
如何构建交互模式(选自《iOS用户体验设计
》)
一个工作流可以产生大量的交互模式,在功能上每种模型都可以很相似,但在用户体验上差异就会很大了。如何通过具有特色的交互方式创建超越同类用户体验的应用就显得至关重要了。
工作流的定义是所有交互设计活动的基础。我们就是在定义工作流的过程中确定用户与应用的交互方式。你可以根据想要实现的目标,在多种不同的层次上对其进行定义。在有些情况下,你只需要抽象地定义工作流,而不必关注其功能细节和具体的交互方式。这对确定功能集和一般流程之间的关系是很有价值的。而在另一些情况下,你则需要定义用户可能会碰到的所有交互、事件以及状态变化的逻辑,以清晰地勾勒出整个应用程序的操作方式。
亚马逊购买iOS用户体验设计
译文:《iOS Wow Factor》全书译文精选
为了进行交互建模,你需要更为详细的工作流,而不是抽象且高层次的工作流,但也不需要过于详细。交互模式的详细程度取决于应用的性质。下面详细剖析如何构建交互模式:
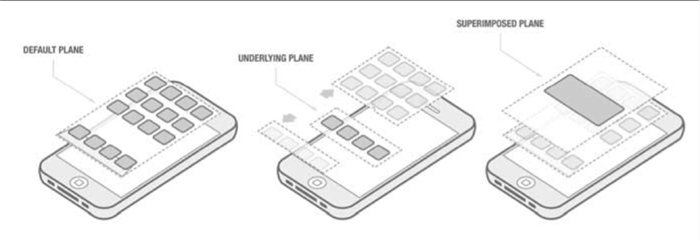
如前所述,交互建模是对应用的整体交互行为进行定义,并规范如何运用或规划这些交互行为来为用户创建具有一致性的、易于理解的交互模式。《iOS用户体验设计》第2章介绍了作为iOS用户体验基础的概念模型和空间模型。分层平面和空间模型这两种概念共同组成了iOS的基本交互模式。可以看到,如果你能够合理运用这些概念,它们就能发挥出巨大的力量。(参见图1-1)

图1-1 iPhone中体验到的iOS空间模型
Default Plane 默认层
Underlying Plane 隐含层
Superimposed Plane 叠加层
在开始交互建模时,你需要以一种抽象的方式进行思考。你不需要考虑具体的功能和内容,而要考虑应用所可能采用的各种不同的交互行为,由此来了解如何使用它们来控制界面上的元素。iOS为我们提供了大量的可选方案,比如,缩放、拖移、轻扫、滑动和滚动,等等。无论是单独使用还是结合使用,这些手势都可以用来创造出有趣的效果和截然不同的交互方式。
到目前为止,我在差异化方面已经说得不少了,其中最大的一项挑战就是:弄清应该在哪里并如何以最佳方式对应用中的交互方式进行差异化设计。交互建模中最重要的就是理解怎样运用这些概念。你可以自由尝试并且思考如何将这些概念用到你的设计中去。创建一个具有差异性的解决方案并不困难,但是要创建一个可扩展、易于扩展且最重要的是易于用户理解的解决方案,则需要花费很大的努力。
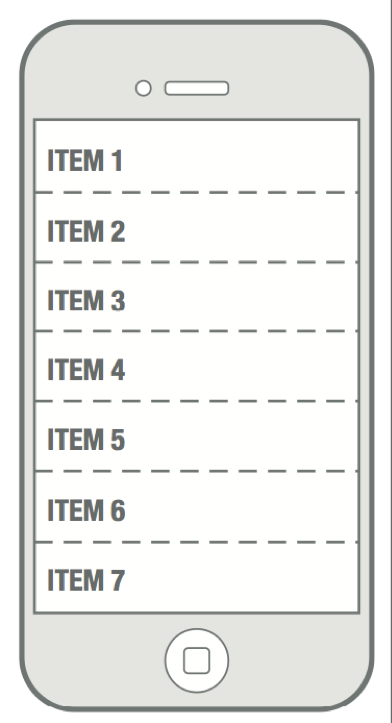
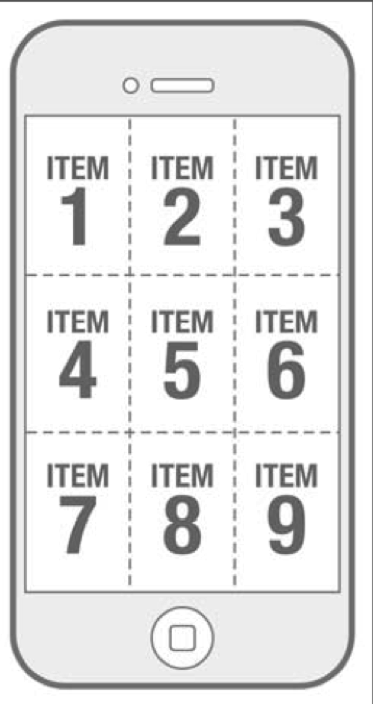
让我们来做个小练习,以便理解如何打破常规创建具有差异性的交互方式。想象一个简单的用户界面组件,比如,列表视图。在用户体验或者用户界面的设计中,列表对象是相当常见的,而且用途非常广泛。一般来说,列表都是由文本对象竖直排列而成,并且每个文本对象都独自占据一行(参见图1-2)。

图字:ITEM 列表项
图1-2 典型的列表视图
现在退一步,从抽象层面上思考一下列表究竟是什么。它本质上只是一个可以让你进行选择的对象数组。这是一个非常基本的概念。如果进一步思考,你就会发现,并非一定要以竖直的方式来排列列表项,而且也不一定必须排成一列。所以你应该问问自己,是否有其他更有价值的形式用来解决自己的问题?这一问题的答案可能不怎么显而易见,所以我们需要考虑一些不同的方案,看看会不会产生一些有趣的效果。作为练习,我们来实践一下如何进行这一过程。
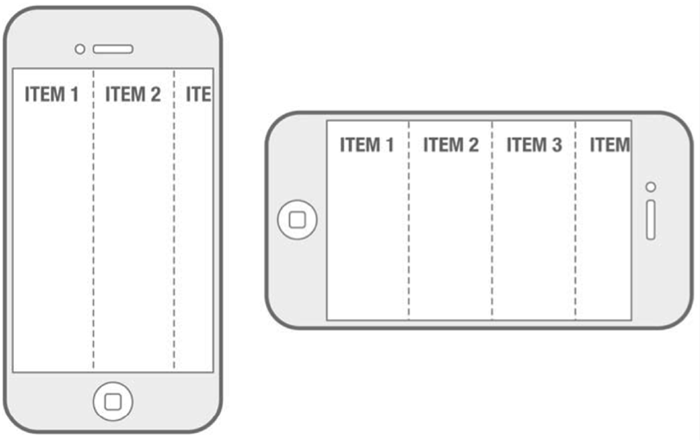
如果我们认为垂直排列的列表没有什么内在价值,那么水平排列又会怎么样呢(参见图1-3)?

图1-3 尝试水平排列列表
尽管这挺有趣,但是我们却发现这种方式有点问题:当设备处于纵向模式时,屏幕在水平方向上的可用空间就变得非常有限。那么这个问题是否严重?如果不考虑具体情境,那这并不是什么大问题。但是想快速浏览列表项时,这种方案的效率实在很低,因为你无法一次看到所有的列表项。而当设备处于横向模式时,虽然情况稍有改善,但仍然不够理想。
让我们继续拓展一下思维。为什么列表项要单列显示?如果我们将列表中的一行扩展为容纳多个项的对象数组,或者说将列表扩展为某种网格结构,那么会是什么效果呢?

图1-4 将列表以网格形式显示
现在就变得更有意思了。这种形式的列表的优点就是能同时显示多个列表项,比起传统的列表,这种方案看起来进步了不少。但它仍然存在一些不足,那就是文本对象的可用空间变小了,不过我们似乎可以调整一下文本对象的大小来应对这个问题。
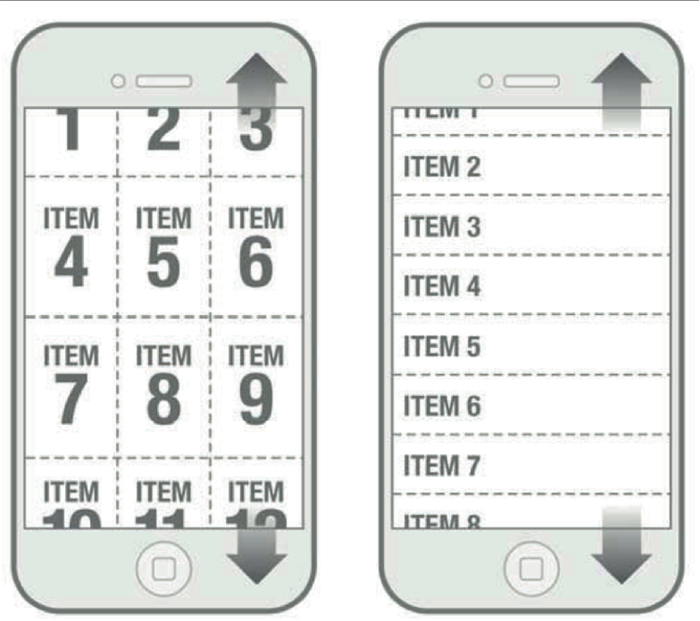
很好!我们从基本的列表概念出发,一步一步地演变成为了这种形式。仅仅通过一些简单的尝试,我们就彻底地改变了这种基本概念。但是我们不应该就此止步,因为仍有一些地方值得我们去探究。让我们思考一下与列表和列表类型对象相关的交互行为。在iOS中,典型的列表可以通过向上或者向下快速轻扫,或者缓慢拖移位于界面边缘的列表项来进行导航,那么这种方式适用于网格形式的列表吗?(参见图1-5)

图1-5 应用于两种解决方案的竖直方向上的滚动操作
答案显然是:没有问题!在这个示例中,滚动方式完全适用,但要注意,这种方式并不适用于所有情况。你总是需要评估现有的交互行为,确保它在新的模式中依然可用。
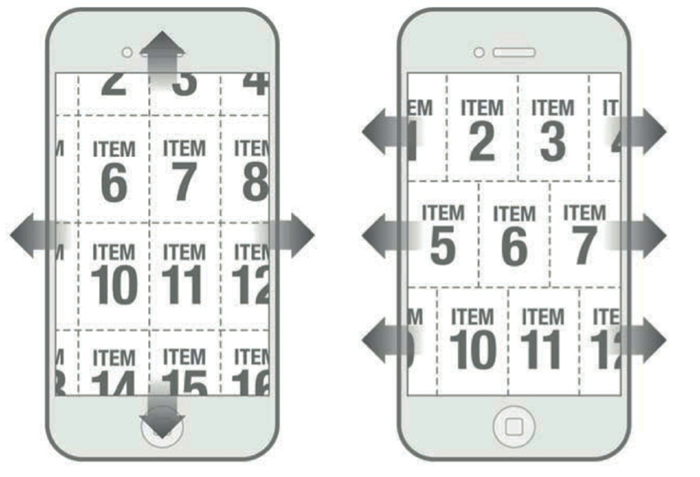
继续我们的示例。让我们试着从抽象层面思考这个列表的交互行为。标准的iOS列表对象在任何时候都支持滚动操作,而且因为文本对象是纵向排列成一列的,所以滚动方向也只局限在纵向上。由于我们的列表项不是纵向单列排列的,那应该如何将滚动操作应用到现在这个模式中去呢?

图1-6 网格中的多轴滚动方式和行滚动方式
针对这种情况,我们可以有很多种滚动方式,而且它们可能都有效(参见图6-6)。通过这一系列的示例,我们可以看到,基于已有的界面组件和交互方式来创建新的概念并非难事。这个列表示例只是一个开端,很多其他的想法、界面组件和界面元素都可以通过这种方式来加以改进。这么做可以帮助我们为应用程序设计出非常吸引人的用户体验。
本文内容选自:《iOS用户体验设计 》第六章:交互建模和创新概念的创建→6.3节建模流程细解→6.3.2构建交互模式
《iOS用户体验设计![]() 》内容简介:
》内容简介:
本书针对开发者与设计师的软肋,由剖析苹果《iOS人机界面指南》(HIG)入手,以创造易用性应用体验为纲,重点探讨了几项值得关注的内容。本书行文字字珠玑,点拨发人深省,读者可深入了解苹果应用设计的各种脉象特征,从而能为制定自己的应用开发策略打下坚实的理论基础。
主要内容有:
• 如何超越HIG创造成功的用户体验
• 基于自身条件制定领先对手的差异化策略
• 发掘iOS功能,优先打造高品质移动应用
• 易用性与交互式建模
• 用户自定制与功能自动化的均衡
作者简介:Timothy Wood是EffectiveUI公司的用户体验总监,该公司屡获殊荣,出品优秀的软件,提供突破性的交互体验。加入EffectiveUI之前,Wood曾任伊士曼柯达公司设计创新和高级开发部门的创意总监,并因其创意和设计能力而获得了国际认可。过去15年里,Wood专注于通过用户体验进行商业变革。
本文链接:http://www.mobileui.cn/apressios-wow-factor.html本文标签: IOS, 一致性, 用户体验, 用户体验设计, 界面




















