我总是觉得,直到谷歌在2011年10月19日上午十点,公布了有关Android 4.0系统信息的时候,Android与IOS的火拼才算正式开始。 虽然苹果对待这个眼中的”私生子”始终贯彻着严厉的专利打压政策,但Android在全球的市场份额却保持着快速增长。势如破竹的表象背后,是潜藏已久的、巨大的中低端移动市场。Android的胜利,只是因为给了人们更多选择。
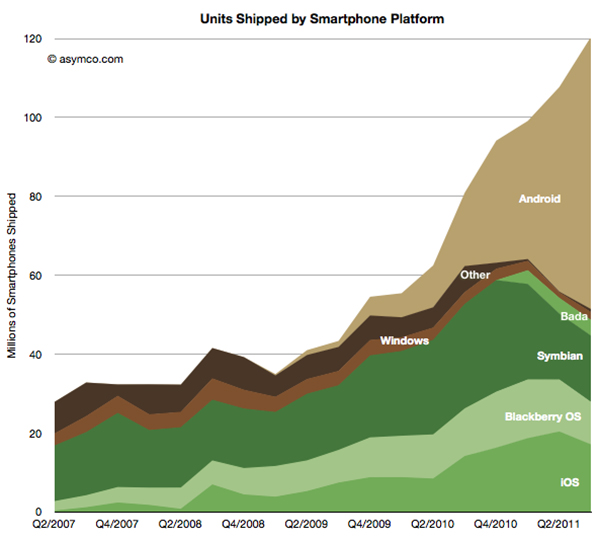
从2007年中到2011年中各大智能手机平台的用户量变化图,我们便能直观的看到Android惊人速度(信息来源:调查机构ChangeWave Research)。

对于新系统,我想谷歌是充满自信的。如果说在4.0之前,Android手机只是一个”实惠”的代名词。我想从Android 4.0 开始,系统界面在一致性上有了许多改善,Android所代表的,将是一个越发成熟的用户体验。那么,作为开发者,Android 应用的界面应该如何设计?如果你仔细观察 Google 近期的一系列应用上的设计,应该能发现在一些指导性的要点,而这些设计也正在被第三方应用采用。
就在几周前,androiduipatterns 网站针对 Android 应用的界面设计提出了一些规范性建议,其中包含了大部分功能界面的视觉规范,值得借鉴。
一、起始界面
起始界面是功能的导航界面,大量的跳转都要通过主界面来完成。因此,一个应用的视觉与交互体验也是从这里开始的。作为用户的第一印象,一个好的起始界面应该给人以家的感觉。
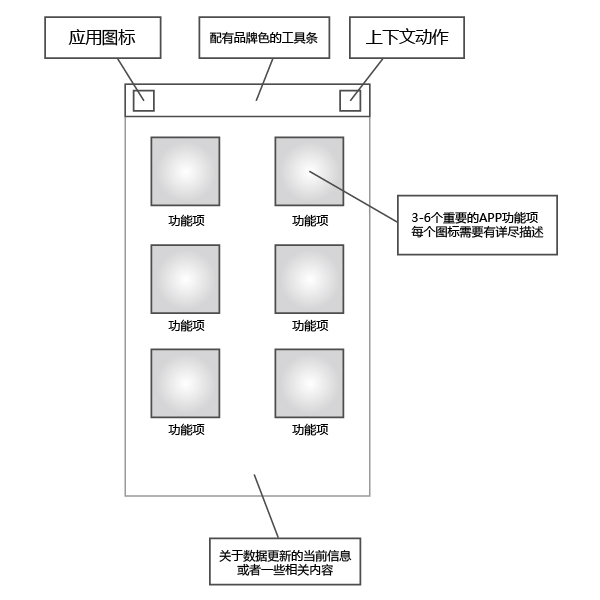
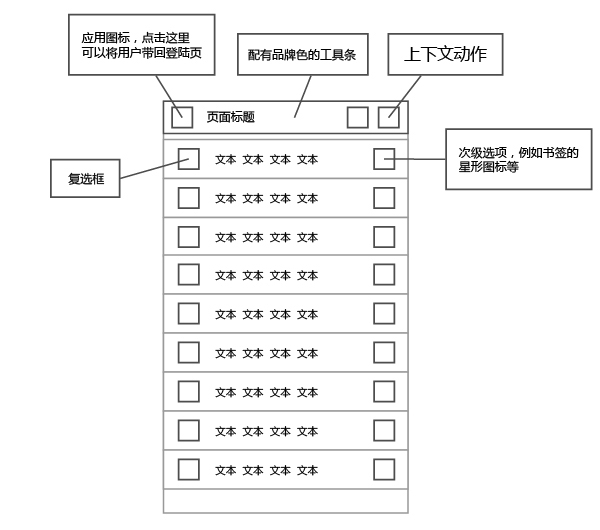
起始界面要怎样设计?这里有三点很重要:标题、色彩以及功能图标的整体布局。
顶端的应用LOGO/用户名左对齐,相关操作右对齐;界面采用产品的标准色系,以达到统一和简练;与IOS的九宫格排列不同,这里建议在界面中排列3-6个带有描述的平面图标作为功能引导。

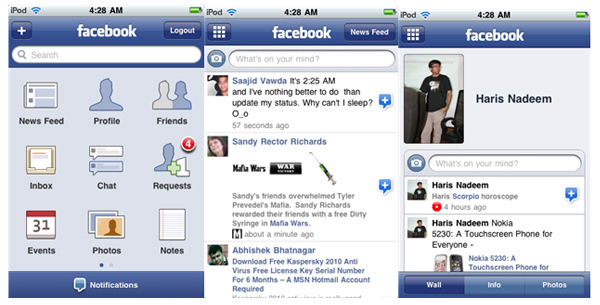
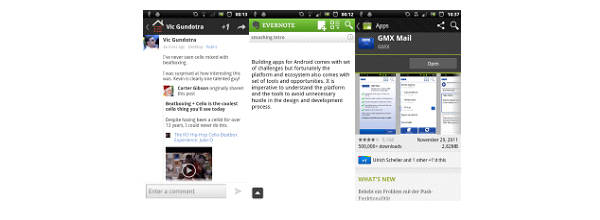
那么,什么应用使用这样的起始界面呢?看这三个例子: Aldiko,Evernote 和 Google+。

二、分界面
应用的分界面可以有许多形式,但一些功能的应用已经十分广泛。用户在此基础上尝试着记住和理解它。例如顶工具条就是一个被普遍接受和容易掌握的概念。
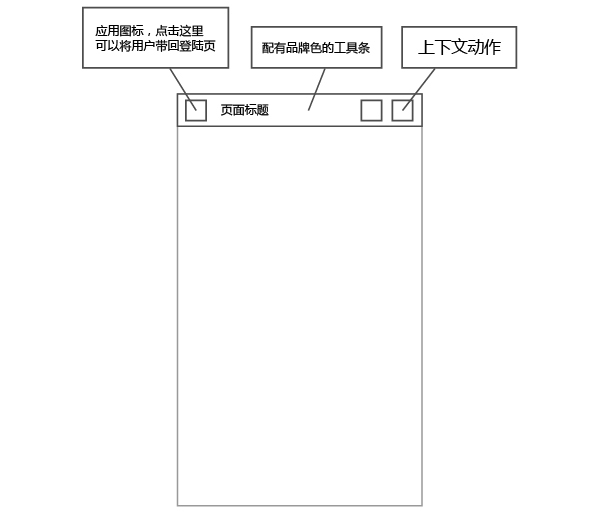
与起始页面的title布局大同小异,谷歌在这里建议将应用的LOGO或者HOME键设置在屏幕的左上角。在屏幕的右上角设置最为重要的操作图标,在这个位置,本应只有屏幕内所涉及到的操作,而搜索功能似乎可以成为一个习惯性的”例外”。

这里有些例子:

三、列表界面
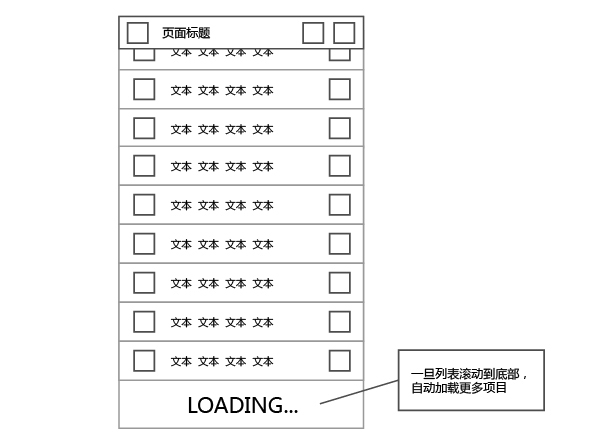
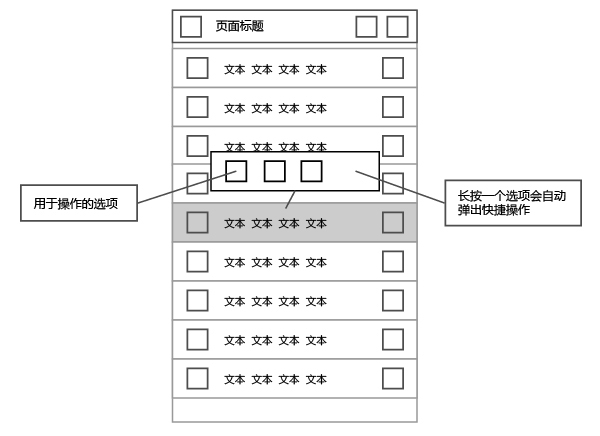
应用可能需要处理大量的数据,而列表则是将数据规则化呈现的一种方式。列表界面应该足够清晰,为用户提供一个好的概览,同时,列表界面的操作栏应该允许用户对列表进行单项或多项操作。除此之外,这里还提供了更为细化的列表规范,”复选框——文本项——相关操作”的布局模式可以满足更为复杂的功能需求。

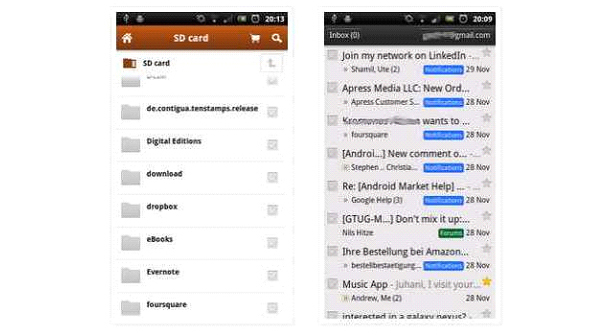
两个比较好的范例是 Aldiko 和 Google Mail。需要注意的是,列表的选择框通常是在左边,但是在 Aldiko 中,文件夹图标在左边非常突出,于是 Aldiko 选择框放在了右边,达到界面上的一种平衡。

四、载入列表
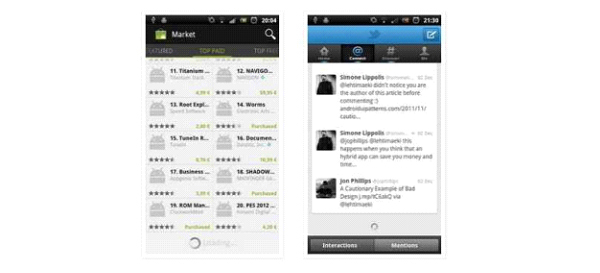
应用可能需要处理大量的信息,比如微博类产品的信息流页面。对于用户来说,这意味着列表长度几乎是无尽的。目前,许多应用已经采用了比较通用的处理方法,当下滑到列表已缓冲条目下部的边界时,自动加载更多的信息。

下面是两个例子: Android Market 和 Twitter。

五、长按
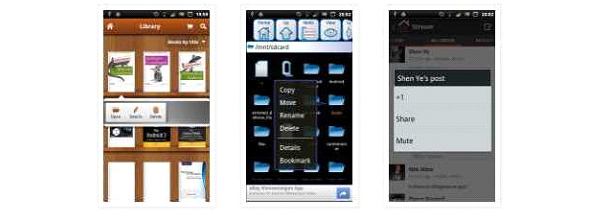
对某个单项信息进行操作,一种交互方式是长按。这也许不是最明显的操作,但是节省屏幕空间,也很符合”情景菜单”的理念。在视觉实现上,有两个要点需要注意:
1、当用户准备删除项目的时候,不要覆盖选定的项目。用户始终能够看到项目内容,方能肯定删除操作。
2、呼出界面只显示简单操作。如果需要更多更复杂的操作,最好单独设置页面。

下面的三个例子:Aldiko,Astro 文件管理器和 Google+。

本文标签: Android, Android 4.0, 应用界面, 界面教程, 界面设计




















