
之前零星看见过不少法则理论,没有一一记下,这次在《众妙之门》看到不少已经整理好了的法则,于是借着余热在这里做个简单集合,之后会把更多的拿来整合到这里,欢迎收藏本页
法则是用来参考,具体问题具体分析,设计需要灵活变通。
| 7±2法则 | 2秒钟法则 | 3次点击法则 |
| 2/8法则(Pareto定律) | 界面设计的8个黄金法则 | Fitt\’s 定律 |
| 倒金字塔法则 | 木桶原理 | 马太效应 |
| 2分钟法则 | Jakob Nielsen的10条可用性法则 | KANO模型 |
| 包豪斯运动 | Skeumorphic设计理念 | 婴儿鸭综合症 |
| 自我参照效应 | 简单法则 | 0123法则 |
| MVP法则(最简化可实行产品) | 麦肯锡金字塔方法 |
7±2法则
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。根据George A Miller 的研究,人们短期记忆每次能处理5~9件事情。这经常贝作为把导航菜单的元素限制在7个以内的依据。但是关于”7±2″的争论很激烈。以至于如何把他应用到网站上还不明确。(来自《众妙之门》P133)
wiki:7±2法则
2秒钟法则
这是个松散的原则,用户在使用某类系统时的等待反映(比如:功能切换和功能载入)的时候不应该超过2秒。选择2秒也许有一点随意,但是这却是一个合理的数量级。一个更可信的原则是,用户等待的时间越短,用户体验更佳(来自《众妙之门》P133)
3次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出乐清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击及时10次也是没有问题的。(来自《众妙之门》P133)
2/8法则(Pareto定律)
Paretod定律(也被称为”少数关键定律”或”因素稀疏定律”)表明80%的结果,由20%的原因产生。这是商业中一条记本的经验法则(80%的销量来自20%的客户),但是也同样适用于设计领域和可用性领域。比如,对20%的用户,客户,活动,产品或过程的定位,可能为你带来80%的利润,使你对它们的注意程度最大化。(来自《众妙之门》P133)
界面设计的8个黄金法则
Ben Shneiderman 通过对用户界面的设计的研究,提出了一系列的原则,这些原则来自经验和启发,适用于大多数交互系统。这些原则和所有的用户界面设计都相关,严格意义上说,也适用于网站设计。
- 1. 努力做到连贯
- 2. 允许频繁使用系统的用户使用快捷方式
- 3. 提供信息反馈
- 4. 为关闭这一动作设计对话框
- 5. 提供简单的设计处理
- 6. 允许简单的撤销操作
- 7. 提供控制器。支持内部控制点
- 8. 降低短期记忆载荷
(来自《众妙之门》P134)
Fitt\’s 定律
Fitt\’s定律由Fitts于1954年提出的,它是人类活动的一种模式,它可以根据到目标的距离和目标的大小,预估出快速移动到目标需要的时间。这个原则断言,在定位时存在一个速度和精度的平衡,目标越小或距离越远需要的时间越久。这个定律在处理鼠标活动(用户把鼠标从A点移到B点)时通常表现明显。即内容越容易被点击到,它的点击率越高。(来自《众妙之门》P134)
倒金字塔法则
倒金字塔是把摘要放在文章前面的一种写作方法。这种方式使用了新闻业中著名的”瀑布效应” - 新闻作者试图让他们的读者即刻知道他们报道的主题。文章以结论开头,接着是关键词,最后那些次要的细节,比如背景资料。由于网络用户需要即时的满足,这种倒金字塔风格对于提高用户体验是非常重要的。(来自《众妙之门》P134)
木桶原理
指一只木桶想盛满水,必须每块木板都一样平齐且无破损,如果这只桶的木板中有一块不齐或者某块木板下面有破洞,这只桶就无法盛满水。是说一只水桶能盛多少水,并不取决于最长的那块木板,而是取决于最短的那块木板。也可称为短板效应。一个木桶无论有多高,它盛水的高度取决于其中最低的那块木板。(来自百度百科”水桶效应”词条)
马太效应
指强者愈强、弱者愈弱的现象,广泛应用于社会心理学、教育、金融以及科学等众多领域。其名字来自圣经《新约·马太福音》中的一则寓言: “凡有的,还要加给他叫他多余;没有的,连他所有的也要夺过来。”"马太效应”与”平衡之道”相悖,与”二八定则”有相类之处,是十分重要的自然法则。(来自百度百科”马太效应”词条)
2分钟法则
衡量临时工作所需的时间,如果预计能够在2分钟之内完成,就中断计划去完成它,反之,把它推迟到计划执行完毕之后。(来自《Getting Things Done》)
Jakob Nielsen的10条可用性法则
1. 系统状态的可见性:系统必须通过在合适时间的适当反馈让用户知道系统当前在干什么。
2 系统和现实世界的匹配:系统必须使用用户的语言,使用用户熟悉的单词、词组和概念,而不是面向系统的术语。遵循现实世界的规范,使得信息以自然和有逻辑的方式呈现。
3. 用户控制和自由:用户经常会错误选择系统功能并需要一个明确标识的”紧急出口”来离开非预期的状态,而不必面对冗长的对话框提示。支持撤销和重做。
4. 一致性和标准:用户不需要思索是否不同词、场景或者动作具有相同的含义。请遵循平台规范。
5. 错误预防:和好的错误消息相比,更好的就是细致的设计以防止错误发生。要么避免容易发生错误的情况,要么检查并在实际动作前通过确认选项提示用户。
6. 识别而不是回忆:将对象、动作和选项可视化以减少用户的记忆压力。用户不必在记住一个对话框到另一个对话框之间的信息。系统的使用指导在适当的时候必须可见或可轻易获取。
7. 使用的灵活性和效率:新手看不到的加速键通常会加快专家的交互,这样系统就可以同时满足没有经验和有经验的用户。用户可以定制经常使用的动作。
8. 美学和最小设计:对话框不能包含无关或者几乎不需要的信息。对话框的每一个附加信息都会和相关信息竞争并减少它们的相对可视性。
9. 帮助用户认识、诊断错误并恢复:错误消息必须通过普通语言表达(不包含代码),准确指出问题并积极提示解决办法。
10.帮助和文档:尽管如果系统没有文档就可以使用是更好,但是还是需要提供帮助和文档。这些信息必须容易搜索、关注用户任务并列出需要执行的具体步骤,而不是大而全。
(来自互联网)
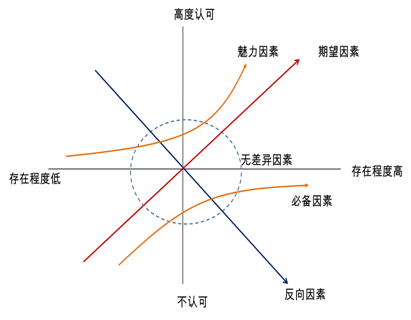
KANO模型
日本教授狩野纪昭(Noriaki Kano)在1984年首次提出二维模式,构建出kano模型。将影响因素划分为五个类型,包括:

魅力因素:用户意想不到的,如果不提供此需求,用户满意度不会降低,但当提供此需求,用户满意度会有很大提升;
期望因素(一维因素):当提供此需求,用户满意度会提升,当不提供此需求,用户满意度会降低;
必备因素:当优化此需求,用户满意度不会提升,当不提供此需求,用户满意度会大幅降低;
无差异因素:无论提供或不提供此需求,用户满意度都不会有改变,用户根本不在意;
反向因素:用户根本都没有此需求,提供后用户满意度反而会下降;
从kano模型的因素分类可以发现,kano并不是直接用来测量用户满意度的方法,而是通过对用户的不同需求进行区分处理,帮助产品找出提高用户满意度的切入点。它常用于对影响指标进行分类,帮助产品了解不同层次的用户需求,识别使用户满意的至关重要的因素。 (来自TaobaoUED)
包豪斯运动
包豪斯运动(1918-1933)起源于德国,是纯粹而诚实的设计理念的复兴,其影响波及到建筑、艺术、字体、产品设计诸多领域。其特色是强调功能,去除装饰。包豪斯的美感和信念来自于工业和设计制造,是受现代工业文明影响的设计思潮。
它的目的是展示如何在多样化中保持同一性,并且通过与时代相关的材料、技术和形式概念(form concepts)来做到这一点。这种行为方法是革命性的。
包豪斯的理念用两句话形容:「形式跟随功能,去除干扰和装饰」 johnnyholland 网站的Rahul Sen 认为在交互设计领域,正在进行一场包豪斯革命。
(来自《交互设计领域的包豪斯运动 – 爱范儿》)
Skeumorphic设计理念
苹果公司的目前的设计倾向就是Skeumorphic理念(比如 iBooks,iCal 等)
目前Skeumorphic 应用在用户界面上,花费很大的力气来指向或模仿真实世界的功用。苹果目前是这种设计思潮的王者,在它的《人机界面指南》中写道:”只要有可能,在你的应用上增加现实的、物理的纬度。你的应用与现实越相像,操作越相同,就越容易使用户理解它是如何工作的,他们便越乐意使用它”。
(来自《交互设计领域的包豪斯运动 – 爱范儿》)
婴儿鸭综合症
婴儿鸭综合症描述了游客倾向忠于他们记住的最初设计,并且通过与最初设计的相似度来判断其他的设计。其结果是,用户通常倾向于那些与他们记住的最初设计相类似的设计,不喜欢陌生的系统。这些可用性问题是很多系统重新设计时存在的:用户,习惯了以前的设计,对新的网站架构会感到不舒服,他们必须找到自己的方式去使用网站。
(来自百度百科)
自我参照效应
自我参照效应在网络写作中尤其重要,可以显著改善作者和读者之间的沟通。与我们个人观念相联系的事物要比那些和我们没有直接联系的事物记得更清楚。例如,阅读一篇文章后,用户能更好地记得他们个人经验中相关的人物,故事或事实。在可用性中自我参照效应通常被用在网络写作的表达和网站内容陈述
(来自百度百科)
简单法则
- 1.减少(REDUCE):达到简单的最简单方法,就是用心割舍。
- 2.组织(ORGANIZE):妥善组织能使复杂的系统显得比较简单。
- 3.时间(TIME):节省时间会让人感觉简单。
- 4.学习(LEARN):知识使一切变得更简单。
- 5.差异(DIFFERENCES):简单和复杂相辅相成。
- 6.背景(CONNEXT):简单的周边事物决非无关紧要。
- 7.感情(EMOTION):感情越多越好。
- 8.信任(TRUST):我们相信简单。
- 9.失败(FAILURE):有些事物不可能简单。
- 10.单一(THE ONE):简单是减少明显的,增加有意义的。
(来自百度百科)
0123法则
这个法则来源于The Laws of Simplicity,作者John Maeda前田约翰在设计界甚至IT界都很有名,尤其是交互设计被重视以后,”简单”被认为是提升用户体验最重要的一方面。0123的简单法则特别适用于移动互联网,不需要说明书,一看就会,两秒等待时间,三步以内的操作。
(来自百度百科)
MVP法则(Minimum Viable Product-最简化可实行产品)
MVP是一种产品理论,这个概念听起来复杂,不过你可以把它想像成是一部电影的剧情大纲,或是一部漫画的角色介绍。它的重点就是制作的成本要极低,但是却能展示最终产品的主要特色。MVP 的功用就是让你拿来接触客户,从很早就根据客户的回馈来改进你的产品。典型的错误就是窝在家理做没人要的产品 ,却自已为很有进度。大家的经验是,使用者要的东西往往是非常容易做的,但是也是最容易被你忽略的,如果你不一开始就跟用户接触,就很难知道这些内幕。
(来自百度百科)
麦肯锡金字塔方法
任何事情都能归纳出一个中心点,而此中心论点可以由数个一级论据支撑,而这些一级论据也可以被数个二级论据支撑,如此衍生,状如金字塔。
延展视频《信息交互设计金字塔法则》
本文标签: 交互设计, 用户界面, 界面设计




















