以前的进度条设计以拟物化为主,现在扁平化风格流行,连进度条也改变咯。这是40款最新收集的进度条设计,很多是Dribble上的作品,应潮流而生,想瞧瞧扁平化风格的进度条是怎样的,就来看看吧。如果你对拟物化的创意进度条更加有兴趣,那么来这里瞧瞧《18个APP进度条的优秀设计案例》
Loading 也是一门学问,如何让用户等待加载时不烦还高兴,你可以看看这篇:《谈谈加载(LOADING)的那点事》,绝对从细节处提升用户体验 ^_^
Progress by yasir wadood

Circular progress bar by Alexandr Ivanov

Action buttons by Anton Bodryashkin

Progress Bar by Lder Vilela

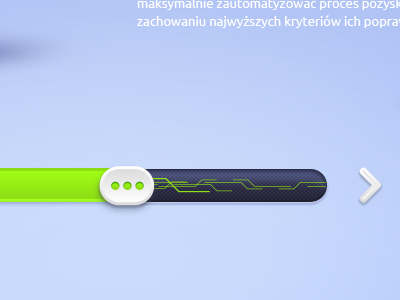
Secret Mail Client – Sending

Sneak Peek by Andy Law

Peel The Circle by Jeriah Lau

Fundraise Pitch by Dean Callaway

Dashboard Elements

70% by Michiel Agterberg

Status, Levels an Measurement icon by Frank Rodriguez

Buffering Button – Rebound by Martin David

Bird Status Bar by Leah Wan

Flat Progess Bar by Erdis Driza

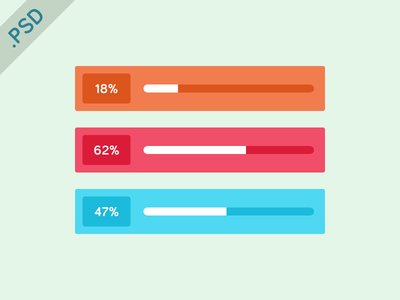
Percentage Bar by Miguel Mendes

Slider progress bar by Elastika

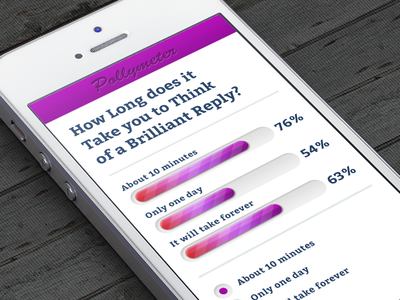
Poll Concept “Pollymeter” by Rikke Gantzel

Loading Bar by Andra Popovici

Upgrade progress by Maciek Butscher

Progress Bar Runner by Egor Fedorov

Progress Bar by Bela Lajos

Progress States by COBE

Anonymous App Top by Cody Sielawa

Progress Bars by Zarin Ficklin

Progress Bar Rebound 2x by Baglan Dosmagambetov

Progress bar + retina ready by Jakub Spitzer

Progress bar by Interfacestudio

Progress bar by Jekaterina

Simple progress bars by Maciek Butscher

Stage Progress Bars by Soongyu Gwon

Loader by Bård Solvang

Progress bar by Denis Perepelenko

Progress Bar by Harshil Acharya

Recording An Audio by Michael B

NOS Bar by Intaglio Graphics & Multimedia

Updated loading progress bar by Dmitry Baranovskiy

Loading by Dominik Laurysiewicz

Progress Bar by Bojan Janjanin

原文地址:splashnology
本文链接:http://www.mobileui.cn/40-the-latest-creative-progress.html本文标签: 进度条