
设计表单很容易被看成是一件苦差事,耗费了我们可以用在其他更激动人心部分的时间。支付是结账流程的一部分,这时候用户正处于用信任你和产品的边缘,此时的体验应该是尽可能优秀的愉悦的,而正确使用动画可以真正提升用户体验。
动画的目的不仅仅是为了娱乐用户,相反应该帮助用户更好地理解即将发生什么事情,以及如何高效地使用你的产品。如果你禁用动画,那么流程体验将会大打折扣。如果不是这样,那么可能意味着你的动画是多余的。
更多动画相关文章推荐:
《聊聊那些令人愉悦的动画效果》
《移动端APP动画设计总结》
《用户体验中巧妙的过场动画 》
这也正是Stripe Checkou背后的团队想要寻找的,这也是我们为什么会花大量时间和精力来打造Checkout。我们主要关注在Checkout中使用动画,因为我们相信它们会丰富应用的核心体验。为了阐明动画是如何工作的,我将用我们目前已经实现的动画作为示例。
动画添加内容

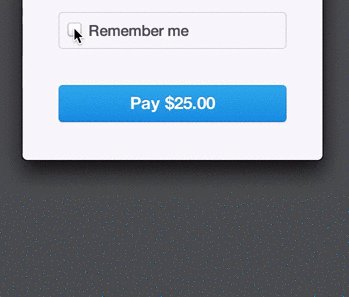
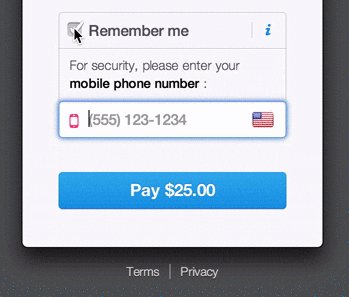
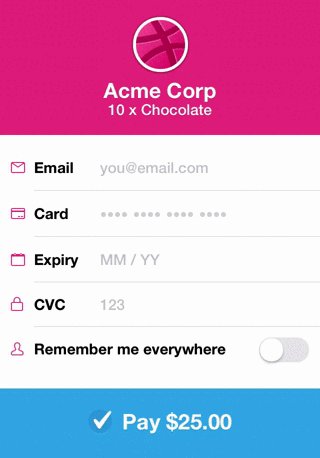
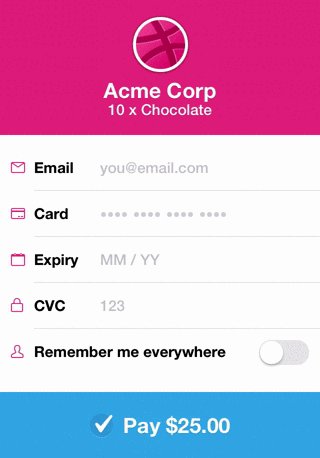
这个过渡演示了动画可以对用户有用。很明显,在我们要求用户添加电话号码作为Remember me步骤中一部分时,该动画展示很好地展示了电话号码输入部分。
晃动!晃动!晃动!

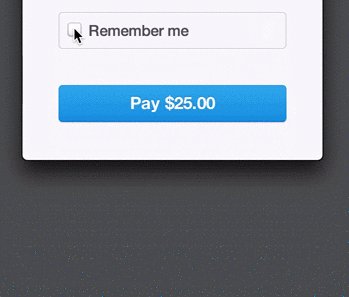
当创建表格的时候,很容易忽略用户出错时的体验。这个动画告诉用户他们提供了错误的信息,这也是用户倍感挫败的地方,也经常会导致很高的支付流失率。所以我们添加了这个简单的晃动效果。在事情出错时,它同时也可以减轻用户挫败感。上边这个设计是简单的晃动。
变戏法

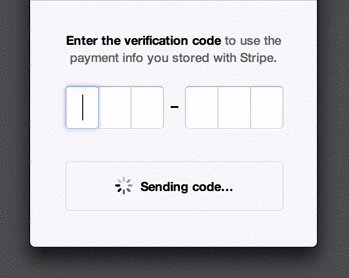
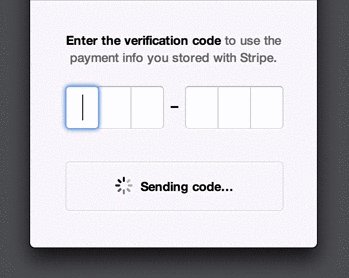
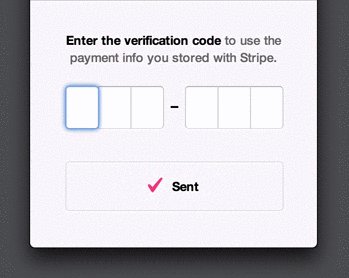
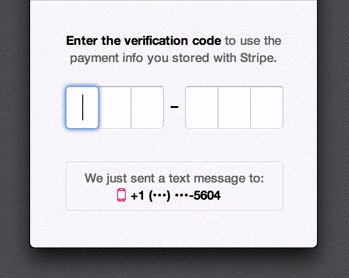
动画可以让用户察觉到事情进展比他们想象中的要快很多。当你等待某个东西时,我们知道时间相对来说会慢的像蜗牛。上边这个小小的动画可以让等待变得更加流畅有趣,即便实际上时间并没有任何不同。值得注意的是,这个动画整体上来说是个幻觉–实际上我们并不知道什么时候你收到了信息。
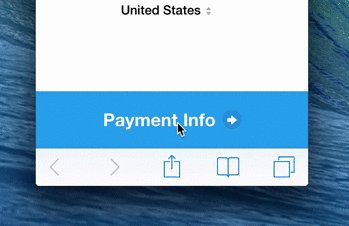
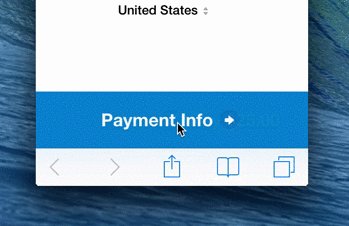
按钮转换

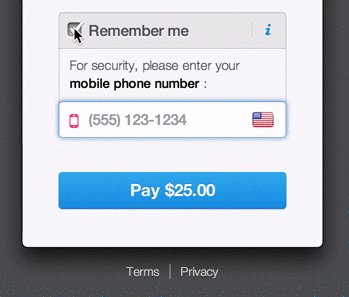
微妙的动画是我的最爱。“Payment Info”和“Pay $25.00”两种状态之间的转换使用了滑动效果,呼应了上边支付细节的过渡。当你完成每个步骤的时候,突出了链接操作的按钮的改变。
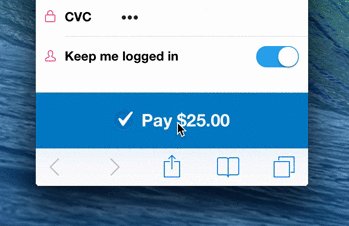
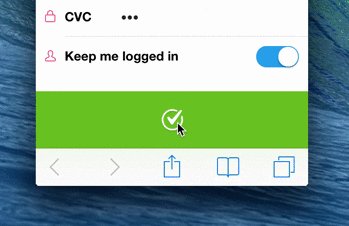
当用户点击“Pay”时,在展示成功状态前会出现一个短时间持续的spinner。我非常喜欢这个checkmark动画,它让你觉得很简单就完成了购买。
加分项

这个动画看起来似乎有点多余,即便移除了也不会打断使用流程–这与本文的一般前提是矛盾的。但是我认为它在改进使用流程方面仍然是有用的。我和大多数人一样,不大相信那些用起来像是10年前做的网站一样。上边这个动画为整个用户体验赋予了优美的感觉,它对细节的关注让你忍不住信任它。
我用这些例子说明可以在意想不到的地方添加动画,从而提升用户体验。不管你的应用是什么类型的,正确使用动画可以让事情更加清晰,连接用户操作后的结果,改变他们对时间的知觉,更重要的是让用户感到愉悦。动画并不仅仅适用于音乐、照片或者天气类应用。
本文链接:http://www.mobileui.cn/animation-pay-experience-ascension.html本文标签: 动画, 用户体验, 移动支付, 表单




















