随着平板电脑的普及,越来越多的手机端APP将自己的应用拓展到Pad端,来为用户提供更丰富的多终端体验。此前一些设计师从视觉设计的角度探讨了多终端产品的设计,作为一枚用研,除了视觉体验,我们会更多地去关注用户的功能使用体验。
通常在开发一款应用的Pad端产品时,我们一方面需要保持多终端在功能体验的一致性,将核心功能移植到Pad端,另一方面我们又不希望完全复制手机端的功能到Pad端,而是基于Pad的优势进行一些创新,那么问题来了,把核心功能移植到Pad端是否已经足够?还有哪些功能需要考虑对齐?又应如何更好地结合Pad的优势进行功能创新呢?
本文将从用户的角度进行分析,讲讲在进行跨终端体验的功能设计时,有哪些绕不开的用户槛儿。第一个槛儿试图从用户心理的角度说明在APP跨终端体验设计时功能对齐的必要性;第二个槛儿分析了除了对齐核心功能以外,还有哪些功能需要考虑对齐;第三个槛儿通过创新场景研究思路讲述了如何更好地发挥Pad的优势进行设计。
槛儿一:已养成的习惯默默产生抗拒
APP的多终端体验逐渐成为产品的标配,给了产品经理和设计师更多的施展空间。但是问题又来了,用户习惯真的不容忽视,当我们在琢磨怎么把Pad端的APP设计的更好更强大的时候,其实有相当比例的用户在心里对它有一种默默的抵触。
在一次针对在iPad上却坚持使用某款手机版APP的用户调研中,问及为何不用专门的iPad版应用时,我们收集到如下反馈:
用户A:“同一个APP在手机上和Pad上最好是一样的!“
用户B:”Pad版功能没手机版全,我还是习惯手机的。”
用户C:“实在是不习惯iPad版的样式和操作,于是把它给删了,在iPad上安了个手机版的。“
用户D:“在APP store下载的时候其实看到iPad版的应用了,但觉得已经习惯手机版,就直接下载了手机版的在iPad上用。“
……
所以,当一款手机端APP要延伸到Pad端时,功能对齐是很关键的一环,而且还要思考,除了必须要同步到Pad端的核心功能,还有哪些功能需要对齐,才能让手机版产品的用户在Pad上更习惯Pad版产品。
槛儿二:升级中的用户需求层次
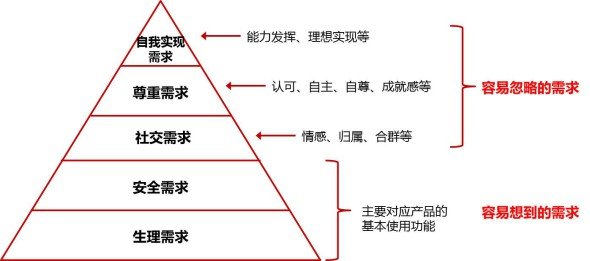
美国心理学家马斯洛1943年曾提出人类需求层次理论,他将人类需求从低到高按层次划分为五类,分别是生理需求、安全需求、社交需求、尊重需求和自我实现需求,每一类需求对应的具体维度见图1。
图1:马斯洛需求层次理论
马斯洛需求层次理论已经成为产品需求分析的重要模型。越来越多的APP除满足用户的基本体验需求(如聊天、听歌、玩游戏)外,还更多的在满足更高层次的需求上下功夫,以提升产品的新鲜感或是粘性。如社交APP中的游戏排行榜满足了用户虚荣、成就感的尊重需求,相机APP更是超越了基本的拍照功能,各种个性化设计以及分享功能可以理解为自我实现需求的对外展示。
对于APP跨终端体验设计,我们在对齐功能时重点会放在核心功能上,由于涉及归属、成就感、虚荣等体现高层次需求的功能不是产品的核心操作,优先级往往会靠后或者被跳过。但值得注意的是,在跨终端体验设计时,体现高层次需求的功能同样不容忽视。
在最近的一系列调研中我们明显发现,体现高层次需求的功能在用户心目中的地位越来越重要。一方面,用户会越来越多地提出体现高层次需求的产品建议,比如,“视频聊天为何没有美颜功能?”、“聊天背景是否可以自定义?我希望营造更浪漫的聊天氛围!”,可见,用户已经不仅仅满足于沟通这一社交需求,而是希望在沟通中能展现更美丽的自己、营造更适合的气氛。另一方面,用户会因为高层次需求没有被满足而放弃使用一款APP。我们发现,一些用户会因为一款APP的Pad版没有手机版上的个性化功能、特权功能或是与等级、积分有关的功能就放弃使用,而是在Pad上使用这款APP的手机版。可见,随着用户对体现高层次需求的功能诉求的提升,这些功能往往有较强的蝴蝶效应,影响到留存、满意度等重要产品指标,所以在当一款手机端APP要延伸到Pad端时,体现高层次需求的功能(如社会需求、尊重需求和自我实现需求)的同步时间表制定也是非常重要的。
当然,即使在一个APP中,体现高层次需求的功能可能有很多,一步到位地同步还是分版本地进行迭代同步,会受到很多因素的影响,如团队的资源、整体的规划、每个版本的目标等。所以,高层次需求也许不是最紧急的,但其重要程度在日益上升,在考虑其优先级的时候需要更多的注意。
槛儿三:如何发挥Pad的优势
毕竟在做Pad版APP时我们不想只做一个被放大的手机版产品,所以如何更好地发挥Pad的优势,做出一些让用户兴奋的功能成为做Pad端团队关注的重点。
以往我们在对产品使用场景进行分析时主要采用了“场景→痛点/需求→机会”的思路(见图2),即通过梳理用户使用场景,通常是使用时间、地点、做的事情、网络情况等维度,发现其中的痛点和需求,进而挖掘其中的机会。但当使用场景上升为设备时,设备可以是Pad,也可以是其他的设备,如手表或是未来的新设备,涉及的场景会非常多,于是就会面临一个问题:如何对这么多场景进行归类会更有价值、更有助于APP在Pad端的创新呢?
图2:传统的产品使用场景研究思路
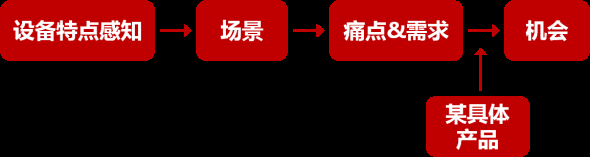
基于对这个问题的思考,我们梳理出新的场景分析模型,将用户对Pad特点的感知以及具体的APP纳入其中,形成了如下模型(见图3)。在基本使用场景前增加了“设备特点感知”,也就是“为什么用该设备”,而对于每个使用场景,都对该问题进行回答,然后根据设备特点感知对场景进行归类,即把相同/相似设备特点感知的场景归为一类,并分析存在的痛点和需求,最后结合具体产品,看哪些痛点或需求可以在产品上进行创新和解决,通过场景、痛点和需求的迁移使得用户在使用该产品时也能感受到对应的设备特点。
图3:新的产品使用场景研究思路
该模型的创新之处有二:1、将用户心理纳入场景,深化了场景的概念,形成了新的场景梳理体系,使场景不仅局限在时间、地点、行为等物理维度;2、打通设备使用场景研究与具体产品研究,从设备使用场景这一更开阔的视野出发,结合具体产品的特点,更有助于发掘新的产品使用场景。因此,该模型有助于我们在设计跨终端体验时分析如何发挥设备的优势对产品进行改进,而这种改进因为顺应了用户对设备的心理感知使得用户在使用时不会感觉有太多的不习惯。
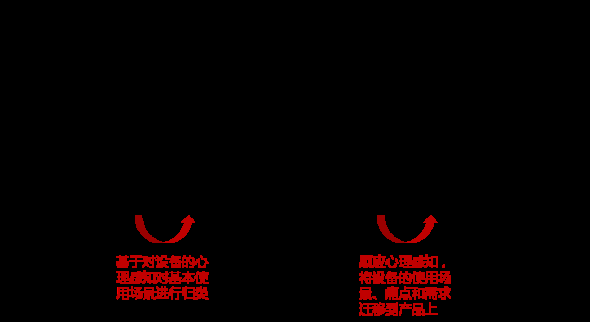
以将一款手机端的APP拓展到Pad端为例(见表1),我们首先需要了解用户对于Pad特点的心理感知和使用Pad的基本场景,并根据对Pad特点的心理感知对Pad基本使用场景进行归类,发掘其中的痛点和需求,最后看是否有痛点/需求可以作为当前产品的机会,既顺应用户对Pad特点的感知,又给产品带来了特色。
表1:基于设备特点感知的产品机会挖掘
小结:
APP跨终端体验让用户满意着实不易,既不能让用户感到很强的不适应,还要做出亮点。本文总结的三道坎儿更多的是从产品功能和用户体验角度出发进行分析,指出了在设计跨终端体验时需要注意的一些问题,希望抛出的这块儿砖能引发大家更多关于跨终端体验设计的思考。
原文来自:腾讯ISUX
本文标签: Pad端, 体验, 使用场景, 平板电脑, 应用, 手机端, 用户心理