背景介绍
微信朋友圈,一个神奇的地方,如同生活中的另一片大陆,在那里总是会有你感兴趣的地方,在不同的人眼中,朋友圈是不一样的,在产品人的眼中,朋友圈充满了许多的设计亮点,领先的产品理念,一个朋友圈包含了人性、群体、社交等多种考虑。
功能介绍
实现朋友圈的图文发布效果,包括相册选择图,朋友圈的图文删除等功能,以往都给大家共享源文件,这次就不分享源文件了,(小伙伴们自己努力实现效果吧,最爱海贼)
1、利用中继器实现图文展示,并可上下滑动
主要用到了中继器如何添加行,如何显示数据,动态面板如何实现上下滑动等。
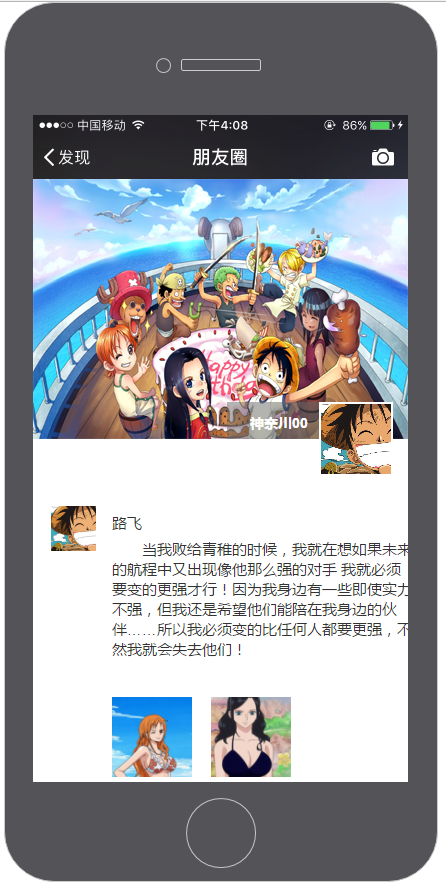
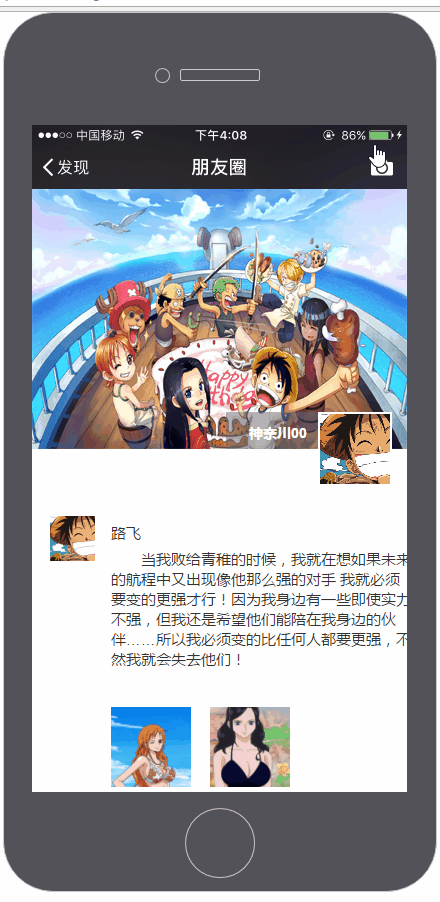
1.1、效果预览

1.2、实现原理
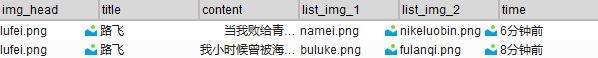
拖入一个中继器,根据朋友圈的布局,添加中继器中的元素,并填充数据,具体实现步骤如下图所示:


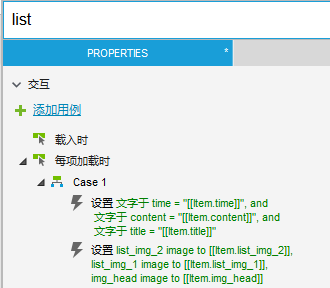
数据填充之后,返回浏览,发现中继器显示的仍然是默认内容,那是因为我们尚未设置中继器的相关事件,中继器只有设置了每项加载事件,才会显示相应数据内容,设置方法如下图:

设置完成后,再返回浏览,发现中继器中填充的数据已经成功显示,那么列表内容众多,一屏幕显示不完,必须可以上下滑动才可以,这时候就用到了动态面板的一个属性,鼠标右键点击动态面板,在弹出框中依次选择滚动条>自动显示垂直滚动条,设置完成后,滚动鼠标滑轮,即可实现页面滚动效果。
2、实现点击右上角相机图标,弹出功能菜单
这里主要用到了动态面板的一些属性效果
2.1、效果预览

2.2、实现步骤
首先拖入一个动态面板,命名为d_cover,设置三个状态,分别为change_photo(选择图片)、photo_list(相册列表)、push_photo(发送图片),具体如下图。

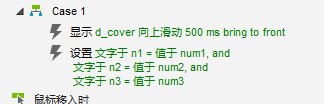
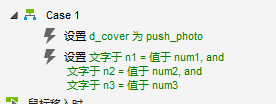
默认d_cover隐藏并位于最底层,点击右上角相机图标,显示d_cover,并置于最顶层,点击取消,隐藏d_cover。(n1,n2,n3,为楼主测试所用,可以不用理会)

3、实现相册选取图片,并展示到发布页面,点击发送,添加新的数据到中继器中,实现最新添加的信息排布在最上方
主要用到了选中/未选中,全局变量等
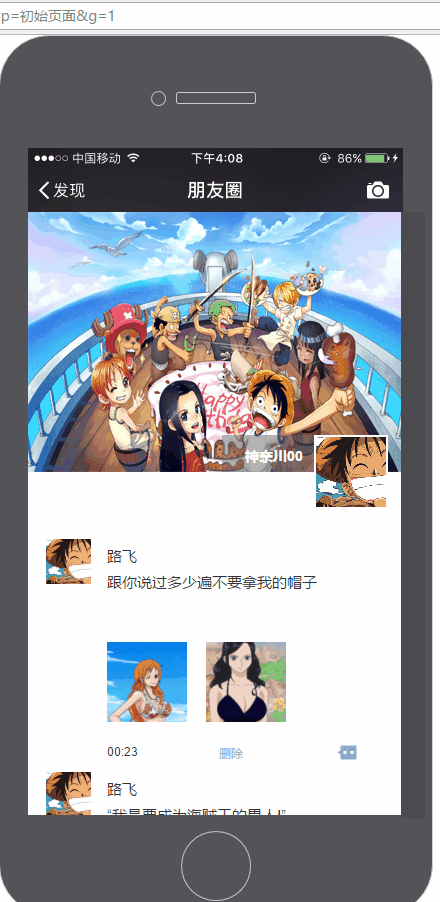
3.1、最终效果预览

3.2、实现步骤
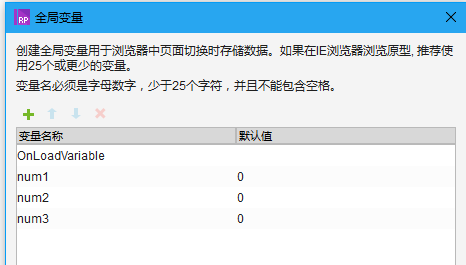
首先创建三个全局变量,命名为num1,num2,num3,分别对应乔巴,索隆,乌索普。设置变量初始值为:0,默认规则:0为未选中状态,1为选中状态。

设置选中按钮的事件

设置完成按钮的事件,将按钮的点击结果传递到发布页面(注意,只能选择两张图片)

设置发布按钮的事件,实现最终信息的发布

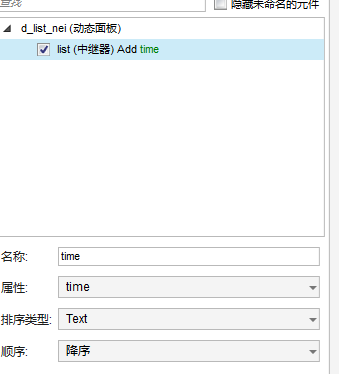
信息发布后,实现最新的信息排布在最上方,这里用到了中继器的排序,添加一个根据时间的排序。

本文标签: Axure, 原型设计, 微信





















