智能腕表上的应用程序应该更多依靠手势操作而不是导视元素,应该优先考虑最重要的信息传达,支持越区切换操作,创建为用户量制并且独立的内容。
去年,我在一篇关于“智能腕表就是未来-三星Galaxy Gear正行驶在路途中”的文章里分析了三星Galaxy Gear腕表。如今,苹果腕表的问世再次燃起人们的满腔热情,但是尽管许多科技网站对苹果腕表都已有很多评论和报道,不得不指出苹果腕表的用户界面并没有向未来的发展方向靠拢的趋势。以下是笔者对苹果腕表的一些观察和建议,希望能给予设计师相应的启发。
微小的目标触点
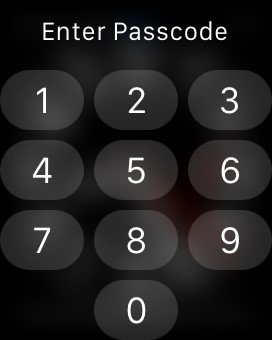
人类的指触输入比鼠标输入需要更大的触及区域已经不是什么新鲜的话题了。无论个人喜好,人们的手指比鼠标的屏幕光标要宽大很多。一般成功稳妥的指触输入需要的区域大小是:1cmx1cm(1平方厘米,大约一个指甲盖的面积),从苹果腕表来看,似乎苹果已经接受这种微小的指触输入的方式。当你在解锁腕表屏幕的时候,你需要在一个很迷你的数字屏上输入你的密码。并且,苹果通过若干个中心聚集向外扩散的小圆来表示应用程序,这就使得启动应用程序其实是一次冒险和挑战,因为即便位于最中心的那个看似最大的圆对我们最小的手指来说也还是太小。而且辨认这些图标还需要很好的眼力,以及愿意通过滚动使它们成功对焦的意志力。此外,如果你想删掉某个应用程序同样需要很好的运气才行,因为位于图标左上角的小圆x只适合婴儿的手指!(虽然人们可以通过触摸整个图标来删除程序,但事实上大多数用户还是会尝试去触及那个小圆x,因为用户已经习惯于点击含有x的小格子来关闭或删除程序了。尽管苹果试图通过填补一些可触的区域来减小用户误触率,但还是无法真正解决人们“胖胖的手指”问题,因为从我们的测试中得知用户会尝试在可视的触及区域内触摸屏幕。)
「解锁腕表需要在迷你的数字键盘上用指触输入密码,每一个按键大概6mmx4mm(仅仅0.24平方厘米,而上文中建议的输入区域是1平方厘米)」
「苹果通过若干个中心聚集向外扩散的小圆来可视化应用程序,但是即便位于最中心的那个看似最大的圆对用户用手指来开启程序这一任务来说也还是太小。此外,用于删除应用程序的小x图标只有2mm的直径。」
你可能会问:在一个如此小的屏幕上(苹果腕表较小的版本发布的屏幕官方尺寸是38mmx38mm,实际屏幕尺寸更小一点-仅大约32mmx35mm),除了能设计被包含在小屏幕中的小图标外,我们还能够做什么呢?这是一个很好的问题。此处答案有两个:声音和手势。当用户想要浏览应用程序,设备,和输入信息的时候,声音和手势这两种方式都可以替代用户界面上的元素(这里的元素指Chrome,而Chrome被定义为一种用来为用户提供操作信息的视觉设计元素,而不是Google的网页浏览器)以节省屏幕。
手势
目前为止,触屏的应用程序正努力完善手势操作,使其能被合理合法地使用。然而手势的启示作用很弱,学习起来有一定难度。在用户测试中,那些需要手势完成的应用程序在常规用户中的响应情况不佳,因为它们往往需要用户付出耐心,心甘情愿地去学习。因此在手机和平板电脑上,为了减缓过多手势操作,设计师往往会选择其他途径,如冗余的界面,以及上文提及的可视化的Chrome(被定义为一种用来为用户提供操作信息的视觉设计元素,而不是Google的网页浏览器),而不是依靠手势作为成功操作任务的唯一方式。
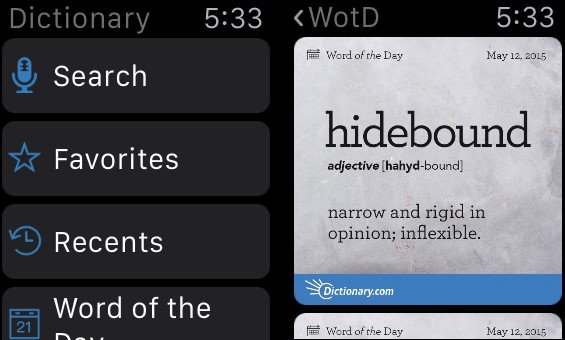
但是手势操作在智能腕表上却成为了不二之选。一个滑动的手势在腕表上要比点按(目前最简单的人机交互方式)更容易被用户接受。因此,腕表的应用程序使用大量的滑动手势来移动一个卡片组中的不同元素(请看下图),大多数右滑都表示返回命令。
「字典:轻击Word of the Day可以显示当前页上的入口,用户然后可以通过轻击页面顶部的WotD(虽然有些难度,但是视觉上可以清楚看见)或者向右的滑动手势(不可见,但是比较简便)。」
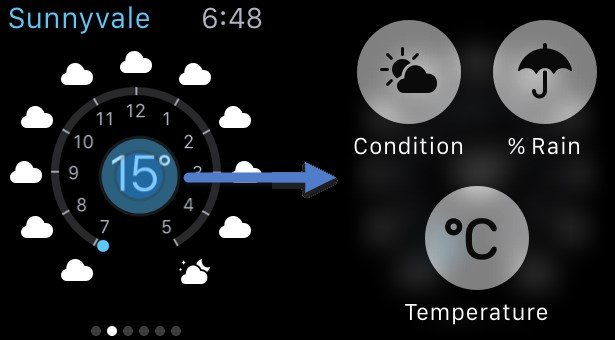
在Apple腕表中引入的一个新手势是Force Touch ( Force Touch是一项Apple 用于 Apple Watch、全新MacBook 以及全新 MacBook Pro 的触摸传感技术。通过 Force Touch,设备可以感知轻压以及重压的力度,并调出不同的对应功能。Apple 也表示 Force Touch 是研发 Multi-Touch 以来,最重要的全新感应功能。),这个功能和Android的长按功能很相似,在Android的长按功能的初始版本中,Force Touch可以用于表示与当前页面相关的菜单(类似于Windows桌面的鼠标右键功能)。值得一提的是,Force Touch是基于整个屏幕的,而不是局限于用户界面上的某个特定元素。因此,用户可以通过触摸屏幕任何一处开启传感功能,这样上文中提及的「胖胖的手指」问题也可以被解决。
「天气:通过触摸传感技术来改变屏幕中天气信息视觉呈现的方式」
除了硬件的创新,Force Touch技术和滑动返回作为手势操作的两股核心力量在Apple腕表上的表现也很出色。虽然目前将手势标准化普及的可能性还不大,很多用户还不熟悉(因为返回按键在Safari浏览器中是很明确的,用户会更熟悉这样可触及的按键——作为一个上述界面冗余的例子之一)但是滑动返回已然成为Apple腕表手势语言中不可或缺的一部分。如果Apple使用户逐渐依赖习惯与这种滑动返回的操作手势,那么这一手势将逐渐流行于手机和平板电脑,也会逐渐标准化。但是,滑动返回这一功能在腕表上也可以通过Back/up按键被复制(如上图中Dictionary App的层级图示),因为按键图标的可视性会使得它获得更多用户青睐,即便这种方式在小屏幕中的操作难度很大。
Force Touch是一个没有视觉感知符号引导的手势操作,对于iPhone用户来说,这个手势操作是相对陌生的(因为在iOS系统中很少用到长按手势)。如果这种手势被持续应用在app中,它将会被用户熟知并且可以广泛应用于其他的触摸屏上。然而,经验告诉我们这种没有视觉符号引导的手势操作要被用户接纳要经历漫长的时间。
卡片式是最佳方法
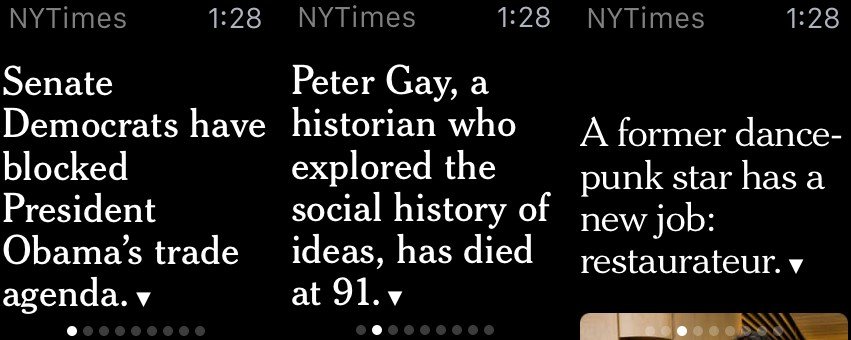
微小的目标触点对设计具有重要的启发作用。由于按键、链接这样的方式往往令人感到冗长沉闷,事实上,在腕表上最佳的呈现方法是卡片式。
「NYTimes app:卡片模式可以使用户横向浏览不同的信息」
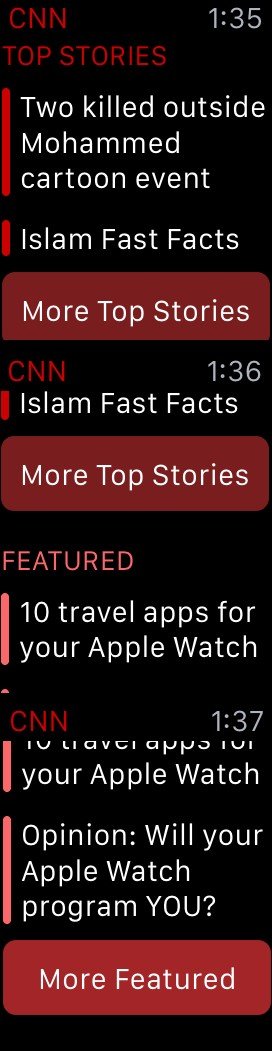
「CNN通过一个列表使所有信息显示在同一页上,一个接一个,然后用户可以轻触其中的任何一条以获取更多信息。」
卡片式的展示模式可以追溯到至少20年前,通常情况下,它可以清晰地为用户展示具有连续性的信息流或是由一些少量元素组成的信息列表而替代用户直接访问具体的网页内容。在腕表上,卡片式比竖列式更出彩,是因为竖列的信息排列形式还需要前进和后退来查看信息的具体内容(a form of pogo sticking),这就促使了多步导航。而卡片式,用户可以很容易地在每一个卡片信息上点开上下文菜单(例如,做一些保存信息,稍后在手机上继续浏览等操作)。在竖列式视图中,用户就需要导航到具体内容去调试对应于该项目上下文菜单。
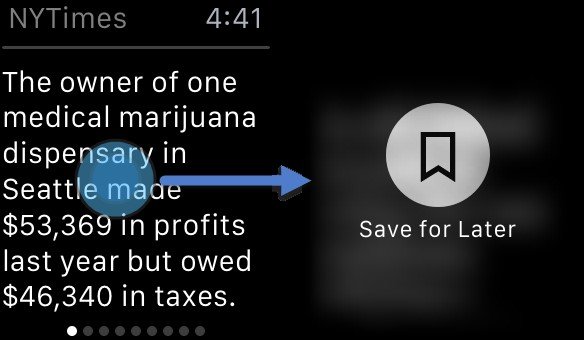
「NYTimes:用户在卡片上可以通过Force Touch来保存信息以稍后查看」
当然,如果当你的信息有100条时(或者只是大于20条)卡片模式也会显得冗长。事实上,用户不会在腕表上浏览10-12条卡片信息,此时,用户应该已经取出手机来继续查看信息了。
「股票:如图中,竖列模式会比卡片式更难使用。用户通过轻触一条股票数据来看到具体内容,但当进入了具体内容视图中,我们可以发现顶部的返回导航栏事实上是累赘,仅起到用以提示用户可以返回上级视图的作用,从某种程度上说,它浪费了屏幕的空间(如图中的Stocks和AAPL部分)。」
竖列示图的另一个缺点是通常情况下容易引发用户在上下滑动时候的误触。
越区切换(handoff)
越区切换是一项允许用户从腕表转移到手机而继续原先腕表上任务的操作。这曾是三星Galaxy Gear的优势之一,然而在Apple腕表上,越区切换的表现似乎令人苦恼,主要表现在以下两点:第一,不是所有的应用程序都能让用户在手机上继续任务,更重要的是,第二,继续项目的交互成本颇高。与三星Galaxy Gear不同的是,当腕表靠近iPhone时,iPhone不能自动解锁。如果用户需要在手机上继续浏览腕表信息,用户需要向上滑动(而不是点触)锁屏左下角一个很小的图标,然后才能解锁手机以继续浏览,这是一个很古怪的交互设计。
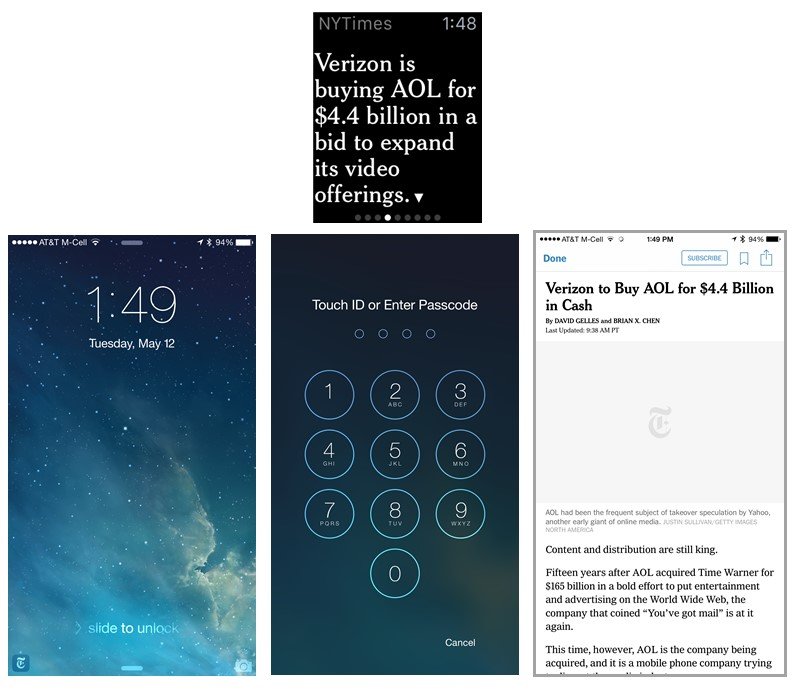
「在手机上要阅读一篇NYTimes的文章,用户需要向上滑动手机解锁屏左下角的图标,然后密码解锁才能看到文章。」
通过越区切换,这一强大的功能,用户不仅可以获得未能在腕表屏幕上显示的内容信息,还可以完成无法在腕表上完成的任务。设计师应该尤其注意要帮助用户减少误操作以更顺畅地使用越区切换。以Keynote为例(Keynote是应用于Apple OS X操作系统的演示幻灯片的应用软件,现与Pages、Numbers组成工具软件套装iWork),在切换到手机app前,Keynote会提示用户需要转移到手机上继续操作,而不是用越区切换来帮助用户完成这一操作。理想的情况应该是应用程序会自动从腕表程序同步切换到手机上,而不应该由用户自己在手机上打开程序。
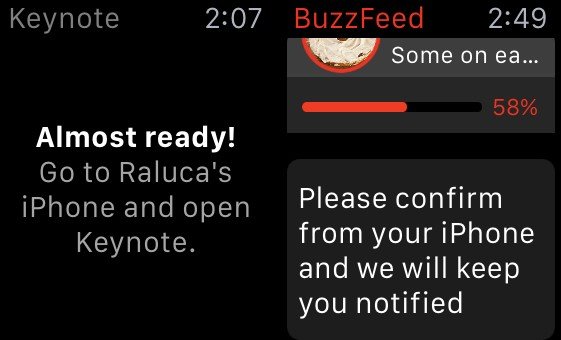
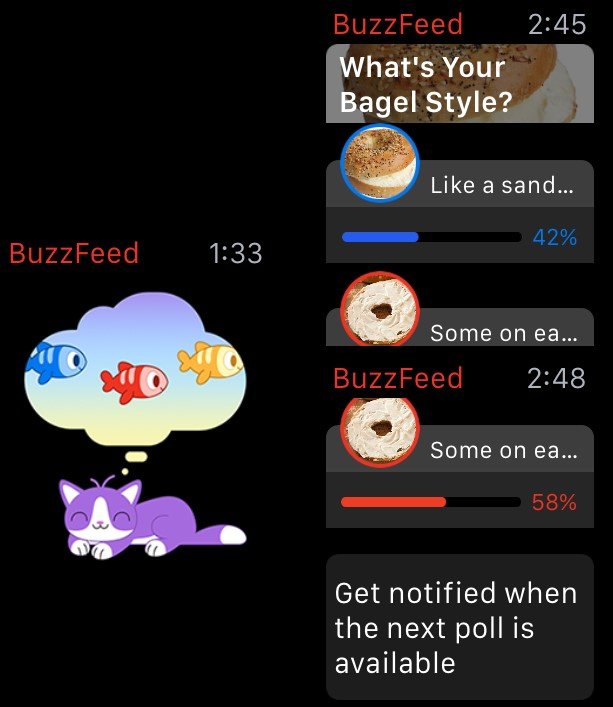
「左图中的Keynote和右图中的Buzzfeed都没有用越区切换功能来帮助用户修复错误或启用通知。用户仍需要单独地解锁手机,自行启动apps和修复错误。」
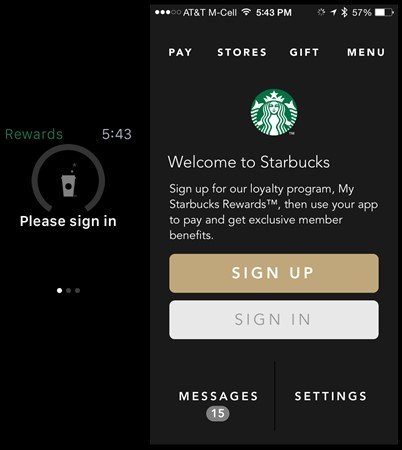
可以借鉴一下Starbucks的做法:腕表上的程序告知用户要登录用户,通过越区切换 功能,用户在手机上直接可以进入到Starbucks的登录界面。
「Starbucks会在腕表上告知用户登录,然后通过越区切换把用户直接带入手机上的Starbucks登录界面。」
独立的内容
不能仅仅因为腕表的屏幕小而截断信息。尽管越区切换作为一种信息平台的转换工具应该被支持,然而腕表上内容也应该被视作一块可以自己独立的信息片段。由于从腕表到手机的信息转移成本颇高,因此不应该追求最快速的交互。在此,可以学一学BBC的做法,自从有图文电视开始,BBC就一直将内容提要安排在34个字以内。
「USA Today的故事提要被截断,而且整条信息是不完整的。」
图中,Buzzfeed在其应用中安排了一个投票,但是具体的投票选项却是不完整的。初始页面和慢速的加载(一些图片加载时间颇长,这也会带来混乱),使我们无法判断我们是被邀请投票的对象,还是这已经是一个搜集好的投票结果。
「在Buzzfeed中的投票选项被截断了。」
有时候,为了应用程序中信息排列的合理化,一些重要信息会因迎合小屏幕而被削减。例如,当我们初次打开天气的app,屏幕上显示当下温度是5摄氏度(41华氏度),然而这个温度对于加利福尼亚州森尼维尔市(Sunnyvale)来说,即便是晚上9:48,也是罕见的低温。那为什么会这样呢?打开我手机上天气app中的方位列表,第一位置我设置的是太浩市(Tahoe City),而此时太浩市就是5摄氏度,因此可以推断,
腕表上显示的是我在手机上所设置的第一位置,而不是当前位置,因为腕表上没有具体位置显示,因此会误导用户。
「Weather Channel应用程序没有显示天气所对应的地点,图中所示的温度对应方位与当前地点不同。」
关注最主要的
不是因为每一个人都有一个腕表app所以你才也需要有一个。如Fandango用于展示电影经典对白的app,还有上述的BuzzFeed app也是很无用,尤其在现实状态中。一款腕表的应用程序不应该是作为用于模仿iPhone app的尝试,因为屏幕太小而无法像iPhone 手机屏幕那样提供相同数量的信息。
历史告诉我们:
从1997-1999年,我们知道网站并不是屏幕版的小手册,亦不是电视节目。
从2007-2009年,我们知道移动手机并不是小型的电脑。
也许第三次,我们可以大声说:腕表并不应该是一款更小的手机!
「Fandango应用程序有一个单独页用来呈现电影中的经典对白。」
用户与一款应用程序在手机上的平均交互时间大约是70秒,这个时长几近电脑上网页会话的一半。因此在腕表上,我们可以预期用户与其平均每次交互时间实际上会更短。想一想什么样的信息是人们所关注的,并且希望能够在短短几秒的时间内轻易获知?那就是需要呈现在腕表上的信息。
腕表的小屏幕需要设计师努力思考的是:1.用户在他们的应用程序中最关心什么;2.如何压缩这些信息使其适合如此小的屏幕。一切复杂的交互方式并不适合腕表:记住用户可以随时去手机上继续搜索如果他们认为有必要的话。
允许用户在腕表上像在手机上操作有时候是没有必要的,如苹果的Stock app。如果我很热衷于股票信息,并且在我的手机上有我自己的股票列表,我可能在腕表上也只需要知道最新股市变化,而不需要最近6个月的。
「在股票应用程序中,人们可以看到股市在不同时段的变化:1天,1周,1月或是6
个月。这些多余的信息可以为小屏幕节约16%的有效像素用于更重要信息分配。」
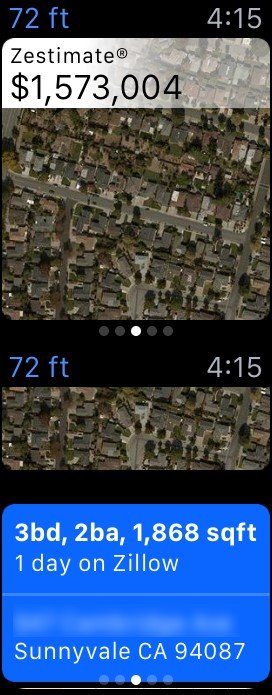
同样的,下图中是一款房地产应用程序,可以提供房价和地图,但是从这张空中俯瞰视图中谁能分辨具体的位置在哪里?72英尺这个标题也是含糊不清的:是距离我有72英尺?那么是哪一个方向呢?这是离我最近的正在销售的房子吗?那么仅仅是最近的房子,还是距离我72英尺任意的房子?在地图上的哪里?如果我碰巧滑动了屏幕,我可以看到具体的地址,但是地图在这样的图示中真的很无用。
「Zillow中显示了距离当前位置较近的房价信息,但是如果用户不向下滑动菜单,想看到具体地址是不可能的。空中俯视地图并没有对此页有任何作用。」
写给设计师的一些建议
如果您正在构思一个腕表上的应用程序,请首先好好思考一下,因为您意向的应用程序可能不适合这个平台。如果您想为腕表用户创造价值,以下几点建议可能对您有所帮助:
•提取人们最感兴趣以及最重要的信息,并把它们尽可能压缩以适应于腕表的小屏幕。
•尽可能避免按键和复杂的导航,如果一定需要,那么按键必须精简而且要大。
•使用越区切换来解决用户获取更多信息时多余的交互操作。
•创建独立的,易读的,并可以明确传达内容主旨的文本信息。
原文:RALUCA BUDIU
翻译:用户体验咨询机构-BESD设计实验室志愿者 凯莉大帝
本文标签: Apple Watch, 屏幕, 应用程序, 手势操作, 苹果