
此文可帮助设计师理解iPad iOS用户界面和Android 3.X“Honeycomb” UI规范及元素之间的差异,从而熟悉Android平板上的应用设计。本文关注Honeycomb的设计模式及布局策略,并对市面上现有优秀Android平板应用一一做个检阅。
虽然Android 2.X的手机应用可在平板上运行,但Android 3.0 Honeycomb才是专为平板而生的。未来的版本升级也会将Honeycomb的一些特性引入到手机设备上,此外多屏适配与设计也将更为方便。
对多数人而言,我们初次的平板使用体验是通过iPad获得的。因此,对比两类用户界面也在情理之中。通过对比,我们可对自身以了解的信息做一个校正,并关注两类用户界面的主要差异,据此我们方可满足Android用户独特的UI需求。这不仅可帮我们快速上手,而且往后在设计有别于iPad应用的Android应用时,会帮上大忙。
跟iPad没区别?
尽管Android平板和iPad体验上有很多相似之处(如触屏手势,App启动图标),然设计师在设计屏幕界面之前应留意两者之间存在的诸多差异。
屏幕尺寸及显示方向
两大平台间的最大区别是外观尺寸。iPad的屏幕物理像素是768×1024,并且iPad屏幕的默认显示方向为纵向。
由于设备制造商繁多,Android阵营的情况就有点复杂。总体上,Android平板屏幕尺寸为7英寸和10英寸(从屏幕左上到右下角对角线的长度)两种。不过多数平板为10英寸的平板。
转化成像素后究竟是个什么概念?10寸屏幕像素一般基准是1280×752(不包括系统条),且默认显示方向为横向。跟iPad一样,Android平板上的内容可以横纵向浏览,但通常横向显示效果要好些。

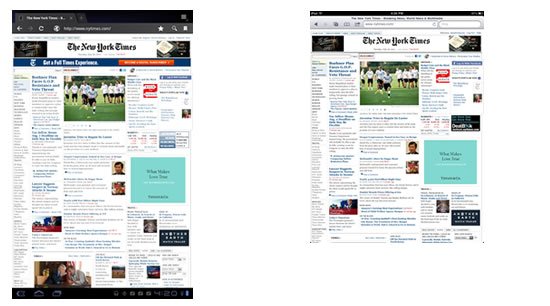
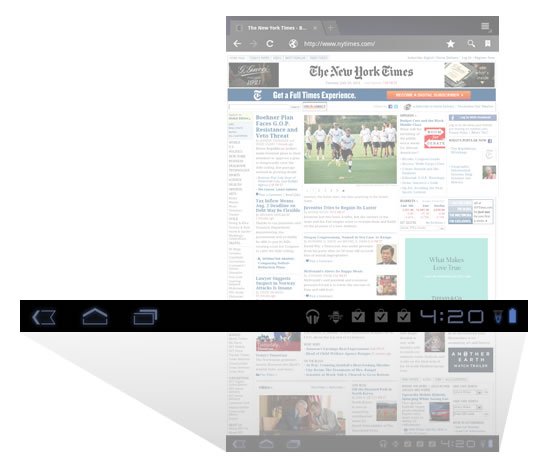
纵向显示效果(左为常见的10寸Android平板,右为iPad)

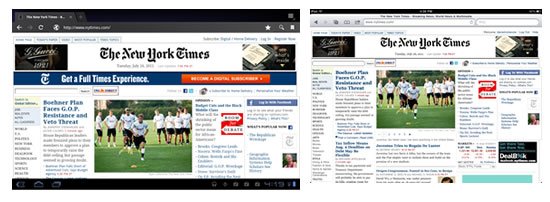
横向显示效果(左为常见的10寸Android平板,右为iPad)
然而,Android阵营中,屏幕尺寸只是麻烦之一。Android平板还有不同的“屏幕像素密度”——及屏幕单位区域内的像素数量。简单说来,设计师需要为三种不同的屏幕密度各自准备所需的位图(bitmap),及在位图原尺寸上上放大1.5倍和2倍。因此100×100像素的位图也需要复制成150×150以及200×200像素的位图。只有备好上述三种尺寸的位图,设计师方可在不损失图片质量的情况下在中,高,极高像素密度的平板屏幕上显示其位图效果。
如要详细了解屏幕像素密度及Android设备上图像方面信息,读者可参阅我此前撰写的《Android应用设计》一文。
系统栏
尽管iOS对系统栏(System bar)的利用不多,但Android Honeycomb增加了系统栏的宽度,可容纳下通知信息及导航按钮。系统栏上有一个“返回”键,主屏键,以及“最近使用App”的按键。

Android Honeycomb的系统栏。
无论打开何款应用程序,Android Honeycomb的系统栏及按钮都会显示在屏幕底部。可把它当成永久性的UI固定件。唯一例外的情况是在“熄灯”模式下,系统栏会隐去,以便显示视频和游戏这类沉浸式内容。
“返回”按钮
虽然Honeycomb粗黑的系统栏可能会让设计师产生心理障碍,但它却也释放了iPad应用中“返回”按钮通常占据的空间。另外Honeycomb系统栏上的返回键在所有应用程序中都可使用。

系统栏上的“返回”按钮。
动作栏
两大平台UI主要差异可体现在顶部的动作栏。Android上的动作栏通常显示特定布局的元素及视觉形式,其中包括放置icon和Logo,导航(下拉菜单和页签)。这是Android Honeycomb应用中最为统一的设计设计模式,在突破这一规则或是借鉴iPad设计风格之前,应对这一规则了然于心。文章后面对动作栏有更多探讨。

动作栏
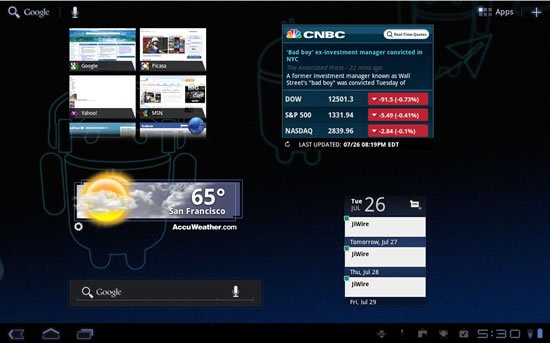
小部件
iPad用户来说比较陌生的当属Android平台的小部件。正如其名,小部件是小巧的通知提醒及快捷工具,用户可将其显示在主屏上。小部件可以用来显示堆栈视图,网格视图以及列表视图形式的内容,而且在Android3.1中,部件可调整大小。

主屏上的一些小部件
消息提醒
虽然iOS上的通知系统也可以往主屏上推送一些简单的提醒,但Honeycomb可在屏幕右下方弹出更多丰富的提醒通知(专业术语叫toast控件),类似Mac OS X上的Growl提醒工具。通知提醒的自定义布局中可以包含任何内容,从icon图标,ticker文本到可点击的按钮都可以。

Android上的消息提醒
设置
iPad应用的设置修改通常都在设置按钮触发的弹窗中,且各项设置项目被分类排列,方便视觉识别。Honeycomb则有一套完全不同的规则。它更像iOS上的“通用设置”页面。左边的是设置类别的导航栏,右边可浏览具体设置细节。这是Honeycomb应用设置页面设计的优选方式,而且也更优雅。

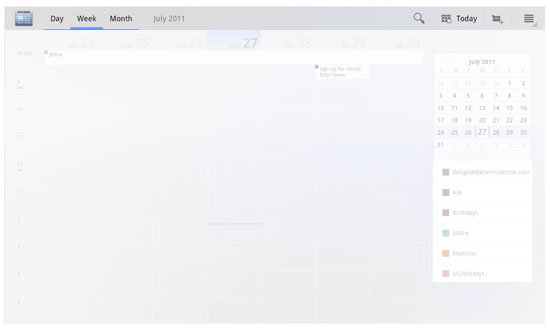
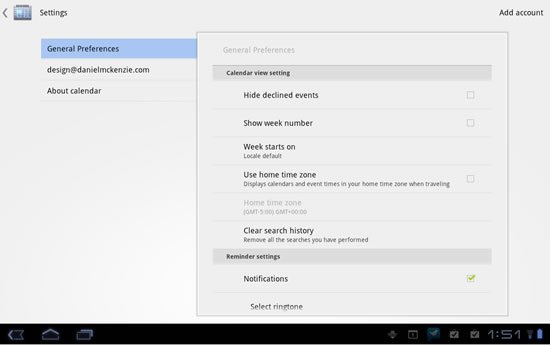
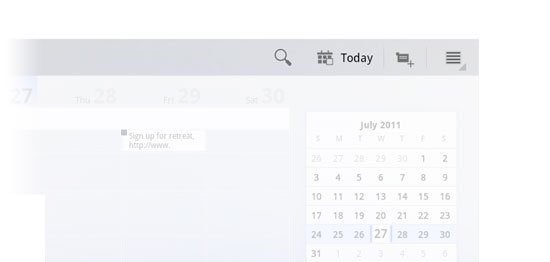
日历应用设置页面的设计模式
UI 元素
正如你所见,Android在让自身区别于竞争对手方面花了很大精力(这即所谓的差异化)。Honeycomb拥有其自身的UI规范,并且拥有了一套全新的“Holographic UI”视觉语言,可以用于一些常见的操作。如设置时间和日期,选项选择,设置音量等等。理解这一UI语言对于构建界面流程和设计布局非常重要。

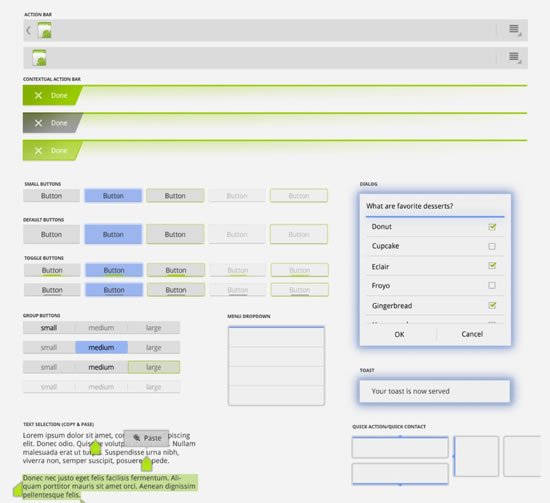
2011年Google I/O演讲幻灯片中出现的UI元素试样
字体
iPad4.3上总共有多少款字体?答案是57款。
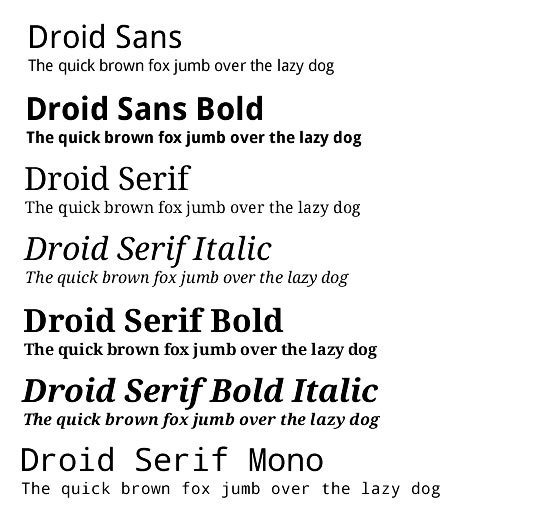
那么Android上总共有多少款字体?仅三款。
是的,这三款字体分别是Droid Sans, Droid Serif 和Droid Sans Mono。但Android也有一个优点。尽管平台只自带这三款字体,但开发者可以在自己的应用中捆绑任何字体。

共同点呢?
对于已经熟悉iPad平台的开发者而言,很幸运的是,这两大平台存在一些共性。
触屏手势
指尖点击,指尖双击,滑动,拖动,拖拽,捏,旋转,滚屏。
分屏视图及多视图UI
分屏视图是平板上最常见的布局之一。它有两栏并列的视图面板构成。当然,你也可以添加额外的视图面板,构建更为复杂的布局。

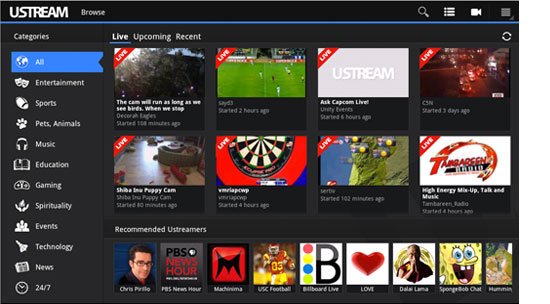
Ustream的分屏布局,类别在左屏,内容在右屏。
嵌入多媒体
两大平台都允许嵌入音频,视频和地图。

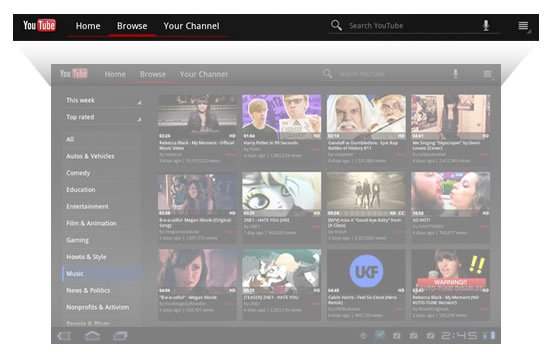
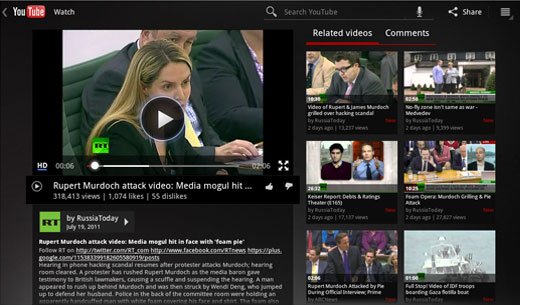
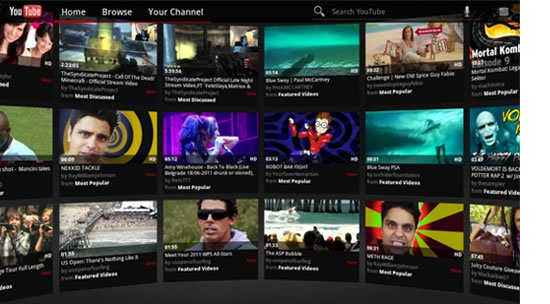
Youtube应用中内嵌的视频播放器。
粘贴板
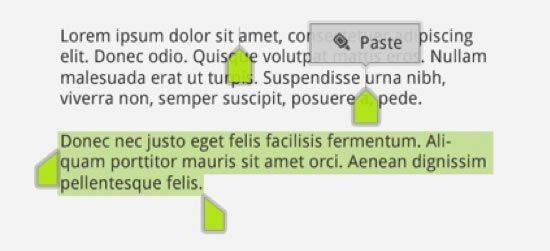
在应用里面或者往应用外面复制粘帖数据。

拖拽操作
两大平台都可以进行拖拽操作。
设计模式
Honeycomb延续了Android2.0引入的诸多设计模式,并在此基础上还有所扩充。如果你还不太熟悉何为设计模式,这里简要解释下,正如Android所定义的,设计模式为“解决常见问题的通用方式。”设计模式是Android维护人员设计的重要UI规范,以便统一用户体验,并给设计师开发者提供可供使用的基础模板。设计模式可自定义修改,因此无需担心UI设计上会失去灵活性。
如前所提到的,动作条是Android最为主要的UI组件,这里我们将对该UI组件做详尽阐述。
图标或Logo
动作条上最左边是图标或是Logo,并且可以点击。点击图标,用户就会转跳到该应用的主界面。
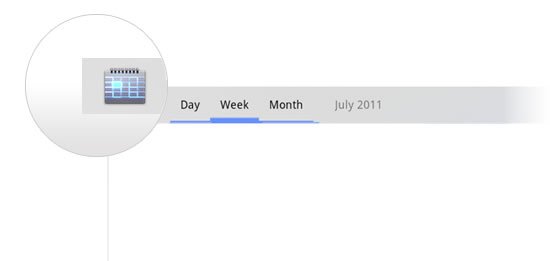
日历应用的图标
导航
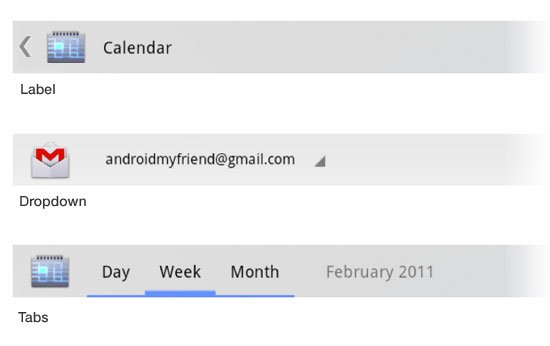
接下来,我们会看到某些形式的导航条,像下拉菜单,tab菜单。Honeycomb会使用三角小图标标明下拉菜单,用下划线标明tab菜单,导航内容通常会占据动作条的大部分空间。
在图标或Logo的左边可能会出现左箭头,做返回或取消操作之用。
常用操作区域
如其名,常用操作是诸如搜索,分享,弹出菜单之类的常用操作。它们通常位于动作条的右边,区别于tab菜单。

日历应用中的常用操作
浮动菜单
浮动菜单是属于常用操作区域的一部分,有时会用垂直的分割线与区域其他部分分割开来。它是用来放置设置,帮助以及反馈等杂项内容的地方。

弹出菜单
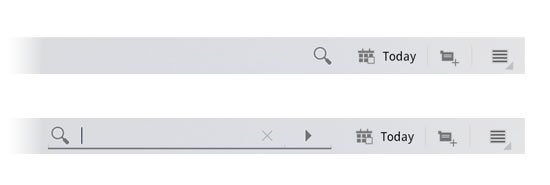
搜索条
搜索条也是常用操作区域的一部分。搜索条所独有的特性就是可以伸展和收缩。点击搜索图标,搜索框会伸展出来,让用户输入搜索内容。点击“X”或取消搜索,搜索框会收缩成单按钮状态。当庭木上有大量的操作项或tab需要显示时,这一特性可以节省大量屏幕空间。

搜索功能处于收缩状态时(上图)和处于伸展状态时(下图)的样子。点击放大镜图标可以打开搜索框,点击“X”则关闭搜索框。
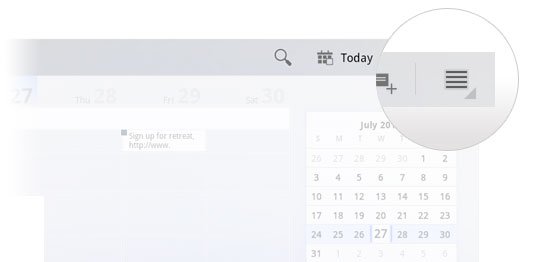
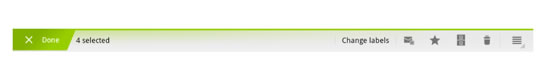
情景操作
当选定内容时,情景操作会改变动作条的形式,显示与当前选定内容有关的一些操作选项。比如,当图片应用显示图片缩略图时,用户一旦选定图片,则操作栏可能会变化,提供编辑当前图片的相关操作。
要退出情景操作栏,用户可点击动作条左边的“取消”或“完成”选项即可。

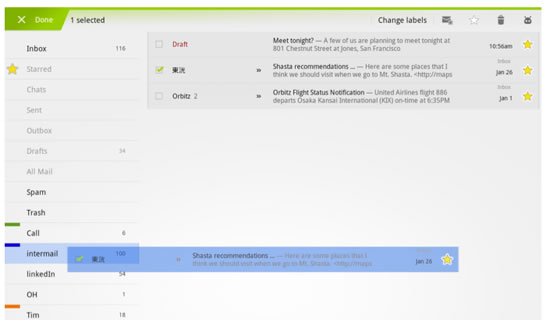
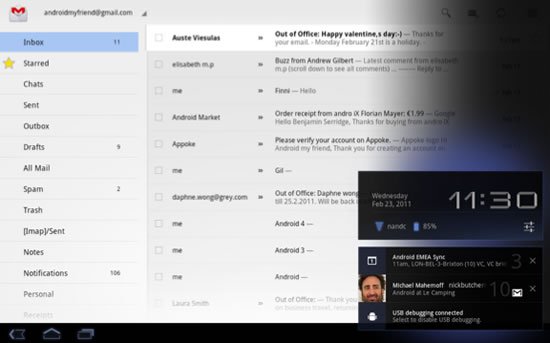
当长按Gmail应用中的某份电子邮件时,就会触发的情景操作条。
平板上的布局策略
善用Fragments和多面板视图
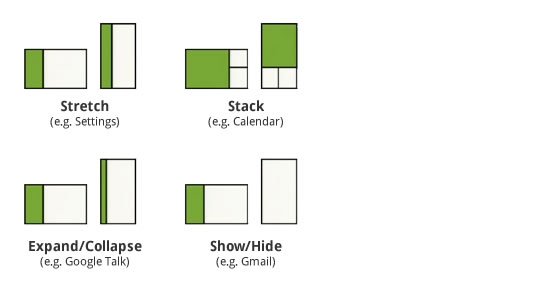
构建Honeycomb设计的基石是“Fragments”,它是一种独立的布局组件,可以根据屏幕方向以及尺寸改变自身大小以及位置。此举给设计师及开发人员提供一种依据设备屏幕参数而自适应的弹性布局方式,从而解决了设备规格不一致等多项因素带来设计难题。屏幕上的组件可以拉伸(Stretch),堆叠(Stack),扩展或是收缩(Expand/Collapse),显示或是隐藏。

Fragment框架为设计师和开发人员提供了多个选项,可让程序UI布局适应不同的屏幕尺寸及旋转方向。
Fragments为什么这么特别呢?那是因为兼容库(compatibility)的帮助下,开发人员可以将这一特性引入到1.6版本及以上的Android智能机上来,可让开发人员采用通用策略来开发应用。简而言之,它可以让设计和开发人员开发适应多数Android系统版本的应用程序。
虽然Fragments这个术语可能被开发人员使用的比较多,但设计师仍然需要对内容拉伸,堆叠,扩展和隐藏的方式有一个基本的了解。
Frangment的一个最常用地方是在分屏视图里。这种布局一般用在新闻及电子邮件客户端应用中,窄栏里显示列表,而宽栏中则显示详细内容。

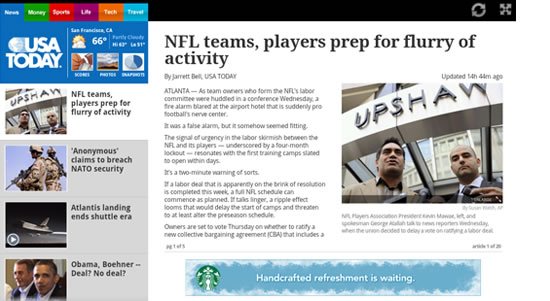
USA Today应用使用的分屏视图布局。
另一种展示分屏视图的方式是反过来使用。在这种情况下,边栏的列表变成水平导航式而非常见的垂直导航式。
屏显方向策略
Fragments不仅在适应多屏规格方面非常有用,而且它在屏显方向策略设定方面也非常好用。你的UI设计在水平视图模式中效果不错,但是你还会在狭窄的垂直视图模式中采用三列布局吗?采用Fragments的话,你就可以选择拉伸,堆叠或是隐藏内容。你可把Fragments当成一堆弹性的拼图块,你可以按你所需对其移动,重塑或是隐藏。
关于动画
Honeycomb框架可以让设计师和开发人员使用各类动画效果。根据Android3.0的特性介绍,“动画可以在各状态间生成渐隐或移动效果,循环显示动画图像或是已有动画效果,改变颜色,等等。” Honeycomb自称在展示2D或3D图形方面有高性能的机制。读者如想对Honeycomb的特性有总体的了解,可参看这个视频。
应用程序参考
Android平板应用仍然是一个相对崭新的领域。一些品牌公司才刚刚开始试水该领域。下面是供参考的应用清单。你可以从Android应用市场或是Amazon上下载这些应用程序。
YouTube
自然Google的Youtube应用堪称典范。展示了文章前面所提及的所有设计模式及UI元素。要体验Honeycomb,就优先下载这款应用,并仔细把玩吧。

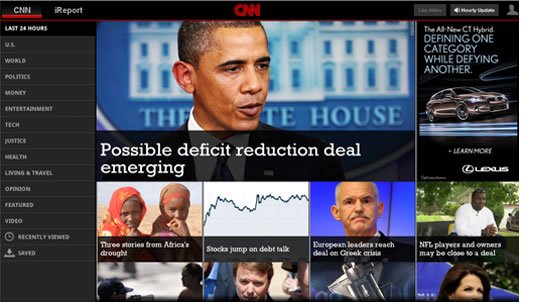
CNN
CNN的应用充分利用了触屏手势(其中包括轻弹flick手势来滑动查看更多内容),分屏视图以及字体。该应用的新闻标题采用了自定的Rockwell字体。

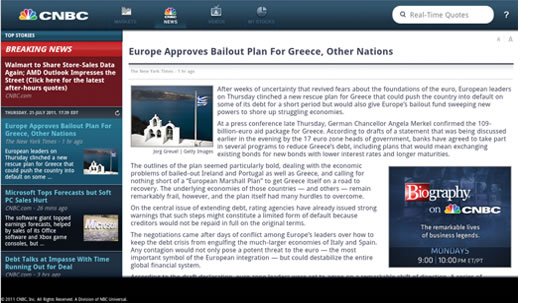
CNBC
另一款优秀的新闻应用,使用了动画(股票走势)以及丰富的图片和渐变效果。CNBC是一款视觉效果非常吸引人的应用。

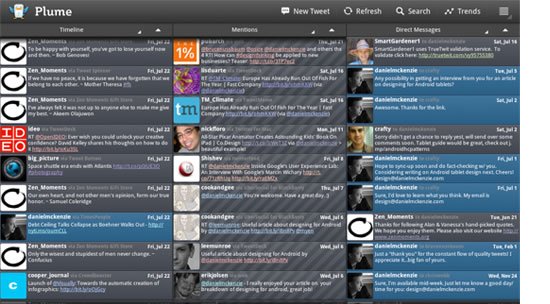
Plume
Plume通过自身采用的三栏布局很好的阐释了水平视图的布局可能需要大幅修改方可适应垂直视图模式。
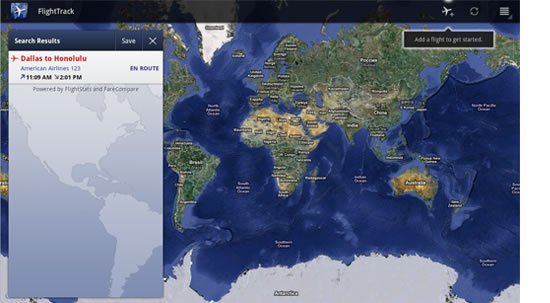
FlightTrack
这款密集数据的应用做的非常优雅。其中包括优秀的地图,精妙的动画以及对Honeycomb标准UI元素的应用。

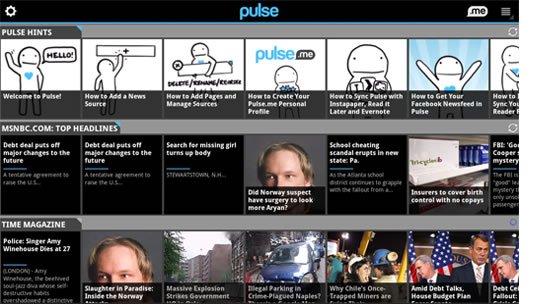
Pulse
这是Pulse的Android平板应用,跟其iPad版本相比,Android版本几乎在各个方面都几乎相同,而且趣味依然。

WeatherBug
这是Android应用市场的首批Honeycomb应用之一。充分利用了地图及全息UI来显示联网摄像头拍摄的天气图片。

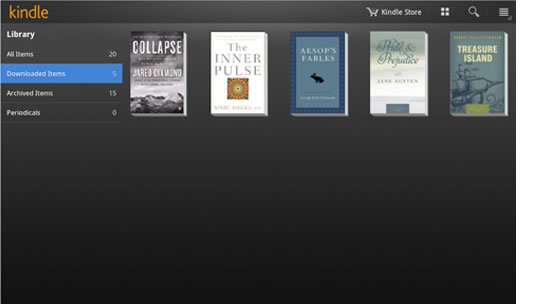
Kindle
Kindle在使用设计模式及Honeycomb UI元素方面充分围绕图书。在遵循Android最佳实践准则的同时,其最终效果也相当不错。

相关网络资源
视频
- Android手机及平板上的UI设计及应用, Google I/O 2011
- Android 3.0 Honeycomb动画演示
幻灯片
- Android手机及平板上的UI设计及应用, Google I/O 2011 (PDF)
博客
Android开发
本文链接:http://www.mobileui.cn/android-tablet-application-design.html本文标签: Android, iPad, 平板应用, 应用设计, 用户界面