导航列对于多数手机APP而言是个很重要的元素,它不但可以让使用者明确的了解目前所开啟的功能名称,在许多时候还同时是个放置导航与重点功能的一个区域。

在以往,当导航列上出现可以点击的按钮时,设计师在视觉表现上都力求让用户知道是个按钮,直至 iOS7 的设计去材质化设计理念,将这些地方的按钮的形态去掉、仅剩下符号与文字告知使用者该「按钮」的功能。

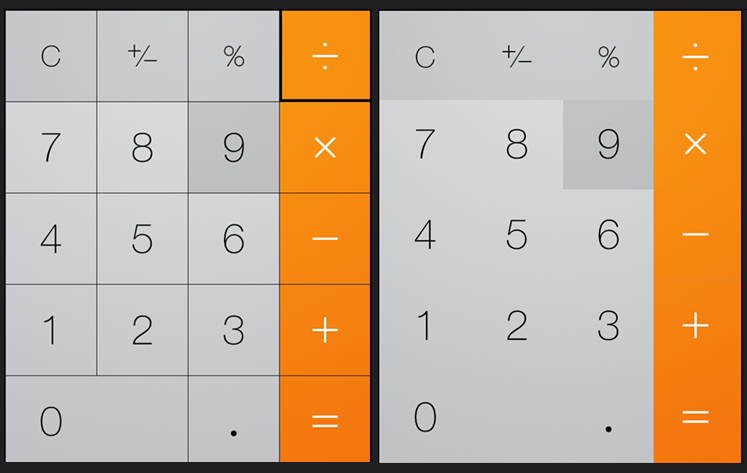
传统上,大多数的按钮外观都被设计成拥有具体的形状范围,除了可以有效的提示使用者这是个「可以被点击」的按钮元件之外,还可以有效的让使用者知道这个按钮的「作用范围」在哪里,以防误触到相邻的按钮。这点这在许多地方相当有用,尤其是按钮相当多的屏幕小键盘或计算机,就需要让使用者知道按键的实际感应范围在哪里。

桌面系统与触控系统大不同
其实在导览列上去除每个按钮实体的形状并不少见,像是电脑系统中也是有许多元件的长相也不诺我们认知中的按钮,比如说系统列,其实就是一串按钮的集合体。

电脑系统的主要操作方式是透过滑鼠游标,当按钮拥有实体范围时,它可以帮助使用者确认按钮的大小及位置,使滑鼠游标准确地移动至按钮上方点击,而遇到像导览列或是工具列的地方,因为导览列本身已经有实体范围了,并且也可以利用 hover 特效,帮助使用者进一步确认游标与按钮之间的关系。

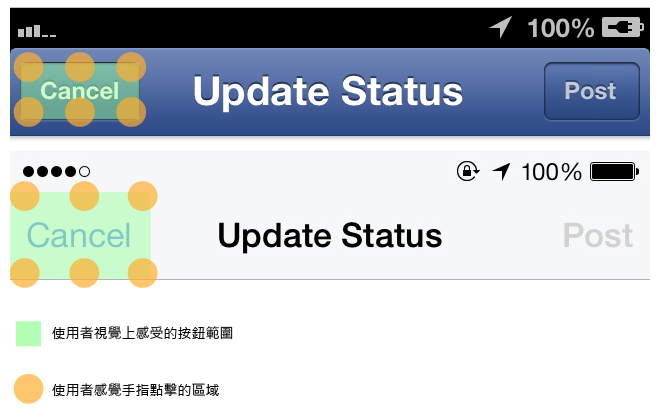
而手机的触控屏幕则不需要(也无法)执行这么精确的操作,使用者只需要知道大概按压哪个位置可以达到需要的功能即可。一般使用手指头或触控笔时在触控屏幕上执行操作时,实际上使用者觉得自己的点击范围约略就是自己指尖的大小,有时还会因为自己的手指头而挡住一部分的屏幕范围。

而事实上我们在屏幕上所看到的按钮造型,它的任务只是提示使用者「这是一个按钮」的用途而已,实际上 按钮感应区往往大於其所长相的样子,甚至有可能是被动态调整的。
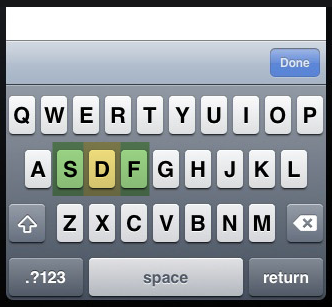
应该已经很多人已经知道 iOS 的键盘具有所谓动态变更感应区的专利设计,系统会根据你所输入的文字来调整按钮的感应区域。比如说,当你输入「worl」这个字串时、在接下来键盘上面的「d」的感应区域就会比「s」和「f」 还要来得大,这是因为有「world」这个单字,而没有「worls」或「worlf」这两个字。
(下图为示意图)

去掉多余细节得到的好处
iOS7 的无边框式的导览列,将原本的按钮形式转换成单纯文字的设计,并且仅利用色彩来区别按钮与标题列文字,虽然可能在某些文字较长的时候出现空间不够的问题,但整体而言整体画面变得更為简洁了。并且因为移除了实体按钮的样式,在视觉感受上可以点击的范围也变大了(虽然实际感应范围并没有改变)。

有得必有失
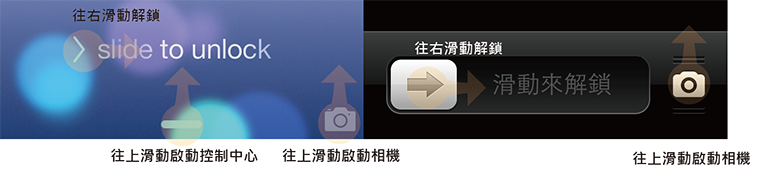
然而,捨弃了 拟物化设计可节省学习成本 的好处后,iOS7 在很多地方的设计其实很容易让人不知所措。例如刚升上 iOS7 的使用者都会感到困扰的解锁画面。在 iOS6 中的设计为具有明显箭头外观的滑动推桿,相当容易上手。而快速启动相机的图示也具有立体化的横桿,暗示了真实世界的使用习惯:在產品设计中,许多需要让使用者抓取的部件都会做出凹凸造型以利使用。
而 iOS7的介面则常常被认為过度简化的设计,许多部分不仅拿去了控制上的视觉暗示,使用者也必须先尝试与学习,才能够了解画面上提供了哪些功能、以及该如何操作这个功能。
如果你今天是一个全新的 iOS 使用者,对於 iOS7 右下角的相机图示,你首先会先尝试去点击它还是滑动它呢?

我们在检视了 iOS7 中的许多细节后,发现了其实 iOS7 已经预设了使用者都已经习惯了触控式介面的使用,甚至是习惯了 iOS 操作的使用者,才能够更快速的上手这个崭新设计的作业系统。
去材质、去除立体化装饰的设计,能為介面的视觉上开创更多可能性、也似乎更适应了触控式萤幕的特性,然而过度简化的设计也会导致了提高了学习成本、难以上手的问题。因此,介面设计师必须把握两者之间的优缺点而适度的调整设计,才能够在好用、易上手之间取得平衡。
本文链接:http://www.mobileui.cn/app-without-borders-button.html本文标签: iOS7, 屏幕, 手机APP, 键盘




















