
从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~
一.android版
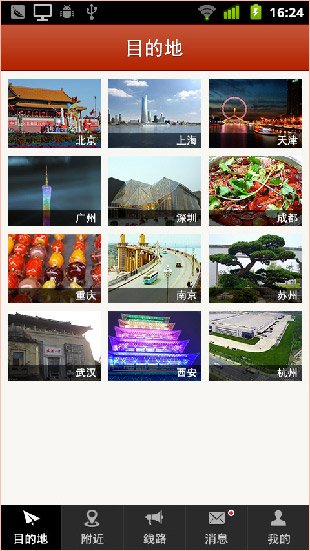
在做android版本设计的时候,尺寸有很多种,这时我们要以一种尺寸为基准,那这个基准尺寸是480px*800px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下:
当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切);
1、底部栏目的icon和背景:
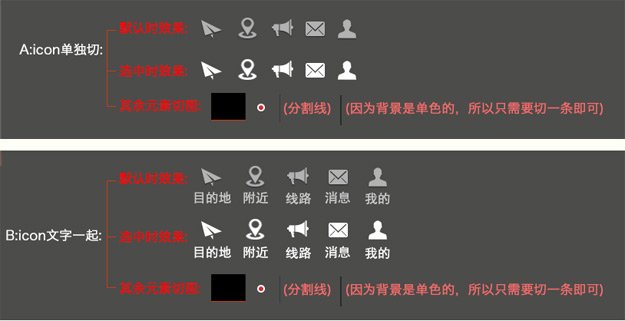
这个一般有2种切法:(有默认和选中之后的效果)
由于顶部导航栏的是渐变样式,所以切图只需要切一小条,技术来平铺拉伸就可以~(PS:如果是花纹背景,就必须切整条了,因为花纹切一小条就会被拉伸了~)
3、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图)
需要注意的:
A:android主要有3种屏,即:
QVGA和WQVGA屏density=120;
HVGA屏density=160;
WVGA屏density=240;
B:apk的资源包中,
当屏幕density=240时使用hdpi标签的资源
当屏幕density=160时使用mdpi标签的资源
当屏幕density=120时使用ldpi标签的资源;
C:我们标注的是PX,但是技术的算法是DP,所以需要PX和DP进行转化,PX和DP的转化主要跟密度有关系,当密度density=160即(屏幕尺寸:320*480)时,1PX=1DP;当密度density=240即(屏幕尺寸:480*800)时,1PX=0.75DP;当屏幕的尺寸大于480*800的时候,密度都按照240计算即可;当密度density=120即(屏幕尺寸:240*320)时,这个现在几乎没有人用了,所以我也不知道转化公式,如果您知道,可以留言告诉我啊~
注意:因为我们做的是基于480*800尺寸的,大家都知道android的尺寸太多了,要想适配现在流行的尺寸,比如:640*960;720*1280等,唯一的解决办法就是图标可以根据不同尺寸各做一套,也就是图标需要做480、640和720共3套图标,不过如果你们的产品的要求不严格,做一套就可以,只不过是在大于480尺寸的屏幕上有些图标被拉大变虚而已~
二.ios版
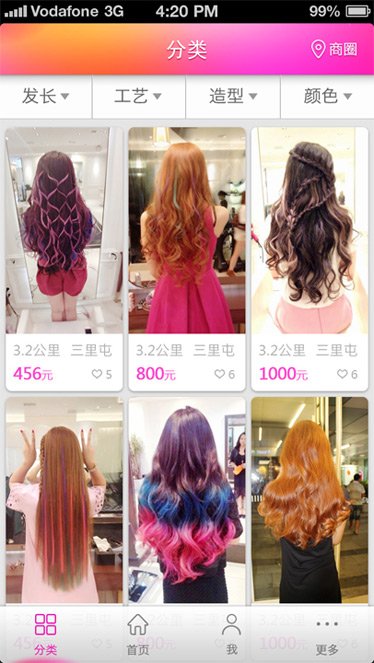
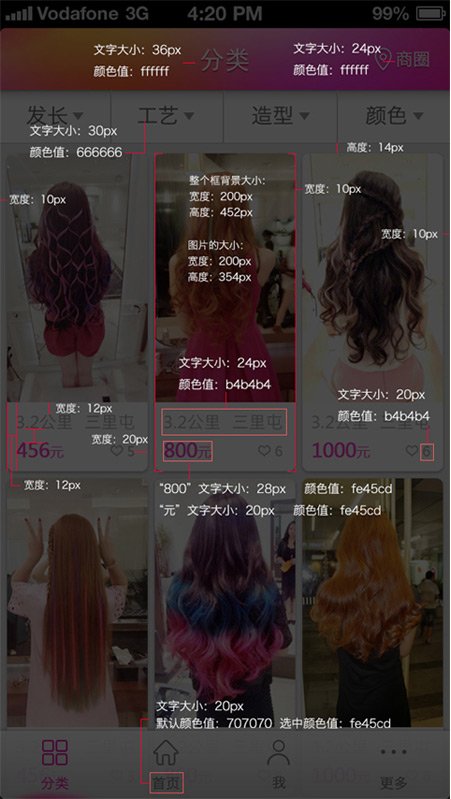
在做ios版本设计的时候,尺寸有3种,分别是:320*480、640*960、640*1136;这时我们要以一种尺寸为基准,那这个基准尺寸是640px*960px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下:
当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切);
1、底部栏目的icon和背景:
这个一般有2种切法:(有默认和选中之后的效果)
2、顶部栏目的背景切图:
由于顶部导航栏的是多颜色的,所以只能切一整条给技术,商圈的图标要单独切出来
3、二级标题栏目的切图:
![]()
4、主体栏目的切图:
5、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图)
需要注意的:
A:我们标注的尺寸是像素px,技术那边的实际运用到技术中的是像素的一半,即像素的一半=技术的尺寸;例如:“分类”2个字,我标准的是36px,技术那边的尺寸就是18px;
B:所有文字,行间距的标注的尺寸都是偶数;因为技术那边都是根据我们的尺寸除以2;
C:颜色的标注有的技术要求16进制,有的技术要求RGB,由于页面的限制所以我只标注了16进制的,按16进制和RGB都标注的是最好的~
注意:因为我们做的基于640*960尺寸的,ios共有3套尺寸,因为640*960和640*1136的宽度是不变的,所以图标没有变化重新切,只是行间距需要调整下;320*480尺寸的是640*960的一半,所以技术完全可以根据你标注的640的尺寸做就可以~
三.android和ios的转化关系
1.因为ios的尺寸是640*960,android当密度等于120即(320*480)时,1PX=1DP,所以android和ios的标注像素之间的换算关:即ios像素尺寸*1/2=android dp尺寸;
2.如果你们的产品同时做android和ios,你只想标注一套尺寸的时候,就可以标注ios版的标注去计算即可。
本文链接:http://www.mobileui.cn/app-cut-pic-that-things.html本文标签: Android, IOS, 切图
































讲的很详细,适合新手,赞
赞
找了好久才找到这样的教程。就是我需要的。太好了。
唉 最想知道的dp px转换你也不知道。。。
公式:px=dp*density/160
dp=sp
Ldpi时density=120;所以1dp=0.75px
Mdpi时density=160;所以1dp=1px
Hdpi时density=240;所以1dp=1.5px
Xdpi时density=320;所以1dp=2px
TVdpi时density=480;所以1dp=3px
赞哦,讲得很详细。
good