
编者按:豆腐得趁热吃,好东西也得赶紧学起来,这篇人机交互指南19号刚有的英文版,优设几位译者分工合作,两天搞定了一大半,今天放出第二波,热爱学习新东西的同学们,该收货咯!
上一部分人机交互指南:
《APPLE WATCH人机交互指南之UI设计基础》
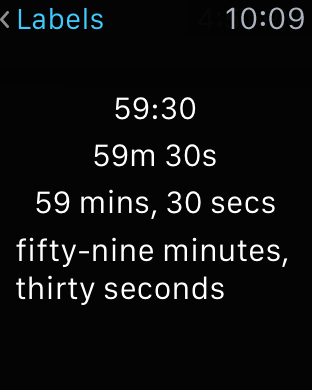
1、标签
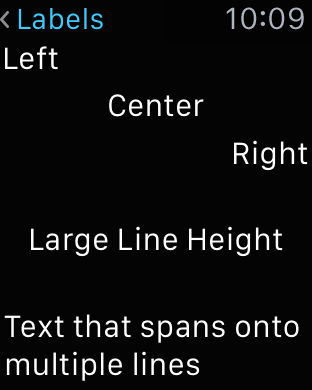
标签呈现静态文本。

标签:
- 呈现任意数量的静态文本
- 不允许直接的用户交互
- 可以通过程序升级
- 可以跨越多行
标签是你应用中最常见的元素。使用标签向用户呈现简短的消息。标签最适合呈现相对少量的文字。
让你的标签清晰易读
对你的标签文字使用高对比的颜色,并使用动态类型(Dynamic Type)确保标签文字的大小适合用户。
Apple Watch内置的系统字体提供了最佳可读性,我们推荐使用它。如果你选择使用用户字体,不要使用花体字母或者艳丽的色彩。(关于在app中使用文字的指导,包含使用动态类型的信息,参见[颜色和字体],后续将发布译文,稍等呦。
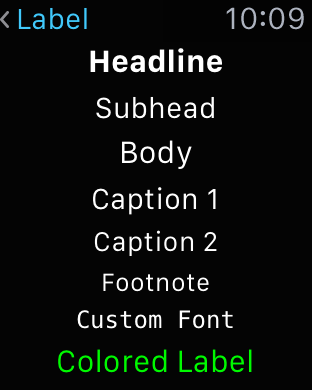
尽可能使用内置样式
内置样式的设计可读性很好,而且易于使用。

2、图像
图像对象展示单张静态图像或多张动态图像。

图像对象:
- 自身没有外观;它只呈现图像
- 不支持用户交互
- 提供程序来控制动画开始/停止
为图像设置合适的大小以适用于每款Apple Watch的显示尺寸。
不要试图为不同屏幕尺寸拉伸或压缩图像。保证图像资源的像素尺寸对其底层设备是正确的。
将所有图像资源设为@2x。
没有必要建立非Retina图像。
3、群组
群组是将内容正确布置在你界面中的重要工具。群组像是其他对象的容器。群组自身没有默认外观,不过用户可以自定义背景颜色或图像。群组还拥有定义位置、尺寸、边距及其他布局相关的属性。
群组:
- 可以将元件水平或垂直排列
- 包含一个或多个其他界面元素
- 有定义边距及群组元素之间间距的属性
- 可以将图像或纯色设为背景
- 可以为其背景或内容设置圆角半径
群组是你在Xcode中实现设计的主要工具。然而,鉴于群组可以拥有自己的背景颜色或图像的这一事实,你也可以将其用为视觉元素。
不要在群组中放置群组以创建复杂布局
你可以将某些内容水平布置,而另一些垂直布置。你也可以嵌套群组以利用外层群组的边距或间距。
为不同的Apple Watch实际显示尺寸建立不同的背景图像
不要试图为不同屏幕尺寸拉伸或压缩图像。保证图像资源的像素尺寸对其底层设备是正确的。
4、表格
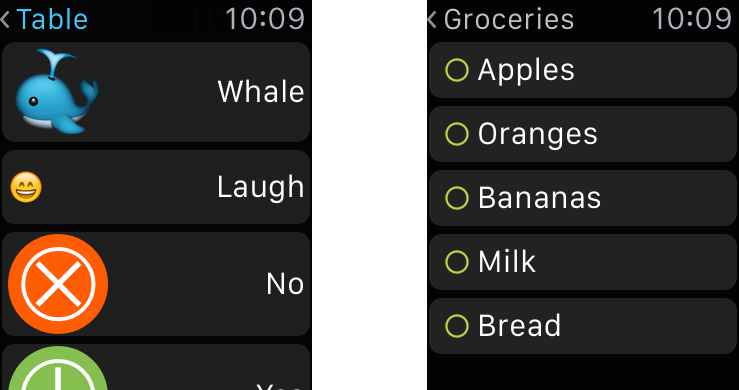
表格在单一列中分行展现数据。使用表格呈现会动态改变的内容。

表格对象:
- 支持多行类型
- 是可滚动的
- 可以拥有背景颜色或图像
你要在设计的时候为你的表格行类型定义布局。所有行都要预先设计。在运行时,你可以选择你实际想要使用的行类型。
使用一致的行类型
你可以创建不同的行类型来实现你的内容、头部、页脚。在使用那些行的时候保持一致。
避免将明显不同类的内容混在行内
当呈现内容时,使用一致的行类型呈现内容。只有在需要做分节符或组织内容行时使用其他行类型。为内容使用相同的行类型可以确保行尺寸一致,并易于导航。
限制同时呈现的表格的行数
超过20行内容的表格会变得不好滚动。只呈现直接相关行的子集,并为用户提供加载更多行的选项。
不要在群组中嵌入表格
表格会根据其包含的行数动态调整大小。因此,表格忽视所有群组对它们的高度限制。
5、按钮
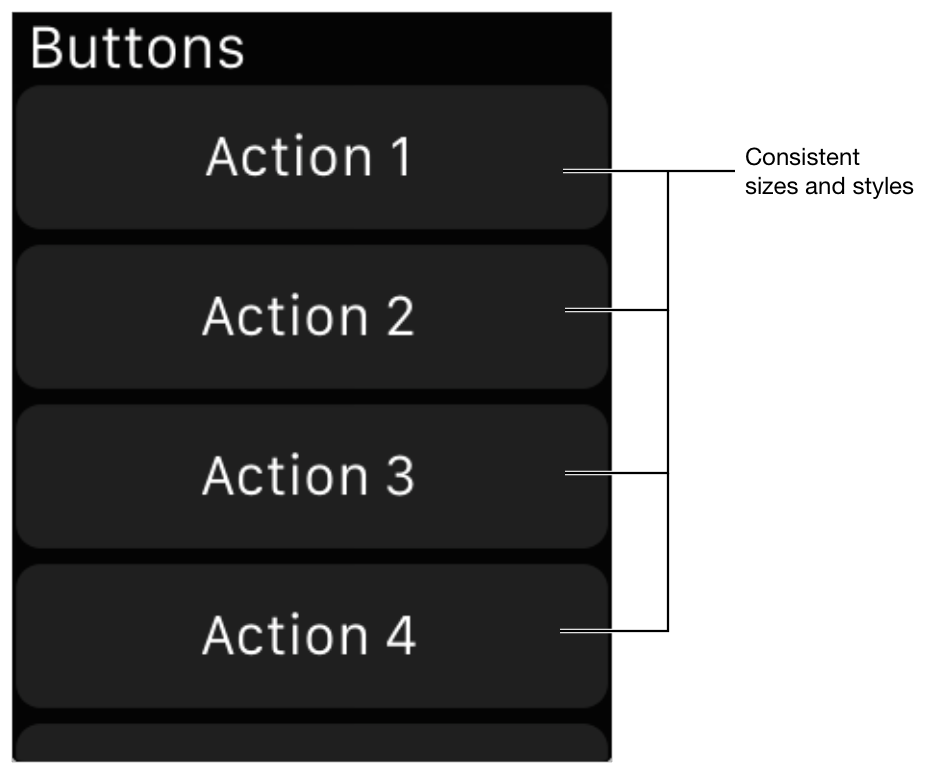
按钮执行一个应用定义操作。

按钮
- 有可自定义的背景
- 有圆角
- 可以包含标签或群组对象
按钮的背景就是所谓的盘(Platter)。你可以在运行时改变按钮盘中定义的颜色或图像。
创建跨越屏幕宽度的按钮
强烈推荐使用全宽按钮。如果你必须在水平方向放置超过一个按钮,要把按钮数量限制为两个。
尽可能尝试匹配按钮高度
如果你在屏幕上有多个按钮,为所有按钮使用相同高度。
按钮有圆角,以便和其他元素区别开
按钮的标准圆角半径为6点。
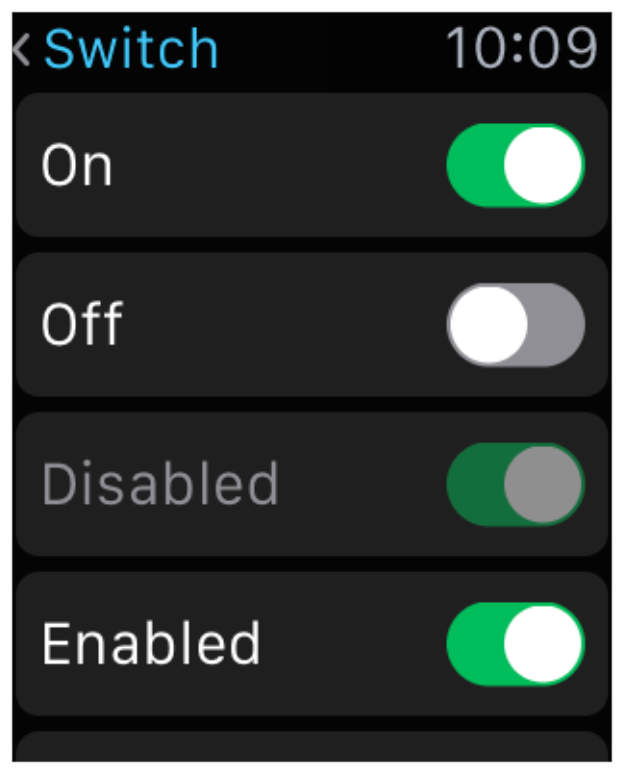
6、切换
切换提供了两个互斥的选择或状态。

切换
- 表示一个项的二元状态
- 永远包含一个标签
使用切换为用户提供二选一的方式,比如yes/no或者on/off。
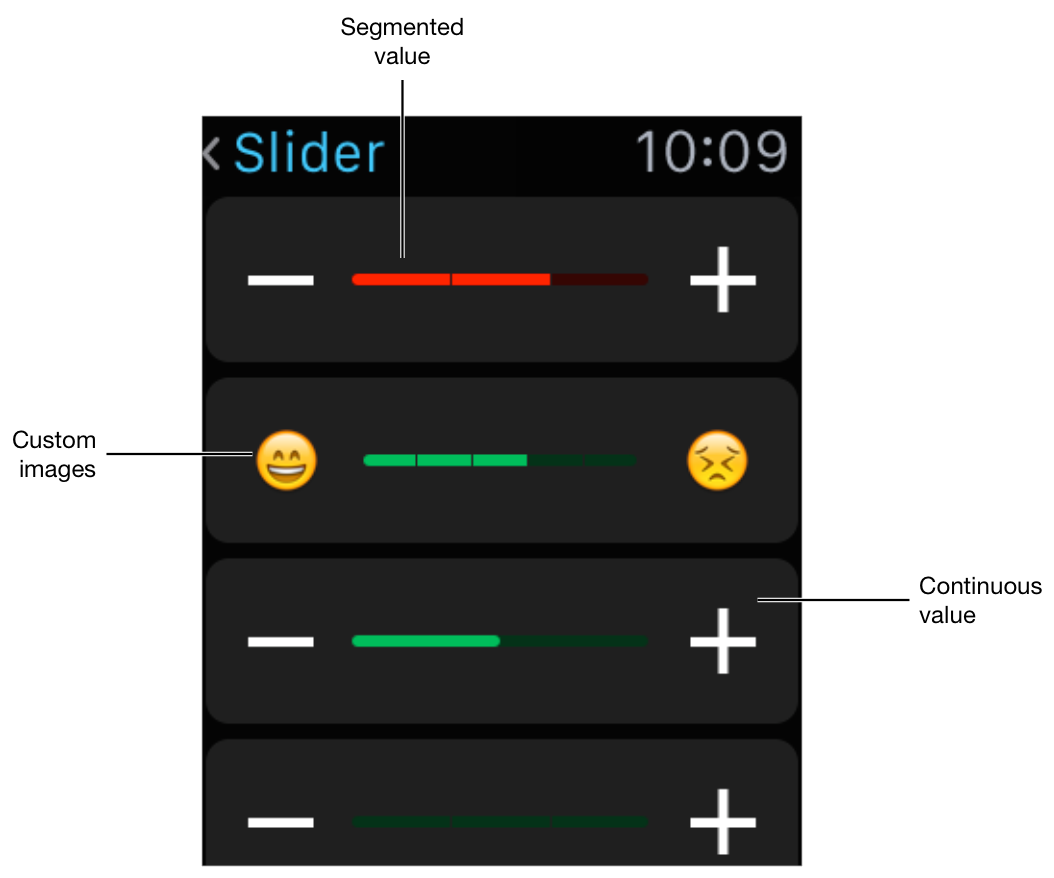
7、滑块
滑块允许用户在一系列不连续值的范围内调整值。用户通过轻击滑块条两侧的图像改变其值。

滑块
- 包含一个水平条,两边各有一个图像用于操作滑块值
- 可以以一系列离散条或一个连续条显示当前值
- 总是以预定量增加或减少
- 不对用户显示当前数值
使用自定义图像令滑块更易于理解
如果你不提供自定义图像,系统会显示加号和减号。
8、地图
地图向用户展现某个地理目标的信息。使用地图展示目的地或感兴趣的地点。地图是静态快照,并无法在应用中产生交互。轻击地图会让用户转移到地图应用。
将地图区域设为包含周围相关地点的最小区域
地图区域在显示之前,通过你的WatchKit插件设置。选择的区域应该包含所有需要的地点,但同时也要足够小,便于用户使用。
不创建超过可用内容区域大小的地图对象
地图大小应该适用于当前Apple Watch屏幕,用户应该可以不通过滚动条而看到整个地图。
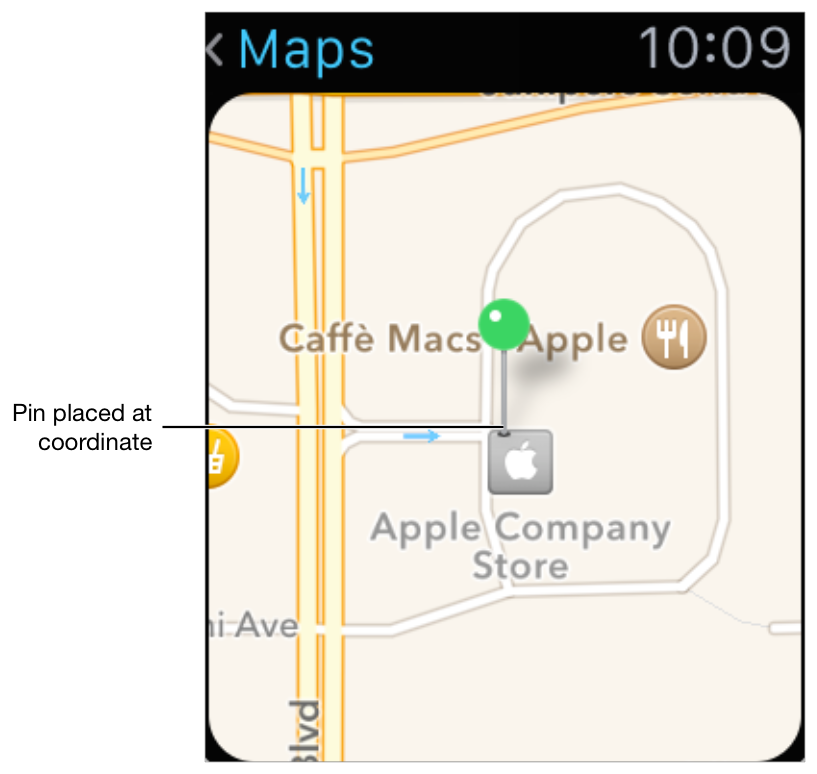
使用标注在地图上高亮地点
标注是显示在地图上方的图像,用于标记地点或者呼出信息。不要同时展示超过五个标注。
地图提供内建的绿色、红色和紫色图钉。使用绿色图钉标记起点,红色图钉标记重点,紫色图钉标记感兴趣的地点。

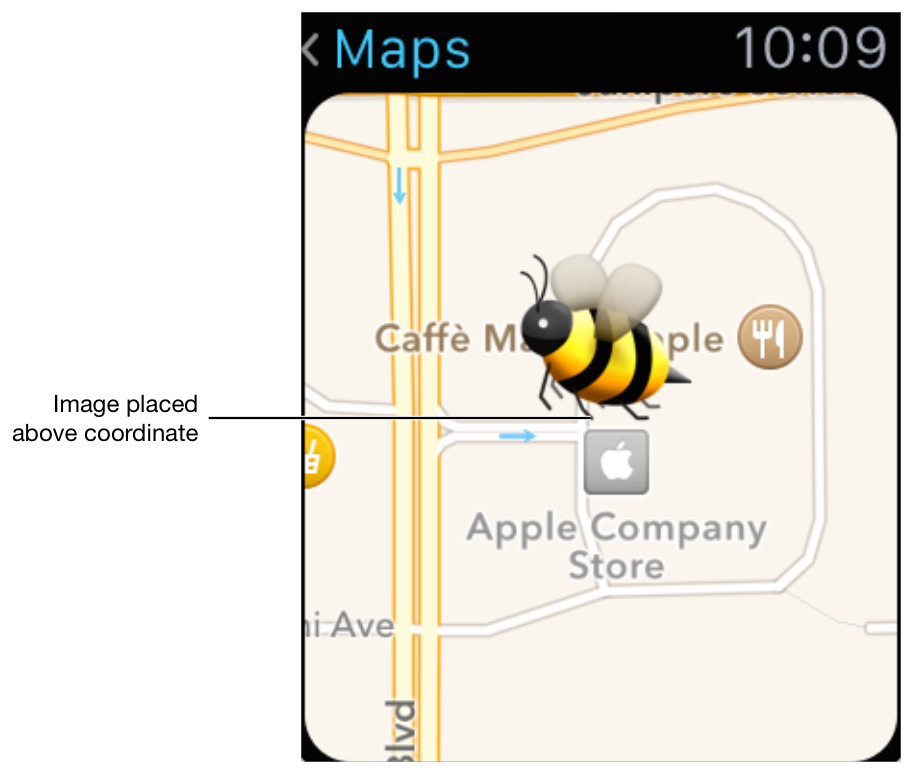
你还可以使用自定义图像定义标注。图像会如下放置,其下边缘位于目标坐标。

9、日期和时间
日期和事件对象是用于在Apple Watch上显示时间相关值的专用标签。

日期标签:
- 显示日期、时间或同时显示二者
- 可以使用多种格式显示日期及时间,日历和时区
- 无需通过WatchKit插件更新
当你想要展示当前日期或时间时使用日期对象。
时钟标签:
- 倒计时到指定时间或从指定时间计时
- 可以使用多种格式设置显示计时值
- 无需通过WatchKit插件更新
务必使用时钟标签来实现精确倒计时或计时
10、菜单
在Apple Watch的Retina屏上用力点击的手势可以呼出当前屏幕的上下文菜单。菜单包含当前屏幕的相关操作,而无需占据你界面的空间。

菜单展示一到四个操作
操作按照它们的添加顺序展示,从左上角到右下角排列。菜单没有分级无法滚动。你可以在设计的时候或有计划地定义菜单操作。
菜单操作应用于当前屏幕
每个屏幕可以拥有其自己的菜单或者根本没有菜单。操作并不适合于对滚动界面的当前画面或当前选中项的任务。
每个操作都需要有有一张图和一个标签字符串
菜单图像是系统风格的线条图案,应用于标准背景上。标签字符串必须适合一到两行。
菜单是可选的
只有在当前屏幕有相关操作的时候才包含菜单。在没有菜单可展示的时候,系统会显示一个合适的动画。
关于创建菜单中所使用的图标信息,参见[菜单图像],译文稍等呦,我们会尽快完成的。 ^_^
原文地址:Developer.apple
来自优设网
译者:@阿布
本文标签: Apple Watch, UI, UI设计, 人机交互, 菜单




















