
随着软硬件技术的发展,界面动画在我们的日常生活中随处可见。桌面软件、移动应用、云服务此刻回顾四周我相信你一定能发现他们。
在产品中动画未必越多越好,也未必越炫越好。不同的产品类型对动画的要求也不同。常见的动画主要承担向用户解释界面与界面之间的关系,元素与元素间的关系以及特定元素的强化。
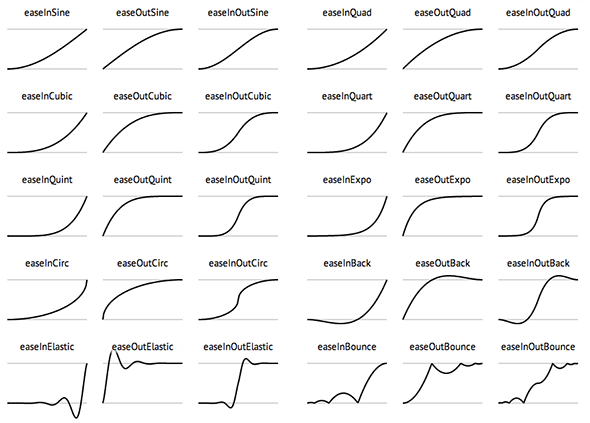
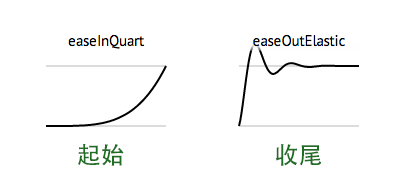
如果你关注过界面动画,你可能见过以下这些动画曲线。摘自 http://easings.net/
他们表述了动画变化的程度与时间的关系。通过合理利用这些动画曲线背后的原理,可以让动画看起来更加真实。
这里说到我们要让界面动画更自然。如何做到自然?只要遵循客观物理规律以及人得视觉经验,动画就会看上去真实自然。
为什么要讲动画函数?相信很多设计师看到下面的文章会的觉得太枯燥。
那我们回到产品研发过程,在产品里,常见的动画实现有这么几种:
- 设计师逐帧绘制;开发同学实现循序/循环播放逻辑。
- 设计师提供动画资源文件如(视频、flash、gif);开发同学将资源嵌入产品。
- 设计师提供动画形式、参数与元素;开发同学完成动画实现,如:html5/CSS动画。
文本想针对第三种形式,帮助设计师了解动画背后的科学知识,可以有具体的参数与开发同学沟通。
如果你熟悉物理课本里的运动公式,请跳过第一部分。
运动动画
我们先从最简单的运动动画说起。我们客观物理规律还是得从牛顿第二定律说起。F=ma,如果大家不明白这个公式,没关系。
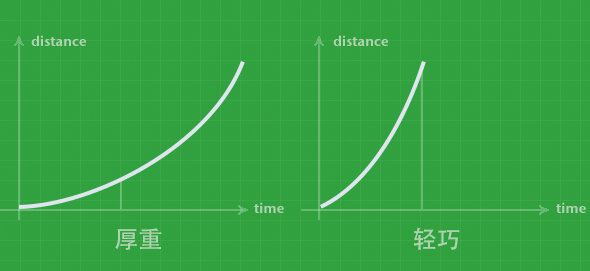
请允许我不那么讲究术语的严谨性。通俗点来说,就是运动动画响应变化情况与执行动画的物体本身有关。如果你想表现的物体是一个沉甸甸的,那么他们的起始动画响应/参数的变化会比较慢。反之,物体是轻巧的,那么其起始动画响应/参数的变化会比较快。
从图上可以看到如果是相同的操作且移动相同的距离,轻巧的所花的时间越短。
阻尼动画
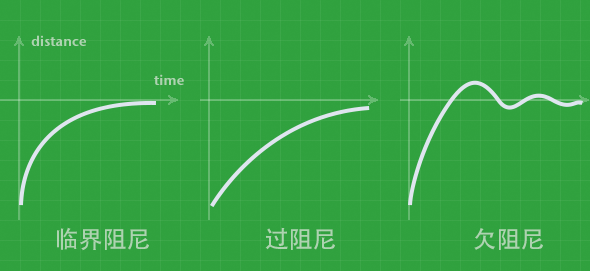
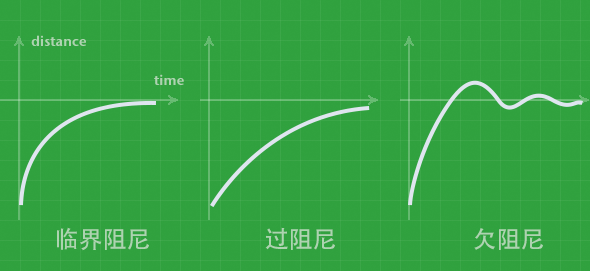
提到阻尼,需要介绍三个概念:临界阻尼、过阻尼、欠阻尼。
临界阻尼
生活中一些高档的门或橱柜。他们在开合的过程中为了不造成太大的声响,他们的机械结构阻尼会尽量设计接近临界阻尼。这个过程最容易让人接受,不会感觉有外界干扰。过阻尼和欠阻尼,通常能让你感觉到有一只隐形的手,阻碍或促进运动。
过阻尼
从字面上会容易理解,就是阻尼很大,阻碍运动的发展。有些自动门或电梯门在闭合的过程中,在最后段里往往需要更长的时间。另外,记忆枕的恢复的过程也是过阻尼。
欠阻尼
阻尼不够,继而形成了振荡的特征。生活中的一些弹簧门,在关闭的过程中,会多次摆动,最终趋于闭合。
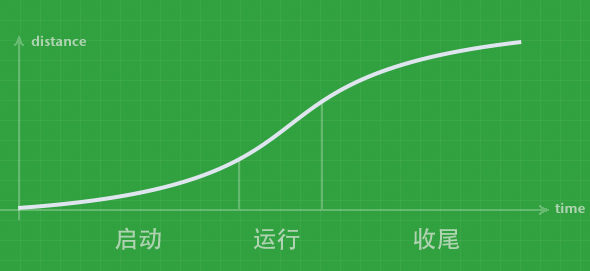
做一个比较细腻的界面动画时候,如果追求理性一些,可以把动画的成果拆解成三个阶段。启动、运行、收尾。设计师需要花更多的时间去考虑启动与收尾过程。
- 启动阶段:体现力、质量、环境,可以表现材质的轻盈与厚重。
- 收尾阶段:体现质量、速度、环境。阻尼通常在这个阶段体现。
举个例子
请大家关注启动与收尾阶段。

动画曲线仅作示意感受,可能与实际动画有所出入。
呼吸动画
呼吸动画,常用于界面元素的提醒。
对于这个动画,设计师最直观的印象就是闪烁。在实施的过程中,对于闪烁一词会被赋予不同的理解。
- 设计师眼中的闪烁:“渐显 -> 渐隐 -> 渐显 -> 渐隐”;
- 工程师眼中的闪烁:“显示 -> 隐藏 -> 显示 -> 隐藏”;
如何把动画做得更细腻,就在于如何将渐显与渐隐的过程如何描述得更加仔细。
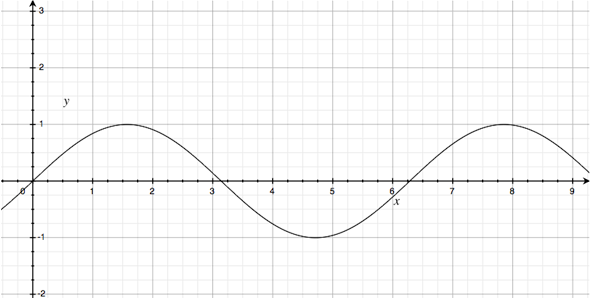
对于最早的渐显、渐隐动画,我首先想到了三角函数。
仔细观察这个函数,可以发现他的特点是在一个周期里是启动渐增、收尾减缓的过程。适合开发利用简单代码实现的动画效果。
有兴趣的同学可以用原型感受一下。做闪烁动画,用到三角函数其实就可以满足大部分场景。
我在尝试的动画的时候,把他作为呼吸函数来看,总觉得哪里还是不太自然。看起来“呼吸比较急促”。
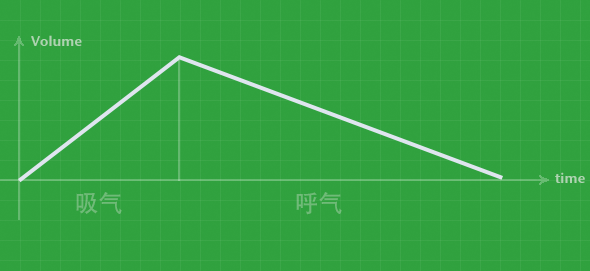
我们来分析一下呼吸函数。
为什么看起来呼吸局促呢?请各位看官现在试试深呼吸,体会一下。你会发现在我们的在吸气的阶段,很快会就达到肺撑满的状态,然后吐气的阶段可以持续很久。大体上比例分布是这样的。
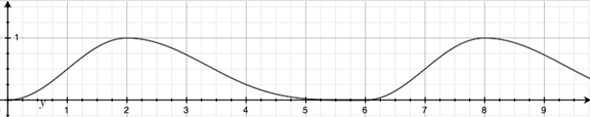
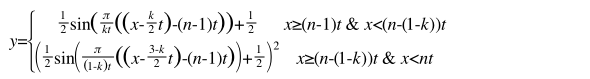
融合入三角函数,将起始的渐增与收尾的减缓引入。感谢Don同学提供了一个完整的函数。
这个函数的周期为6,峰值出现在2。整个变化起始与收尾都是渐变过渡。
k=1/3,t=6, n={1,2,3,…}
大家感受一下
之前我利用了些业余时间,在Arduino硬件上试了一下。大家可以看一下视频。我以为渐显、渐隐的动画的是这个样的:

简单三角函数的呼吸灯
其实应该是这样的:

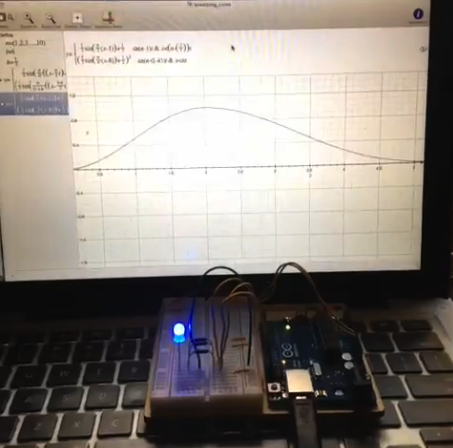
使用呼吸函数的呼吸灯
其他
除了在动画变化过程中对客观规律的描述外,对于用户场景的还原也能增加自然感。
比如这个站点的checkbox。我们在日常生活中,面对纸质的选项,我们会选择涂抹的方式来进行选择。
或者这样删除
更多效果,可以访问动态checkbox。
写在最后的小工具
如果使用 Mac 的小伙伴,Apple 提供了一个绘制函数图像的利器 Grapher。本文的函数均由此工具绘制。感兴趣的同学可以尝试用一下。
推荐文章:
《流动之美-探讨移动动效设计》
《如何让静止的APP界面图片动起来? 》
《设计师应该知道的UI动态设计规则》
《让你的App高大上!设计漂亮有趣的转场动效》
《用户体验中巧妙的过场动画》
本文标签: 动画, 界面, 设计师