用户界面设计在持续的基础上不断成长和演变。要跟上时代,你需要关注趋势、新资源和正被实施和谈论的新技术。同时,你也要亲身尝试,并提出原创的见解和应用。
下面列举的这些工具能帮你做到这些。尽情分享下面这些我找到的注释出的资源中你认为有用的部分。
模型参考和资料库
User Interface Design Patterns(用户界面设计目标)
看看这些其他人已经想出的对一般用户界面挑战的解决方案,它不仅能帮助你找到正确的现有解决方案,还能作为你提出新的和原创的东西的基础。
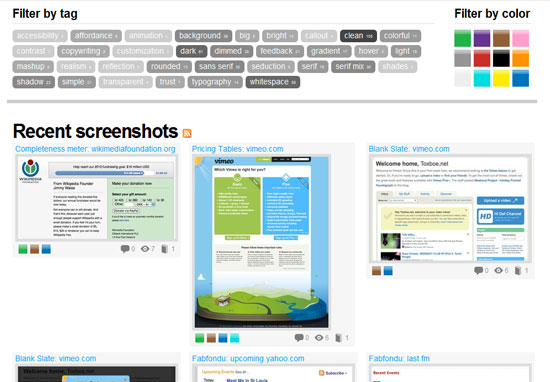
一个在线文字和图形目录是常见解决的UI设计问题的方案。使用非常宽松的分类,同时也让你用标签或颜色分类:

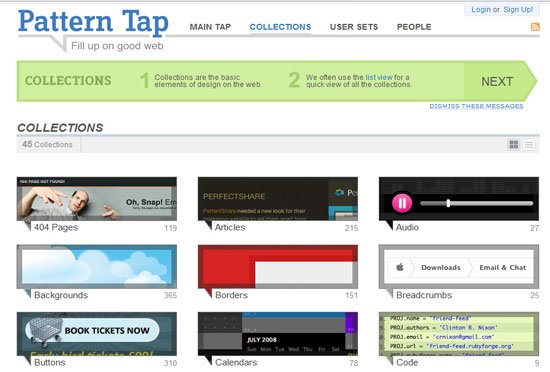
Pattern Tap
一个能找到平常被使用的设计模板启示的好资源。Pattern Tap将UI元素分类集合,同时也将个别项目以标签形式在新窗口打开:

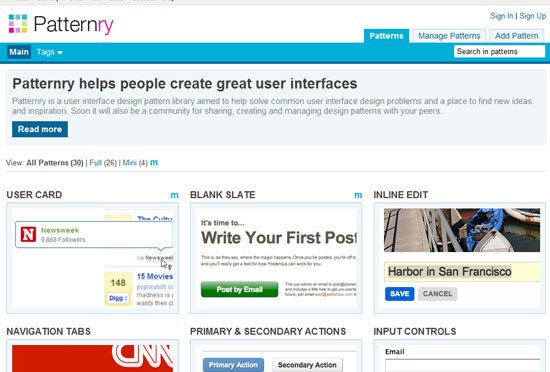
Patternry
Patternry 将重点放在寻找常见UI问题的解决上,而不只是提出简单的建议:

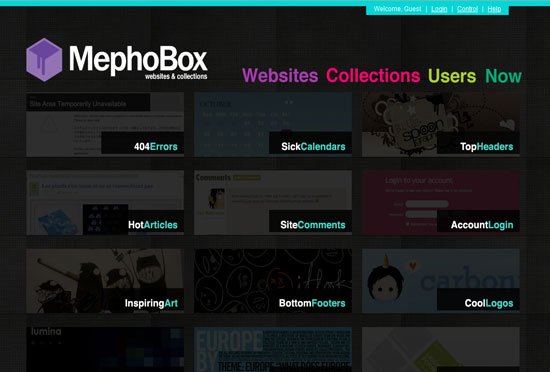
Mephobox
是另一个能找到的提出常见设计模板启示的好资源。你能够以
用户身份游览网站,或者查证基于个人设计元素的集合:
原型开发、模型构建和设计反馈工具
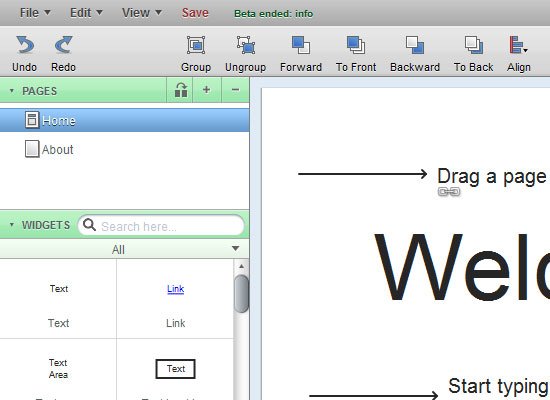
Lumzy
你在创建新的UI技术任何时候,在创建网站之前,你会需要创造出一个作为概念根据的原型或模型。当然,你也要测试这些新构想。
Lumzy是一个方便的UI界面模型构建和原型开发的小型在线工具。它能让你创建具有工作功能的原型,而不只是线框:
Mockingbird
另一个界面模型构建和原型开发工具,同时拥有在线团体合作开发工具:

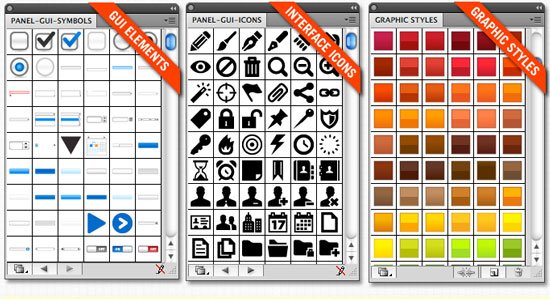
UI Design Framework for Illustrator
一个为AI服务的用户界面元素和风格设置网站:

Android Asset Studio
一个为开发Android应用提供UI元素的网站:

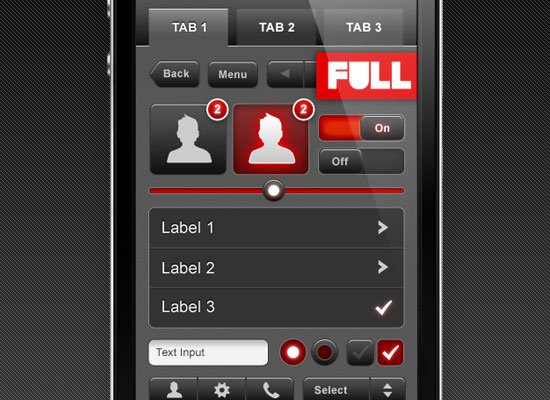
Unique Mobile UI Design Elements
自由设置UI设计元素:

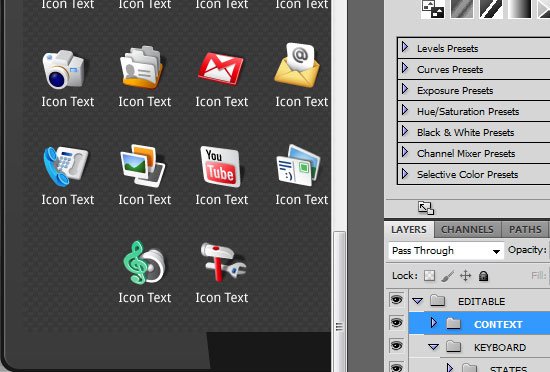
Android UI Elements Set
自由设置Android OS的UI元素:

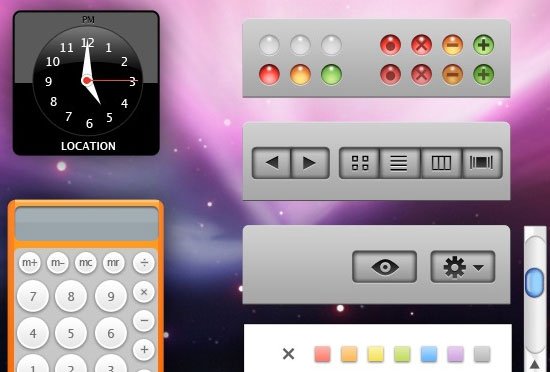
OSX Leopard GUI Set
OSX Leopard的GUI元素:

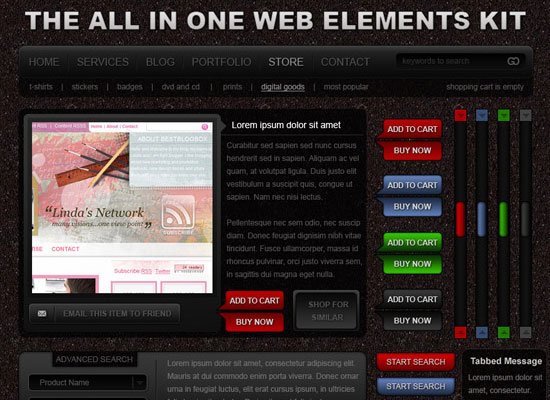
ALL In One Web Elements Kit
提供你的网站的所需的一切PSD分层文件:

本文标签: UI设计, 原型, 用户界面, 用户界面设计





















