大量新生移动设备的兴起,改变了互联网的未来。在技术的发展上,HTML5会取代App应用吗?或者说能够在多大程度上取代呢?在HTML5规范中,已经加入了相机、磁力罗盘、GPS信息的支持。很多新兴浏览器也已经开始支持这些新特性。能否用一个统一的HTML5来替代android和ios并行开发的双重成本呢?以下译自Michael Mahemoff的一篇文章,详细分析了HTML5能否取代Android和iOS应用程序。
介绍
移动应用程序(App)和HTML5都是目前最火的技术,二者之间也有不少重叠之处。在移动设备浏览器里运行的html5的web页面,也可以重新打包成不同平台上运行的app。目前很多浏览器都有很好的跨平台支持,(译注:firefox居然可以在android中使用和windows下同样的浏览器内核),HTML5的web方案,对开发者来说更为方便。完成一次,即可多平台使用。但这确实可行吗?仍然有许多必要原因,使得开发者选择了app开发。很明显,很多人已经在这么做了。本文将详细分析两种方案的优劣。
功能丰富
正方:App里可以开发出更丰富的功能
我们把移动功能分成两类。程序本身和程序与系统的结合。比如android里,加入widget图标或者通知提醒之类的。App对这两者都没问题。不用多说,这是肯定的。
反方:APP是挺强,但Web也正在迎头跟进
确实很多原生app实现的功能是HTML5望尘莫及的。不管你的web做的再牛,如果停留在一个没有摄像头支持的沙盒中,很多场合还是玩不转。幸运的是,现在没有这样的沙盒限制了。如果你需要你的web照相片,可以做一个负责照像的app,再把你的web打包进这个应用里面。开源的PhoneGap框架是这么干的。这样widget,手机提醒也都没问题了。
但这种混合开发的问题在于,增加了复杂性,而且不象传统web那样可以直接在浏览器里运行。这个问题短时间内恐怕没辙。好在现在网络标准在不断的高速扩充,先进的浏览器也在一直跟进。Android 3.1已经支持camera了。iOS浏览器也支持WebSocket和设备方向检测了。
总得来说,移动设备在发展,而web也同样在快速变化。桌面浏览器本身,有5家主要浏览器开发商在改进现有标准,丰富新的功能。所以原生App在快速前进,同时,web也在缩小差距。
运行效率
正方:原生APP速度更快
原生APP没有瓶颈,而且可以直接调用GPU加速、使用多线程。
反方:现如今Web已经快多了,而且多数应用也用不着那么快。
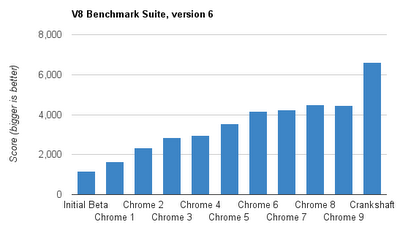
这说法有点落伍了。Chrome发布之时带来的Javascript V8,给Web速度带来的飞跃。而现在,计算速度变得更快了:
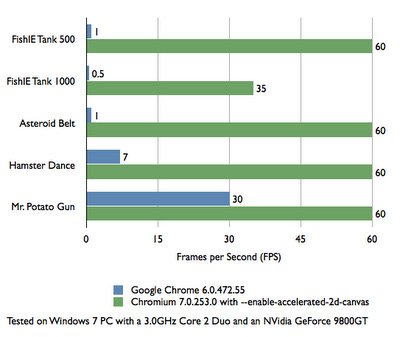
图片处理引擎已经使用web加速。现在硬件加速也已经开始应用了。看看用上硬件加速的canvas(图表来源)

要开发3D游戏的就不用抬杠了,但对于平而来说,新闻、邮件、时间管理、社交网络,这些用Web都够用了。试试Steve Souders的手机性能测试工具。 另外,越来越多的框架结合WebGL,可以发挥OpenGL的优势了。比如ImpactJS,帮助开发JS游戏。

开发感受
正方:原生APP好写
原生APP使用强壮的程序语言(Java, Objective C, C++)。适合写复杂程序,经过历史验证,API丰富。在桌面环境可以方便的用模拟器测试。而Web程序的runtimes和乱七八糟的各路浏览器让人头大。
反方:一般都是Web更简单,特别是需要兼容不同设备的时候。
Web最初的功能只限于文档展示,而不是程序应用,貌似最近俩星期才有了JS。但有了JS后,web的世界马上就不一样了。更何况web不只是静止的,HTML5,CSS3,EcmaScript Harmony(谁知道这是什么?)都给开发者极大帮助。你是喜欢C++,java, JavaScript,那你的个人爱好,也是基于你已经攒下的代码。但是现在没人能否认JavaScript也和前者站在同一擂台上。
浏览器/runtime的互不兼容(碎片),反过来看做APP也是一样。用Java写了Android app,然后又要面对iOS的Objective C。如果能写一个程序,马上能在Android和iOS上运行,多省事啊。这咱还没提WebOS, BlackBerry,Windows Mobile呢。当然,这是理论上的。要是想让程序在每个平台都跑得很漂亮,得做不少调试和妥协。这对很多原生APP也是一样的。不同OS版本,不同的设备。。。
所谓的Web碎片化,一直都是如此。但好消息是现在已经有很多不错的解决办法。Modernizr库,用得好的话,可以帮你兼容一大批主流设备,不管是啥系统,哪个牌子的。看看我们2011年的Google IO演示。
用户体验
正方:原生APP更切合原有平台
操作感受的定义之一,就是用户希望在你的程序里,用与系统连贯统一的方式来操作。不同的平台,都有一些约定俗成的习惯。比如长按按钮会有啥反应。你不能指望用一套统一的HTML5 App去满足所有用户。
此外,整个平台的操作感受都由用平台自有的软件库协调。直接调用平台工具包就能直接免费获得完整支持。
反方:我们Web有自己的传统,你要特想做原有平台那种感觉的web,也一样能做出来
前面说了,Web开发的方式,是先做一个大体适合所有平台的版本,然后再针对不同平台不断改进。当这些改进主要是针对功能时,你可以选择几个你最关心的平台做优化。类似于浏览器检测。技术论坛里的悲催技术员们,经常抱怨这事。太多不同的浏览器版本了。不过如果你优先关注两三种主流平台,是值得为他们多花点时间做做优化。
web本来就有自己的操作感受。我们也可以说,不同的默认浏览器以及运行环境造就了独特的”Web感受”。从更广的角度看,这本身就是一种用户公认的方式。此外,还有很多成功的案例并不遵循移动设备的原生操作习惯,人家也成功了。想想你最喜欢的手机游戏的界面?很多更传统的app也是一样,比如Twitter客户端。
传播途径
正方:原生应用更容易接触客户
象Google Play和Apple Store这样的app发布机制这几年势不可挡,推动了整个移动行业。每个程序员都能在市场里发布自己的应用。用户都挤在市场里浏览,搜索,接受推荐。不仅如此,只要你的程序够好,现有用户的打分会帮助你说服更多新的客户。
反方:其实web才容易接触到客户
通过web找到内容,这是经过论证的可靠途径。利用URL,每一项发布的内容都有一个独立的地址,包括在网站上发布的应用程序。搜索引擎帮助发现内容,其他网站提供链接,还有一些类似应用市场的分类网站。用户还可以邮件、短信、在社交网站分享你的链接。你的应用链接可以直接在不同设备上直接打开。
web上还没有一个统一的评分系统,但这个情况也在发生改变。往下看。。。
收费
正方:App收费:应天意,顺民生
“六岁孩子午饭时做app,$3一个,卖出几百万”。最近常听看到这样的新闻。各种大小厂商也跟着蜂拥而至,等着圈钱。应用商点帮开发商直接收费。最简单的办法,一次性收费。也有在app里再另行收费或者做订阅收费的,这帮助开发商赢得长期稳定的回报。
此外,传统网站的广告、赞助,在app里也同样适用。
反方:网站赚钱,从来都不是问题。现在机会还越来越多
Web能成为现在社会的推动力,有能力用多种方式取得回报,这是基本条件。虽然使用付费并不普遍。但SaaS的模式已经相当普及了。成功案例包括Google Apps,37Signals的系列产品,各类邮件的收费版。另外,直接收费并不是web应用的唯一模式。广告、会员链接,赞助,其他产品服务的交叉推广都是可选的模式。
看着能在应用市场里直接赚钱而眼红的Web开发商们,你们不能直接把你的URL发进市场,但是做一个浏览web的app的壳子来连到自己的web上怎么样?现在市场中如果不说数以千计,至少也有上百的app这么干了。有些包装的好的,你甚至察觉不到他是一个web程序。
以后应用市场会直接支持web程序吗?这个现在还不好说,但去年Google已经建了个Chrome web store。虽然还只能从桌面电脑放问,但这已经挑起了浏览器厂商的兴趣。现在还只是个初步概念,但看起来挺有前途。
结论
现在还看不出完胜的一方。有些应用适合做app,有一些适合用html5。目前的情况,原生APP肯定是一个很重要的选择。上面提到的混合式开发,可能是一个不错的妥协方案。能用web的时候用app调用web。web实现不了的功能用app开发。
如果你选择web方式,要在web标准和不断的改进上用心。web技术本身的优点就是能兼容大批不同的操作系统和设备。消极的看,你也可以这是碎片,但web就是一切通吃。
英文原文:HTML5 VS NATIVE: THE MOBILE APP DEBATE
中文翻译:unicom-china
本文链接:http://www.mobileui.cn/android_ios_application_html5.html本文标签: Android, HTML5, IOS, 互联网, 应用软件, 用户体验, 移动应用, 移动设备




















