现在新手引导已经成手机客户端标配,但是通用的做法不见得是最有效的。这篇文章中我们将会看到为什么新手引导经常无效,以及如何借鉴游戏设计的原理来提高用户的参与度。
通过跟各种行业的移动团队沟通,发现这些添加额外帮助的新手引导页让用户困惑和沮丧。一个测试的参与者说“我只想打开app开始探索”。用户测试表明用户会跳过和忽略新手引导页。最好的情况下,用户会感觉到一点点不便;最坏的情况下,这会明显阻止新用户进入app。
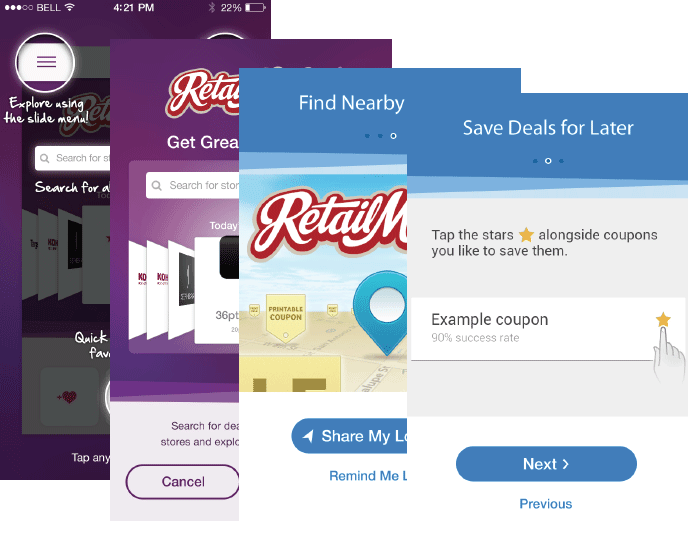
一些常(wu)见(xiao)的新手引导页模式( 透明度标注,演示视频,3步引导)

为什么这些模式会无效?
那么,为什么这些模式会不起作用,我们可以在游戏领域寻找答案。
游戏设计师都知道,不仅不能阻止新玩家进入正在交火的房间,还要让他们享受这些经验,虽然大部分的玩家在搞清楚武器和怎么反击之前都会挂掉。
在游戏设计中,一些能让玩家深入了解游戏的模式比另一些更有效,并且这些模式对于移动端也同样适用。虽然跟游戏里的死亡不同,但是不明白如何去做这一点对于用户是一样的。当这种情况发生在大部分的用户身上时,你的app就完蛋了。

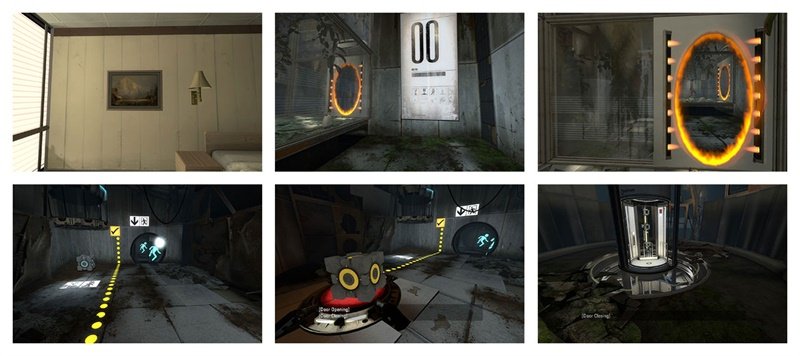
(Portal让玩家在一个安全的环境中学会新的技能)
Extra Credits在线教程系列从内行人的角度展现了游戏的各个方面,“ 教程 101 ”是一个令人拍案叫绝的视频,每个app的设计者都应该好好看。
从“ 教程 101 ”中的各具特色的有效教程,我们可以提取出一些能用在app设计上的基本规则:
1、使用的文字要越少越好。
2、前期不能有太多内容。
3、让它变得有趣。
4、通过游戏来学习。
5、聆听你的用户。
规则一:文字越少越好。
当我们想解释什么的时候,文字是最简单的工具。但是,当我们希望用户了解什么的时候,文字往往会起反作用。根据“ 教程 101 ”一定要避免只依靠文字,“ 因为它会破坏速度和沉浸感,并且通常被最需要这些教程的用户跳过。”
“只说,不展示”的方式,让过多的文字无法战士移动应用的优势。正确的做法是“展示,不说”,用互动的方式让用户边桌边学。当一个人事先练习了相关的做法,要比只是用文字告诉他们怎么做要更加容易被记住。
下面是一些例子:
Boomerang vs. Mailbox

Boomerang安卓版的引导页文字太多了,同样也违背了第二条法则。

Mailbox苹果版的引导页鼓励大家边做边学。
DigiCal vs. Fantastical

DigiCal安卓版,把文字提炼成了主题。

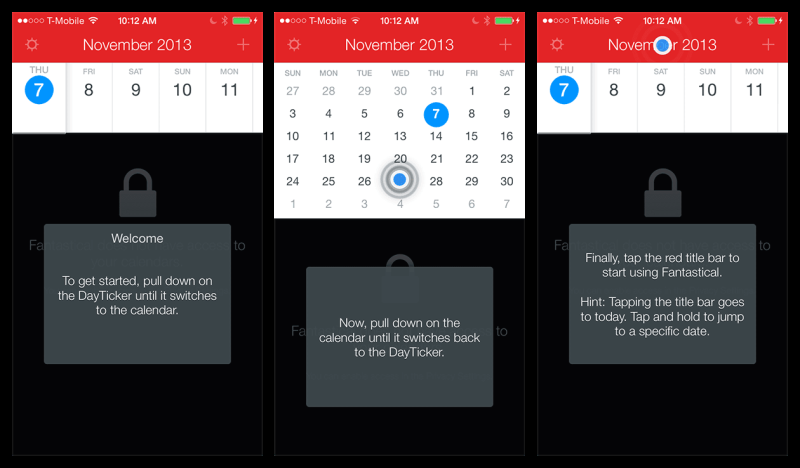
Fantastical苹果版,邀请用户通过引导页完成一系列操作来达到学习的目的。
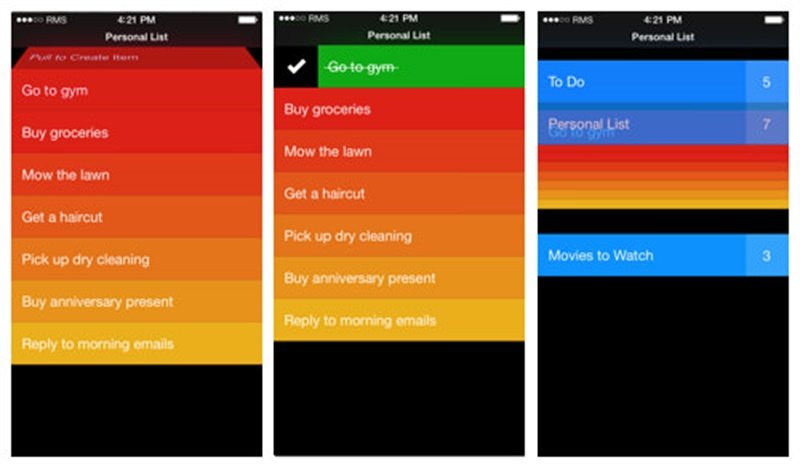
Catch (2013) vs. Clear

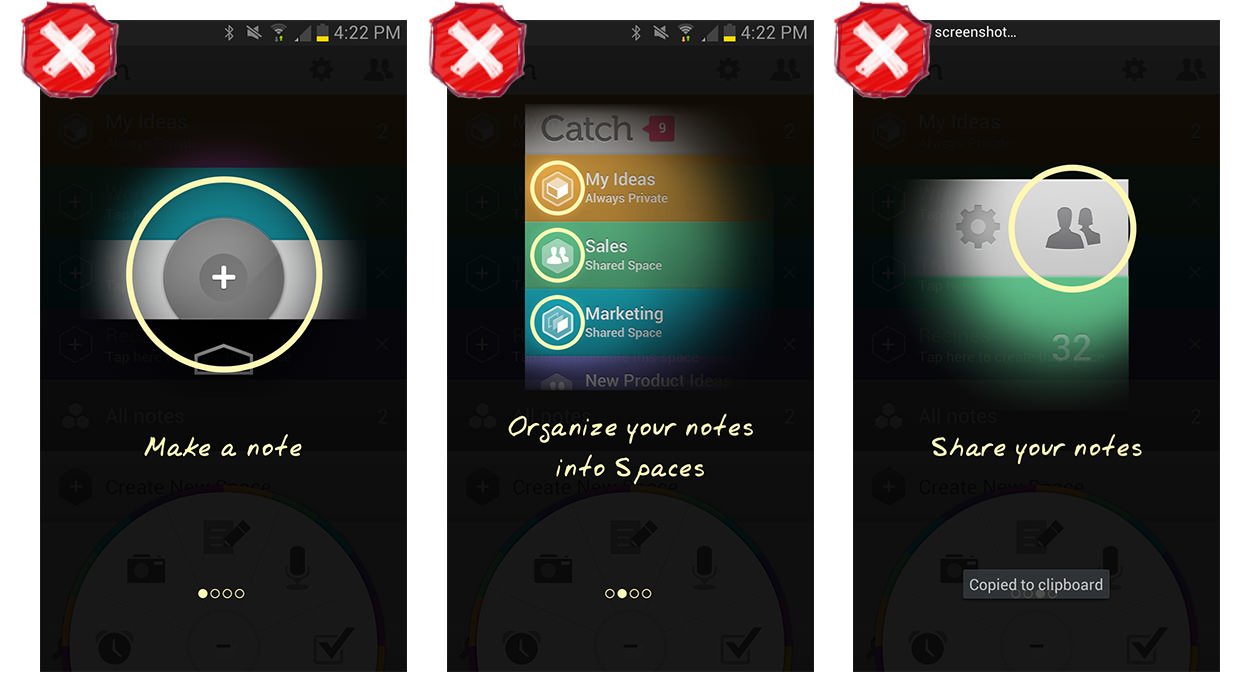
Catch的安卓版介绍了一系列功能但是不让用户尝试。

Clear的苹果版,默认视图预装了一个任务,可以让用户通过做去学习。
如果有办法去展示就不要只是用文字说明,用文字来说明“原因”,然后用做去展示“效果”。
规则二:前期不能有太多内容
“如果你试图在刚开始的时候把一切都交给玩家,” Extra Credits 在“教程101”里说“他们会淹没在大量信息中但是参与不足。将“玩家”替换成“用户”,这句话同样适用于app的设计。
一次性给用户大量的内容,他们往往会在真正需要的时候忘了;真正需要做的是在用户需要的时候提供简短容易消化的信息。请记住你在这里会给用户留下第一印象,你难道不希望留下更多用户的第一印象么?
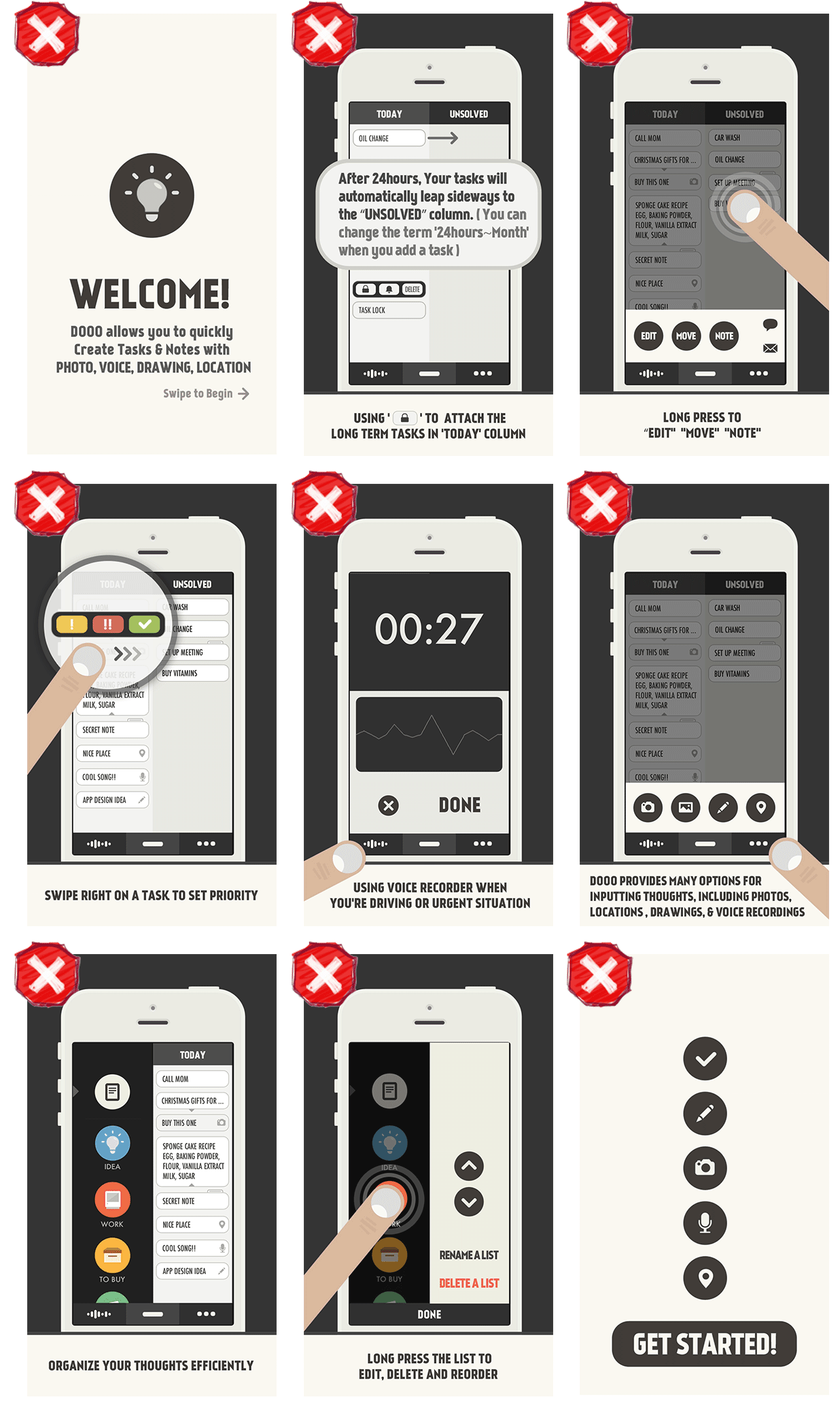
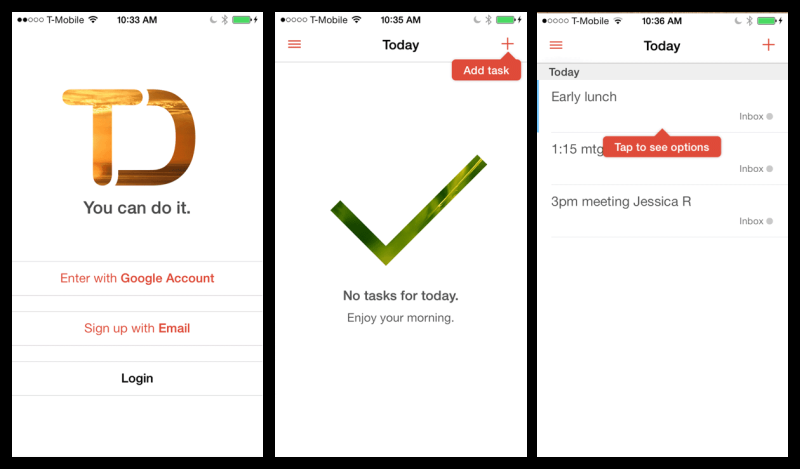
Dooo vs. Todoist

Dooo 苹果版压倒性的11页的引导页。

Todoist 苹果版,一个小提示邀请用户去完成第一个任务。然后另一个提示介绍了选择菜单。
UserTesting的最近的文章断言“用户喜欢引导页”,这里的“引导页”指的是用户在第一次使用的时候一系列的互动提示。

别在信息超载的用户面前一下子把所有的内容都给出来,给他们合适的一小块,在他们需要的时候。
规则三:奖励
事实上,你可能还记得“教程101”中这条规则是“使他有趣”。当然了,“有趣”并不适用于所有的app。但是当视频的解说者说,“你的教程应该跟游戏的其他部分一样有吸引力”,从另一种意义来说,这条规则也适用于我们的领域。
即使我们不能让我们的app变得有趣,也可以通过其他的方法让奖励融入整个app的使用之中。一个能做到这一点的好办法是,跟用户互动,让他实际去完成事情。这赋予了用户一种力量感去加强了他们的学习。
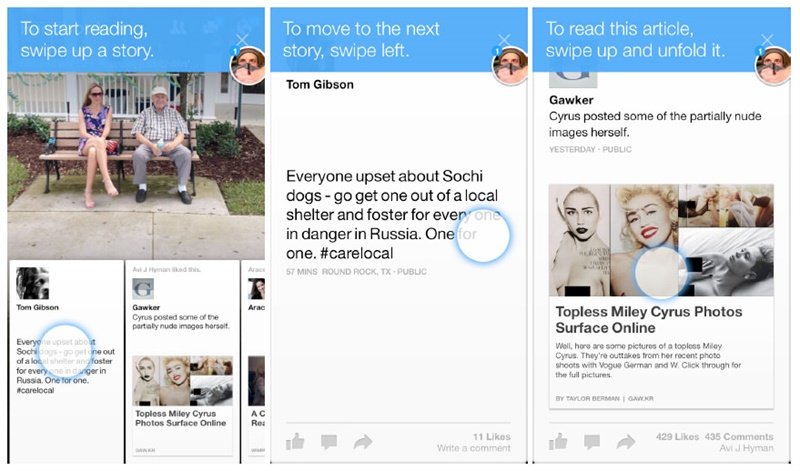
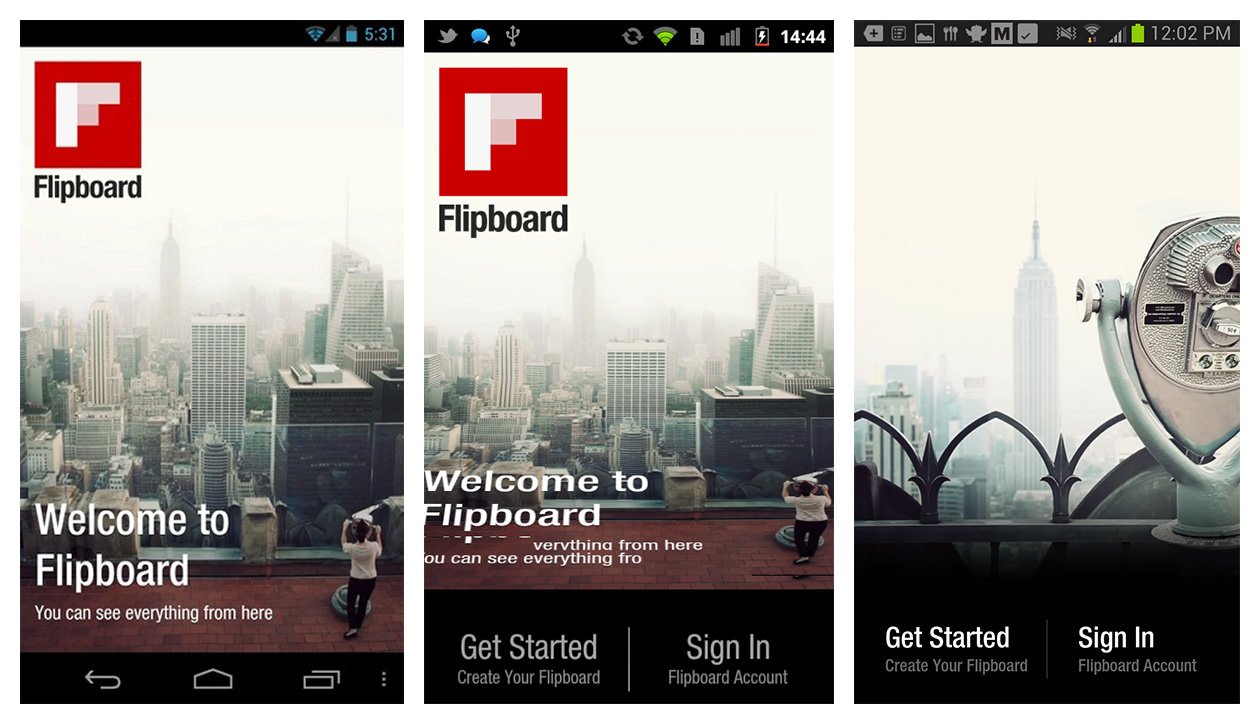
即使有趣并不是正确的基调,增加幽默感有的时候仍然是合适的。我们来看两个实现它的不同的方法,NBC News和Flipboard,后者使用了正确的方法。尽管NBC News的新手引导页使用了“有趣的”字体,它仍然看上去像个演讲稿。另一方面,Flipboard一打开就采用了一种与众不同的戏剧性的方式。
这里没有介绍性的文字,下半部的屏幕开玩笑似的翻起一点来,挑逗你让你在它翻下去之前看看底下的内容。当它再次这么做时,你很可能已经明白向上滑动查看下面内容的提示了。但是当你仍然没有滑动,你将得到一个邀请“继续向上滑动“。每个随后的翻转巩固了这个查看内容的手势。有趣并且有意义。
NBC News VS. Flipboard (2013)

NBC NEWS的IOS版用了有趣的字体,但是长篇大论的叙述并没有价值。

FLIPBOARD的安卓和IOS版嵌入了好玩的提示来吸引用户,并且强化操作APP的关键手势。
规则四:通过使用强化学习
还记得那些“啊哈!”瞬间在科学课堂么?当你通过做实验明白了一个原理。这是我们这里将要讨论的,当然了,老师已经给你解释了相关原理,但是你真正的学会它是通过实验做到的。
这种方法对于新手引导页一样有用。如果你遵循了前面三个规则,这个补充规则很大程度上能照顾好它自己。它可能是一个伴随动作的非常微妙的视觉或者听觉反馈。
然后,当用户后面执行这样的动作时,同样的反馈会加强他们的学习。
这条规则补充了第二条“不要什么都放在前面”。让用户逐步深入的去了解APP,而不是立刻把什么都展现出来。通过时间的推移去揭示更多的功能或者当他们进步时给予意想不到的奖励,你将会在用户使用程序的时候加强他们的学习。

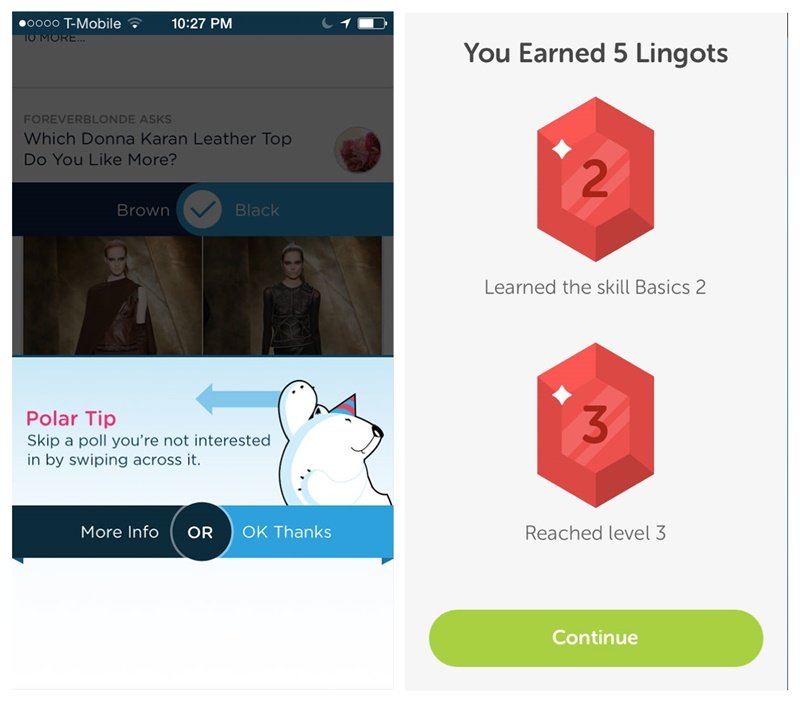
Palar提供了一个小贴士,用户完成了一些测验之后。Duolingo的用户当他们学会了高级的技巧时会得到一个奖励。

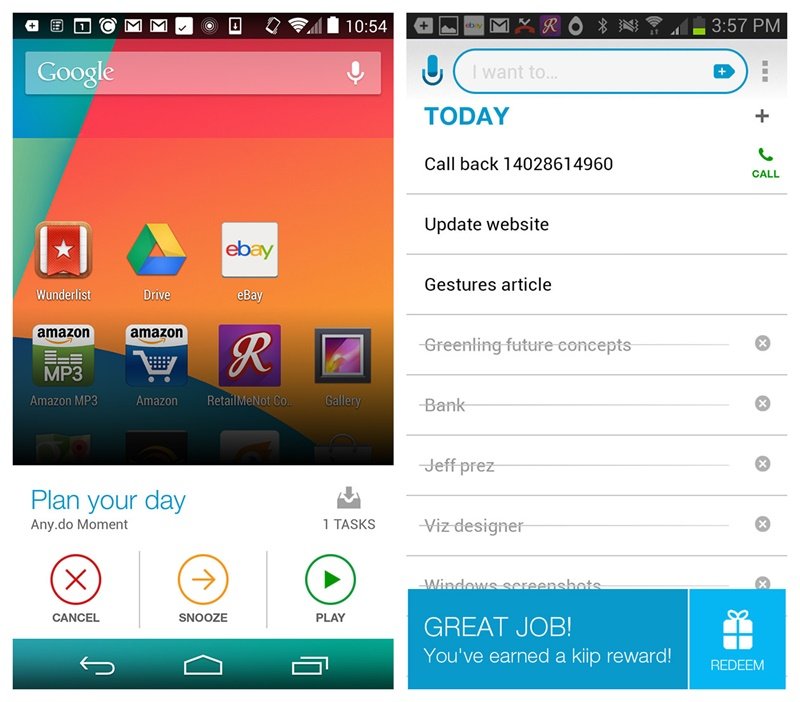
Any.do把一个工具放在安卓的桌面屏幕上,鼓励用户参与并且自然而然的提供奖励。
学习并不是一次性的事情。使用一个app的过程中应该加强那些在引导页中希望用户学会的事情。
规则五:聆听你的用户
考虑到你已经深入你的app,建立和完善它好几个月了,谁是检验它的最佳人选?可能不是你,按照“教程101”中解说员说的“当你是一个为这个项目工作了一两年的设计师,很容易对一些不容易理解的事情想当然。”
正确的进行用户测试将会很容易的发现你的绊脚石,观察你的用户看看他们是在哪里卡住了和在哪里出了问题。聆听他们在与app互动时候的评价。在结束前不要打断他们;如果你在他们使用的过程中问他们问题,这就很有可能把他们引导向你想要的答案。
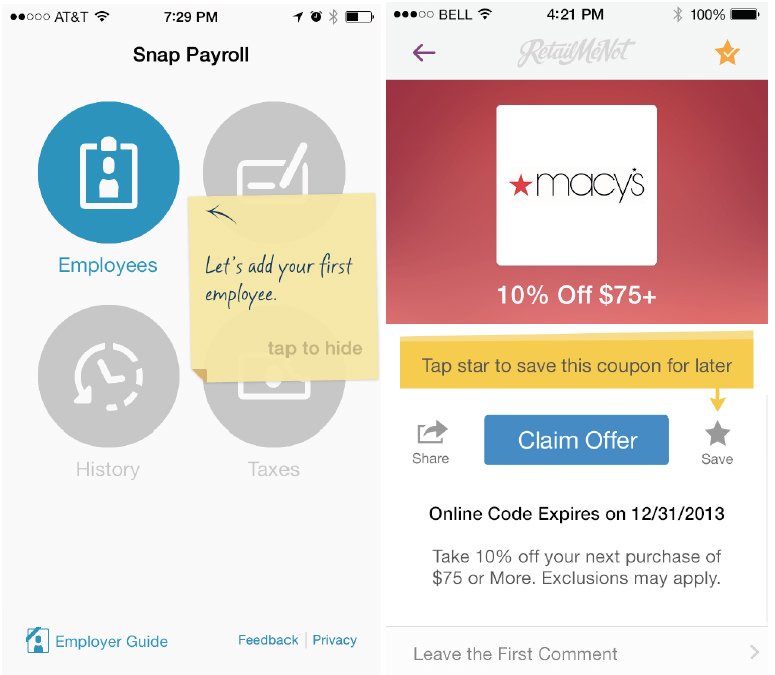
Snap Payroll的设计师们最终发现通过用户测试,一个经验性的引导,或者上下文提示,产生了最好的效果。经过四轮在RetailMeNot的测试,我们得到了同样的结果。

Snap Payroll的小提示的用户测试结果非常的好,同样的结论也在RetailMeNot的测试中得出。
熟悉感会像百叶窗一样蒙蔽你,让用户在用户测试中告诉你他们需要什么。
欢迎关注译者的微信公众号:

来源地址:uisdc
本文链接:http://www.mobileui.cn/5-skills-design-app-landing-page.html本文标签: IOS, 安卓, 应用, 引导页, 手机, 用户




















