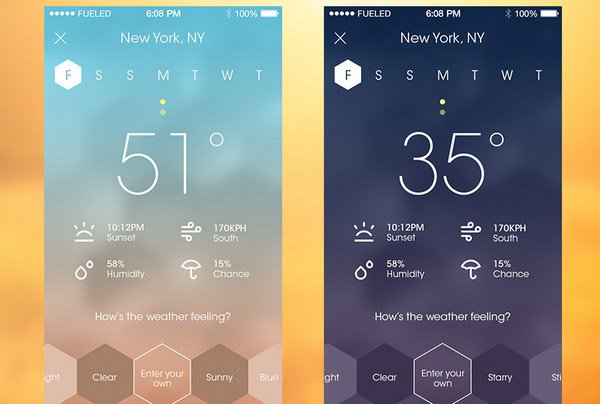
天气预报的app的界面,背景图较为复杂但颇有创意。通过对背景图片的模糊来突出界面上的其他元素。

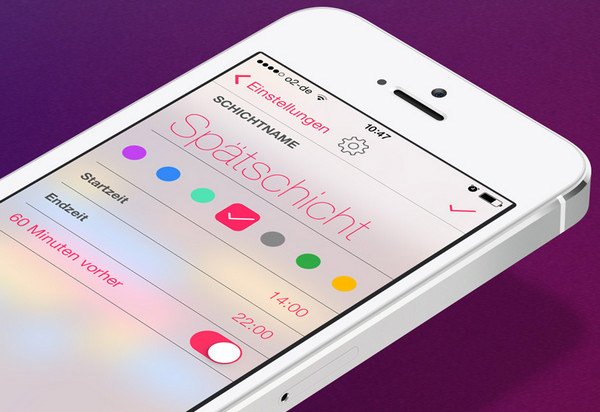
Copy Shift Settings Screen by Georg Bednorz
设计师很好地利用了万花筒般的多彩鲜艳的色彩,整个界面让人觉得非常愉悦,充满活力。

uWhisp iOS7 by Miquel Las Heras
同样是展示侧滑菜单,整体上营造了较为温暖的氛围。设计师力求界面上元素达到极简和易于理解,并使用了较大的字体和简单易明白的图标。

Concept WomenLog ios7 by Ksenia Butyrina
该设计完全通过色彩来说话,充分营造了复杂而又柔和的氛围。设计师使用了较为流行的柔色,优雅含蓄的字体和框架组件,让主题一目了然。

Click & Grow webapp by Bas van der Ploeg
该设计在视觉上非常和谐平衡,带有绿色的模糊背景让页面内容显得生动而不呆板。

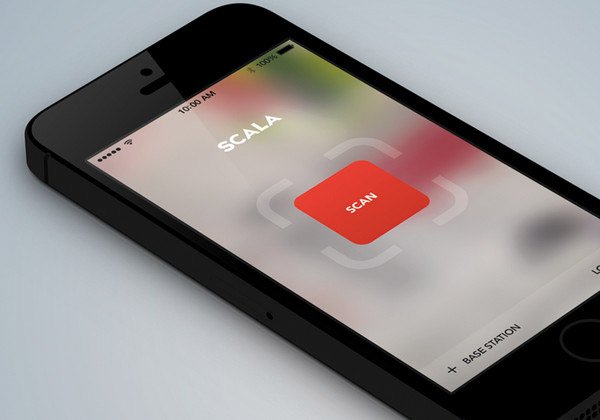
Tag scanner app by Algert Sula
模糊的背景更容易让用户把注意力集中在中间的按钮上。

Spotify Redesign Concept by Elvira Arkanov
该设计采用了较为普通的居中展示媒体播放器,不过背景模糊效果很好地突出了界面上的主要组件。

总结
模糊的背景可以有效地凸显前端的元素,强调文本甚至一些微小的图像图形,适合设计师使用大胆的反差对比,并添加精细微妙的设计,更适合移动设备的小屏幕。
不管是设计师还是开发者,你是如何认识这种趋势呢?
via:designmodo
本文链接:http://www.mobileui.cn/background-fuzzy-design.html本文标签: iOS 7, 应用, 界面设计




















