
目前,谷歌Android操作系统在移动市场中风头正劲,并且未来发展势不可挡。《Android应用UI设计模式》面向Android 4.0+操作系统,是市面上第一本深入解析Android界面设计的佳作。《Android应用UI设计模式》从适用于移动设备和平板的通用模式以及Android UI设计指南出发,深入探讨了58种重要的Android交互设计模式及其应用。每种模式登场之前,先用基本知识铺路,接着展示常见的设计陷阱和欠佳的设计模式,最后对这些模式进行改进,从而打造卓越的交互设计以及直观的信息架构。
《Android应用UI设计模式》可满足移动设计人员和开发人员的需求,帮助他们轻松成为移动用户体验设计高手。
内容简介:
本书介绍了58种必不可少的交互设计模式,帮助你处理Android应用程序设计最具挑战性的方方面面,以及同样重要的12种反模式,描述了在追求客户完善、愉悦和享受的过程中的常见错误,非常适合各层次的Android应用开发者、UI设计师阅读、参考。
作者简介:
Greg Nudelman是DesignCaffeine公司CEO兼移动体验策略师,具有15年的移动体验从业经验,曾为eBay、WebEx、Wells Fargo、PayPal、Safeway、Cisco、IBM、美联社和Groupon等财富500强企业,以及非盈利性组织和创业公司实现跨平台的数字体验,受到数百万客户的好评。Greg还是很多著名用户体验设计图书的作者,其中包括Designing Search: UX Strategies for eCommerce Success。
亚马逊购买:《Android应用UI设计模式 》
》
图书试读:
2.1 这里是平面国
如果将Android应用和iOS应用进行比较,你首先可能注意到的是前者是一个平面国:按钮是平的,内容区域是平的,所有工具栏和控件也都是平的。就像Rudy Rucker的短篇小说Message Found in a Copy of Flatland中的平面国国民,Android“看到”的一切都是二维的。另外,Android不做任何装扮,完全是纯人工数字制品:通过想象创造出来的东西,非实物。Android就是一款运行在硬件上的软件,而不是相反。在我看来,这是件天大的好事。为什么呢?因为不需要让界面看起来“真实”、“漂亮”,那么内容便显得更重要,有助于向用户提供最基本的数字体验。Windows Modern UI是另一款与iOS形成鲜明对比的移动操作系统,从很多方面说,它和Android 4.0采用的平面数字视觉方案很像。
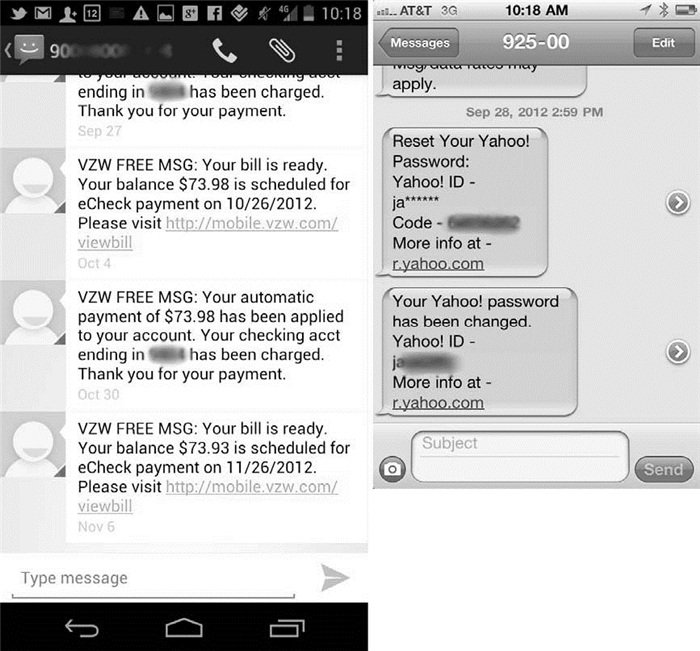
下面来比较一下Android和iOS的“信息”应用,如图2-1所示。
图2-1 iOS和Android 4.0的“信息”应用
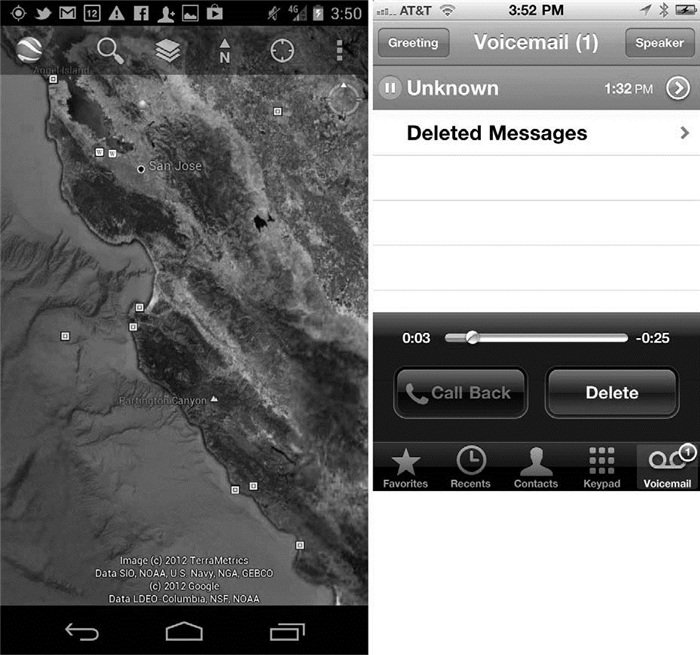
首先印入眼帘的是信息密度:在Android版中,屏幕上罗列的内容要多很多。原因之一是iOS使用“气泡”来表示短信,而Android只在表格中简单地列出短信。是不是很乏味?在有些人看来也许如此。然而,Android未做任何装饰,整个“信息”应用就是一部简单纯粹而又强大的短信机器。整个视觉方案显得保守,几乎到了刻板的程度。另外,请注意工具栏:iOS规定工具栏元素必须是三维的,让它们看起来就想要从屏幕中跳出来。这是使用渐变实现的,让工具栏等数字对象看起来栩栩如生。相反,Android工具栏(乃至整个页面)完全是二维的,一点也不像实物。Android毅然决然地拥抱“平面国”,“远离三维世界”,这为创建半透明菜单(见图2-2)、全身心地践行“内容至上”理念打开了大门。第13章将更详细地介绍各种菜单样式。
图2-2 谷歌Earth应用Android 4.0版中半透明的菜单栏与iOS版中模拟实物的菜单
整个Android屏幕呈现灰色调,只使用了刚刚够的颜色让工具栏较暗,而内容区域几乎保持了屏幕的亮度。在色彩方面,Windows Modern UI等众多移动操作系统都与Android Ice Cream Sandwich操作系统形成了鲜明对比。虽然这两种设计语言都秉承“平面国”理念,但Windows Modern UI在色彩和交互性方面其实非常突出:通过巧妙的变换和色彩对比,每个元素都像在振动、翻转和滑动,这种动感让主屏幕几乎“呼之欲出”。而常见的Android屏幕简洁、严肃、一本正经,只提供必不可少的元素,就像典型的线框。更有趣的是,这种“平面国”理念也体现在按钮和轻按目标上。Android按钮也未使用渐变,这将在下一节讨论。
2.2 轻按任何地方
很久以前,我在使用大型机工作站时第一次见到“按任意键继续”的提示,它让我一时间有点不知所措。编程是一门精确的学科,想不到按任意键都行!但按哪个键最合适呢?有没有好坏之分?当然没有。我很快就学会了享受自由,想都不用想,就随便按一个键(但大多数情况下,我都用拇指按下空格键)。
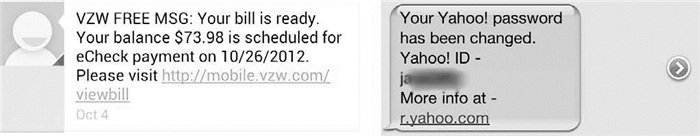
Android把按钮的概念扩大化了。iOS可谓煞费苦心,用带斜面的立体按钮标出可轻按的元素,而Android一切就简,假定屏幕上的任何元素都可以轻按,通常也不提供额外的线索。就拿“信息”应用中的短信行来说吧,iOS提供了包含在圆圈内且带斜面的“>”按钮,而Android几乎没有提供对应的任何线索,如图2-3所示。
图2-3 Android 4.0与iOS中的表行
在Android 4.0中,用户必须知道,要获取更详细的信息,可轻按元素(即表行)的任何地方。刚开始,这是个不小的认知障碍,使用过iOS或以前Android版本的用户尤其如此。然而,大多数用户很快就能认识到这样一点:要获取某个元素的更详细信息,通常可以轻按它,即便它没有提示。Android在向用户灌输“按任意键继续”的理念。
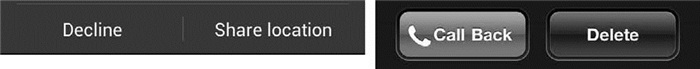
Android将典型按钮设计为“值得轻按的区域”(tap-worthy area,出自移动设计专家兼技术作家Josh Clark之口的妙语,见http://globalmoxie.com),将“轻按任何地方”的视觉设计原则展示得淋漓尽致。iOS则煞费苦心,使用了显眼的斜面、阴影和渐变,确保按钮看起来是可轻按的,如图2-4所示。
图2-4 Android“值得轻按的区域”与iOS的立体按钮
相反,Android不遗余力地遵循“轻按任何地方”的原则,使用区域而不是按钮,其中唯一的线索是垂直分隔条。这突显了Android的基调:不将轻按目标限定在固定边框内,也不让轻按目标周围有空白区域。这种基调意义深远,因为如果它得到严格遵守,触摸屏上的一切都将是轻按目标。对设计人员来说,这既是挑战也是机会。之所以说是挑战,是因为在没有主要或次要轻按目标的情况下,用户很可能感到迷惑:既然可以轻按任何地方,那么按哪个区域最合适?对设计和开发人员来说,无论用户轻按什么地方,都应做出直观的响应。如何在遵循这种设计原则的同时,不忘用户的主要目标同时兼顾开发预算呢?第10章和第11章我们再讨论。
“轻按任何地方”也提供了众多有待挖掘的机会,让我们能够通过加速手势、多点触控手势及“隐藏”菜单,提供内容至上的设计和沉浸式数字体验。第13章将进一步探讨各种激动人心的可能性。
本文链接:http://www.mobileui.cn/android-apps-ui-design-patterns.html本文标签: Android, Android应用, UI设计, 交互设计, 平板, 移动设备