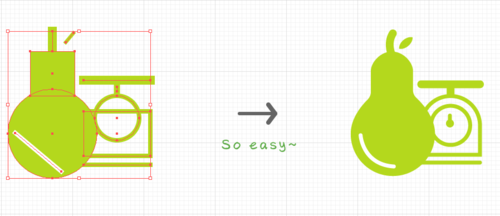
今天这组风格统一的图标难度不高,作者特意挑了两个操作技巧偏多的图标,并且附上两款经典的神器案例(已打包),新手练习绝对能大涨一波知识,直接开工咯。
教程中的案例归原设计师所有。
作者微信公众号:六层楼那么高,欢迎关注唷。

教程中用到的所有工具:路径查找器面板,选择工具(V),直接选择工具(A),添加删除锚点(+,-),对象>路劲>偏移路劲,变换操作,外观面板,AI圆角工具(xtream path),RoundAnyCorner。
我是个快捷键控,能快捷键找到的,鼠标绝对不会移动两下。但也不是现在立马就要记住全部,用到哪些记那些,多用几次就很自然了。所以在写步骤的同时也会放快捷操作,觉得有用的就试试吧。
初始设置,简化工作
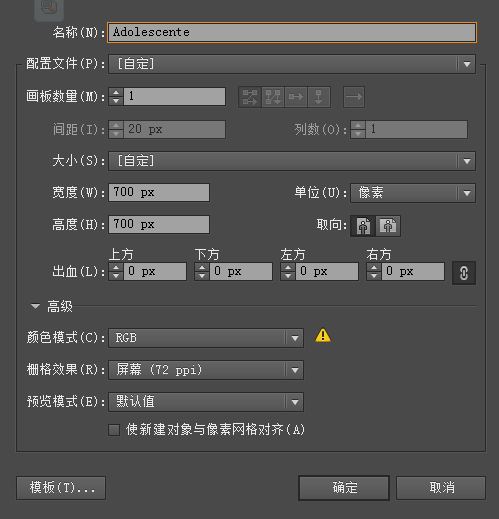
新建文档(Ctrl+N),大小随意,这里是700*700px,RGB,分辨率72,新建对象与像素网格对齐不勾选。

下面设置网格线,网格线在AI中是个对于初级和老手都很有用的东西,对于需要注意大小和比例等这些地方方便很多,还省去添加辅助线的麻烦。
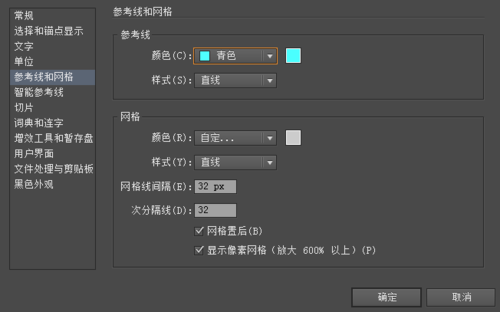
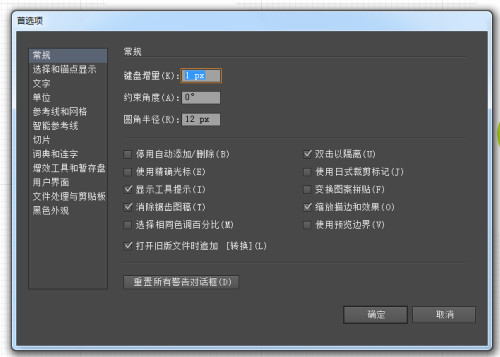
编辑>首选项>参考线和网格,设置如下。网格大小根据具体设计要求设置。
视图>显示网格,对齐到网格。这些都设置好会大大简化工作。

设计之前先定好一个大致规范,这方面是个初学者,不会,自己琢磨的,有经验的可以留言教教哈。
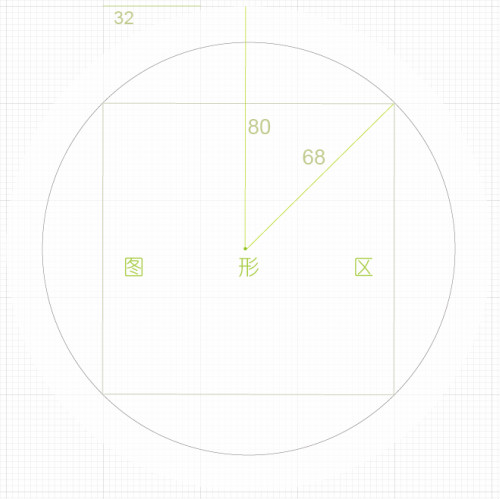
这是一个大概的预设图。圆半径为80整个圆正好占用五个32px网格。图形总元素基本尺寸(单位:px),矩形椭圆宽:20,40,70. 长:60,80. 描边大小:2,4,6 圆角:2,4,6
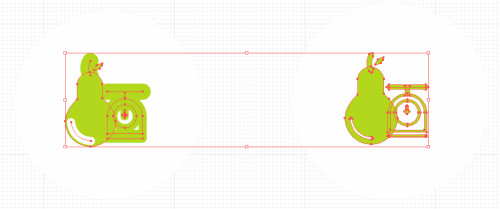
所有图形尺寸都是基于以下图形的框架。

2. 该设置的设置好了,下面就开始第一个图标吧。

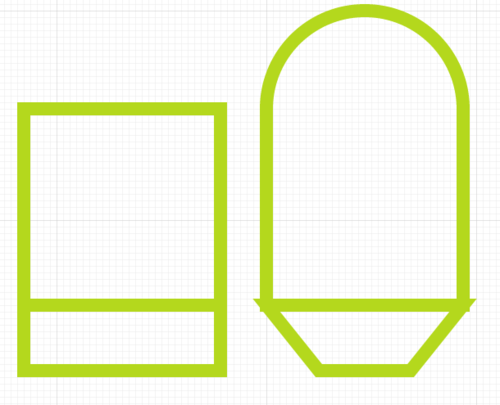
呐,第一个小图标一开始都是由矩形和线条组成的。具体摆放还有比例问题自己调节。简单说下做这个图标用到的关键步骤。
首先用到的工具快捷键的切换:选择工具(V),直接选择工具(A),矩形工具(M),椭圆工具(L),Xtream path圆角矩形工具,RoundAnyCorner(之前的微盘有下载)
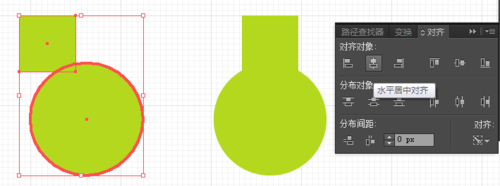
A:矩形,圆形对齐

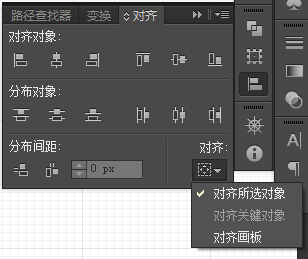
关于对齐的问题:在对齐面板的右上角可以选择显示选项,就会出现如图所示的选项,对齐所选对象,对齐关键对象,对齐画板。若要使几个对象的间隔指定数值,可使用分格间距功能。

tips:当要将两个物体对齐,希望以其中一个对象为基准对齐择两个对象一起选中,再次左击选择基准对象,对齐,就可以了。
B:制作圆角

Xtream path这个插件中最常用的也就直边转半圆角和圆角工具。使用很简单,就不介绍了。

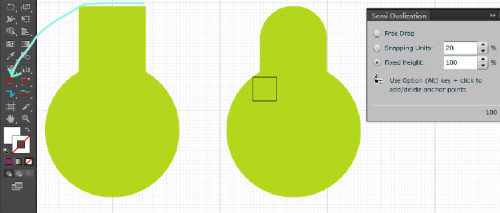
而对于图中所示的锚点,一边直角一边曲线的就有点难搞。用AI自身的圆角功能和Xtreampath都不是很好实现,起码我没有发现什么完美的方法。这里有另外一个工具RoundAnyCorner(屌丝的外表,功能强大~),可以对任意角度曲线化~真棒~

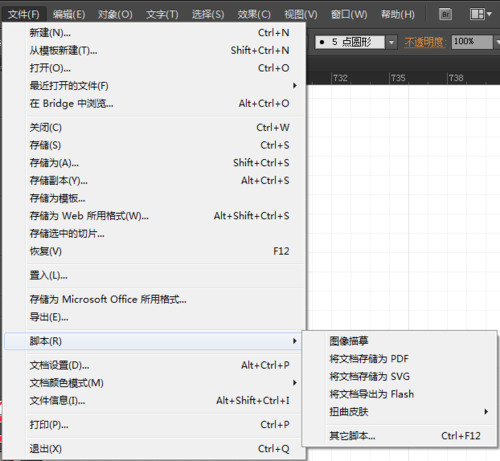
选择其他脚本弹出窗,找到RoundAnyCorner的位置打开即可 (Ctrl+F12)

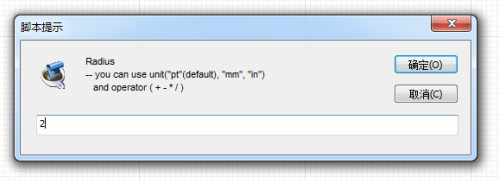
简单的输入数值就可以了。

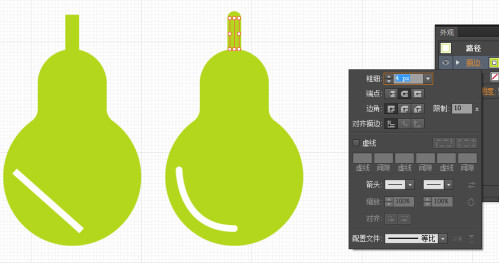
对于直线转圆角,直接在外观面板>描边,点击描边选项,弹出框点选择圆角端点就OK。

直线转曲线,直接选择工具(A),选中要转换的锚点点击上图中的曲线按钮。如果只想调整锚点曲线手柄一边的曲率按住Alt,调整手柄。

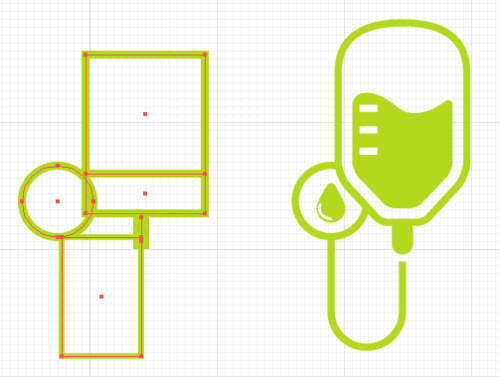
问题:但是,当我们把做的icon缩小时,就会出现以上左边icon的样子,描边设置的大小没有随着缩放而自动缩放。
解决:
方法1

扩展直线段对象或者
方法2

在编辑>首选项>常规,缩放描边和效果选项勾选。
3. 第二和第三个icon注意事项个方法不再重复,都是上面介绍过的用法。下面讲第四个图标。

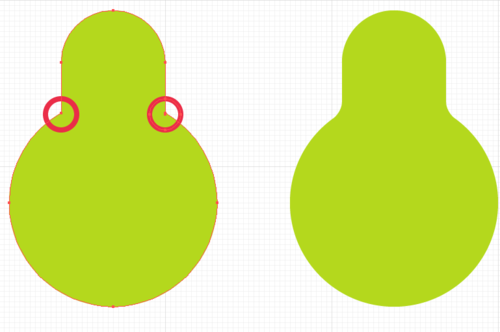
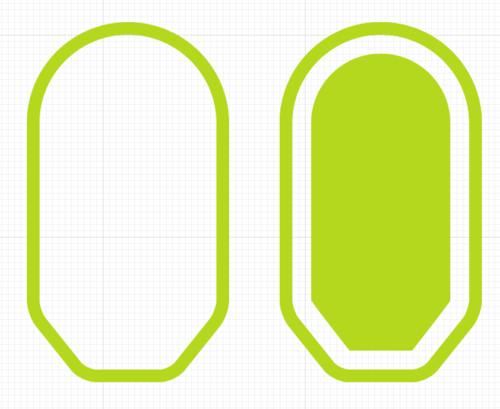
上图为weak图标初始组成对比。下面分解讲。有用到相同方法的地方就不罗嗦了。

顶部直线变半圆,下部矩形框底部的两个锚点各向中心点移动八像素。

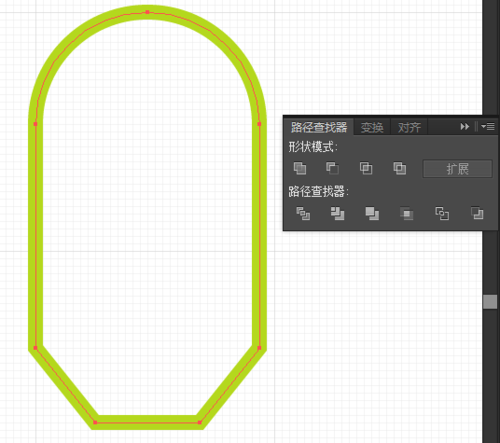
选中对象在路径查找器面板选择联合

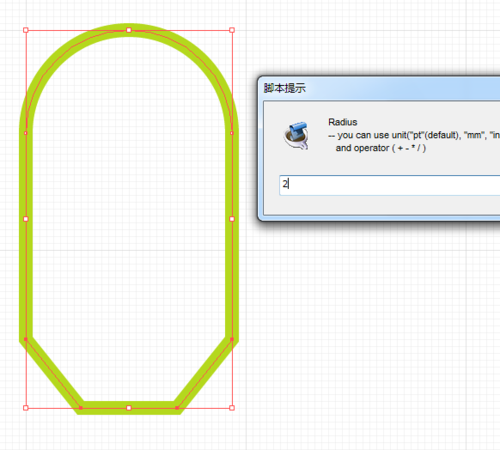
选中底部需要变圆角的四个直角点,使用RoundAnyCorner工具制作2像素的圆角。



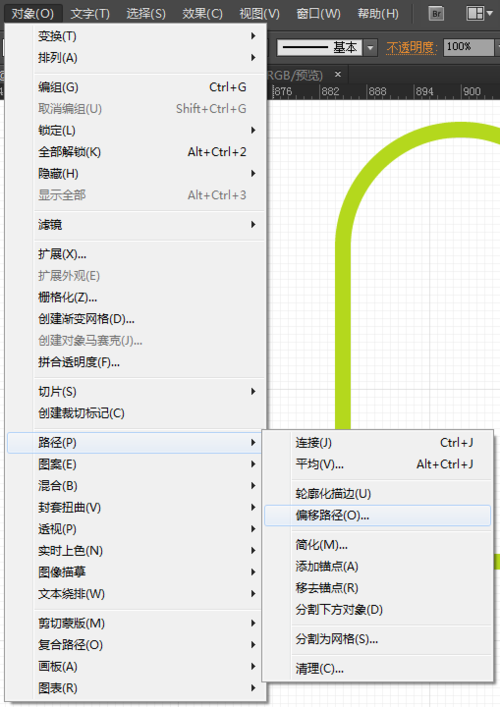
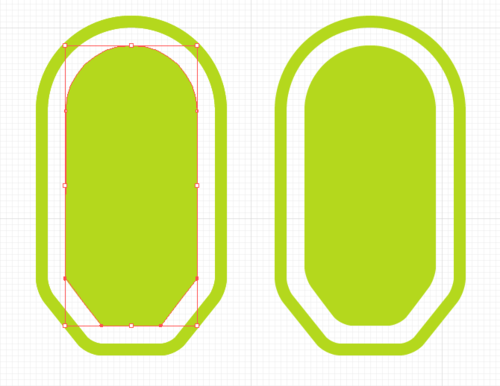
下面用瓶子的轮廓制作瓶子的液体。选中对象,对象>路径>偏移路径(此功能是复制一份原对象再偏移路径,也就是说会有新的路劲出来)设置-4px的偏移

偏移路径之后原来的圆角会变成直角,需要重新选择变成圆角。

删除半圆顶部的锚点变成直线变。下移10像素。

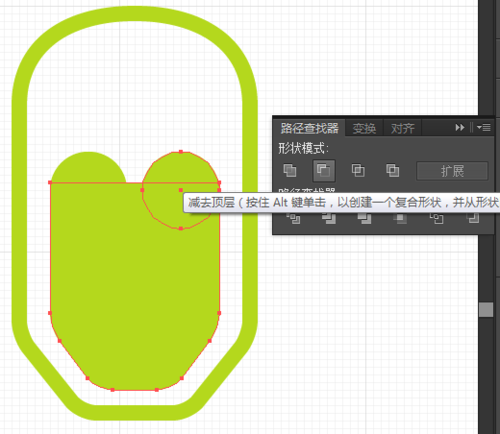
制作液体的波浪。使用一个10像素的椭圆如图所示放置,并且路径查找器下合并路径。

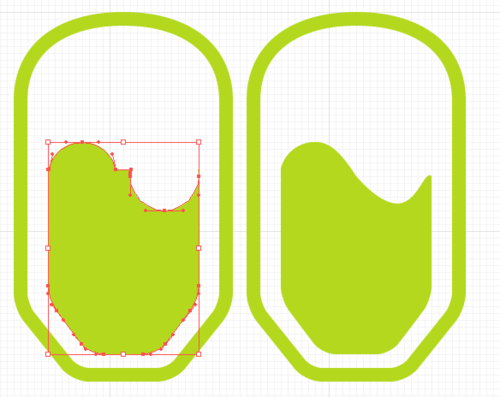
再画一个10像素的椭圆,选择路径查找器面板减去前面。

微调路径。

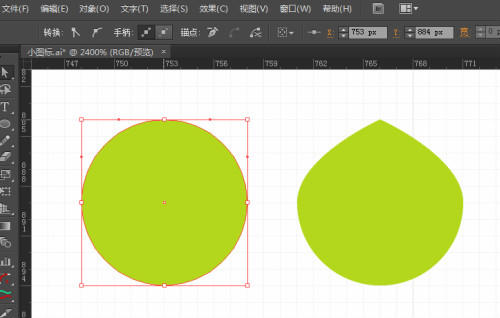
下面说画水滴的方法。

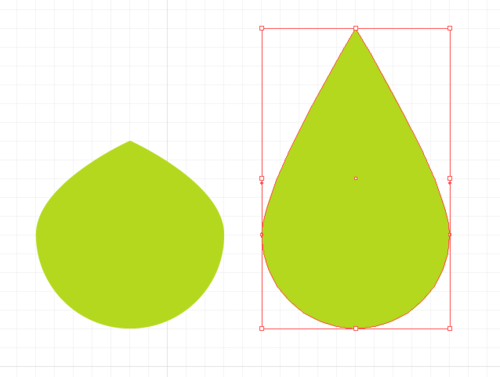
将椭圆顶点的锚点换成直角

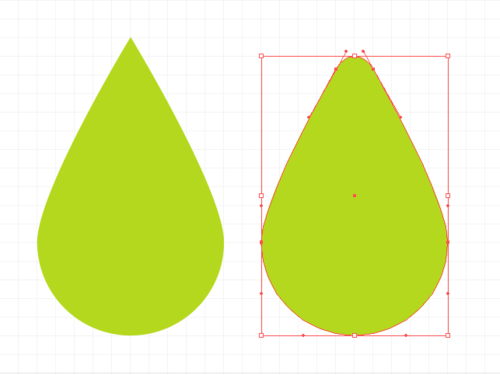
选中顶部锚点,上移把像素如图所示。

调整顶部锚点手柄变圆滑。再尝试挑中中部左右锚点手柄的上部是过度自然。
其余部分都是之前用到的技巧不用再啰嗦了。
作者:六层楼那么高
来自:优设
本文标签: AI, 图标





















第二步开始合成我就不行了……还得用插件啊