你曾经遇到过让你给一个指定的问题设计图标的困难么?和你的开发者一起合作,却发现很难给你的客户一个足够完美的解决方案?当你在设计页面图标遇到麻烦的时候,这篇文章就可以帮助到你了。
指导原则
图标设计是整个页面视觉设计中一个最重要的视觉元素。一个图标的细节,样式和功能是由很多东西决定的。我最近也在为一系列的网站制作相应的页面图标,来传递微妙的隐喻。
这篇文章会有一些最近的我为一个网站设置的error这个图标的案例。总而言之,图标设计的指导原则涉及到以下五个部分:
1.理解问题所在
2.采用全局方法
3.越简单越美好
4.考虑环境因素
5.理解符号元素
这篇文章不是那么难以理解,而且会给你在真正的图标设计中带来很大的帮助。
1.理解问题所在
有的时候你可能需要从零开始设计你的网站,那么你就需要大量的图标用于视觉表达。通常情况下,你的客户需要你为他定制出独一无二的图标。比如说,他需要我给一个文档设计一个“Error”的图标。
起初,他建议说在一个页面图标里放一个X来表示文档类型不支持,或者表示文章没有被下载成功。他脑海中的图标是这个样子的:

还不坏是吧?为了简单,我除去了一些元素,改成了:

但是,我也承认它还需要改进,因为它还不像是一个专门为文档加载错误设计的一个图标。
2.采用全局方法
我们需要整体考虑图标的设置,所以我们拿了几个其他的图标例子作为灵感。
“这个警告图标怎么样?”
我们思考着,因为它实际上已经在网页中被大量使用了,人们可以轻易明白它的含义。

当我们想设计一个图标的时候,一定要考虑到同种类型的其他图标是如何设计的。否则,你很有可能使用的图形的寓意在其他图标上已经被大量使用了,表达的还是另一个意思,那么你的设计就会产生歧义。
3.越简单越美好
之后,我们想到在一个文档图标中画一个大三角形,像是这样:

但是,经验告诉我,它太复杂了。它的寓意不那么直接,人们也不能一眼看上去就明白是什么意思。
4.考虑环境因素
之后,我提出建议我们应该用一个大x包含在一个圆内的图标,像是这样:

但是这还是不可取的,因为这个图标传达的信息是危险。这个图标表达的含义太过了。
我现在想说的,是你需要考虑到环境色。颜色和视觉量级是传递图像的一个重要的方式。比如,红色常常用语警告,而浅色比如灰色显得更加中性。如果你用中性色来表示,那么可以恰如其分的表达出图标含义。
5.理解符号元素
符号语言是一种次通信,在网页设计中也是非常重要的一个部分。
比如,装饰性字体更有女性气质,而手绘字体则看上去更加童趣。
你相用你的图标表达怎样的含义?
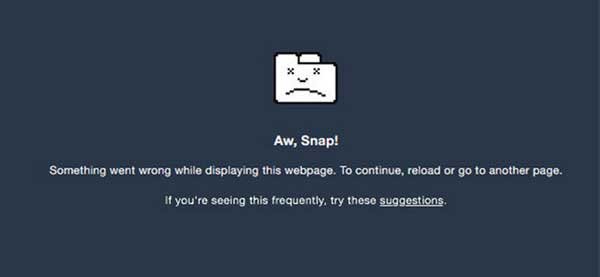
例如,这个Error图标并没有创造太多令人惊恐的元素。

我记得这个图标常常在我网络瘫痪的时候出现,它们非常完美。含义也不过分,只是恰如其分的告诉用户出错了。
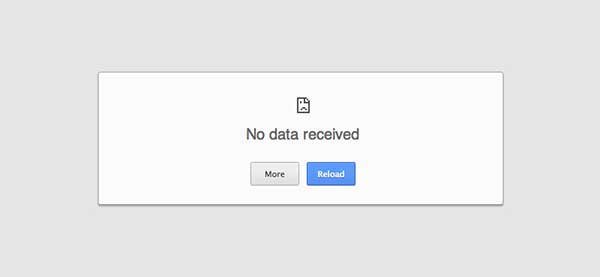
再比如这个更直接一些:

下面这个例子来源于Chrome浏览器,完美的表达出了我需要的那个图标。轻微,准确,告诉用户某个地方出了错。这个图标除了白色线条的部分都是灰色,可以让用户明白问题的严重,但是又不至于过分到让人民产生惊恐的感觉。

最后一个图标表达的信息很简单,但是却传递了最准确的信息。
结论
图标使用的艺术需要一点点好眼力,也要一点点设计的经验。但是它也可以根据我们上述讨论的几个原则来构建。如果你的图标寓意太模糊,或者使用千篇一律的视觉提示,那么不妨再好好思考上述说到的五点。
原文地址:blog.enqoo
本文链接:http://www.mobileui.cn/5-laws-of-practical-design-icon.html本文标签: 图标, 图标设计, 视觉设计, 设计原则




















