前言
着手设计3.0版本手机桌面锁屏界面的时候,就在思考一系列的问题:用户会喜欢什么样的锁屏样式?在现有交互设计没有大变动的情况下怎么去设计?能否设计一种有趣的设计….
如果要同时解决这些的问题,会没有重点和头绪,所以决定从形态这一个方向入手,有针对性的解决问题。
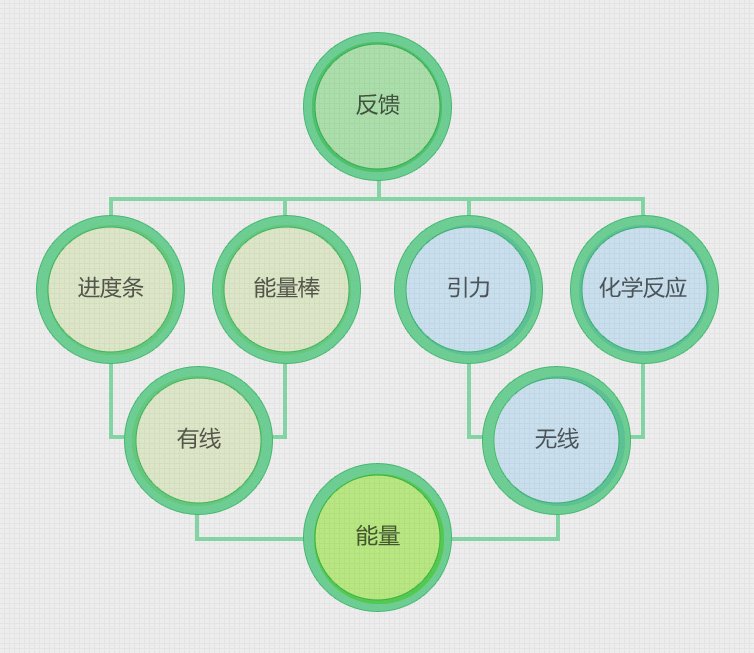
众所周知,锁屏分为三种形态,彼此之间的关系网如下:

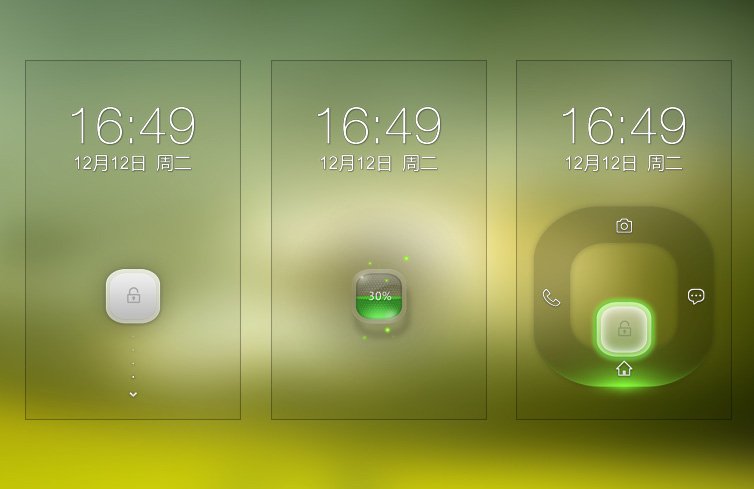
一、原始状态
也就是用户遇见最多的形态
在现在有大框架(时间,日期元素)不变的情况下,我希望给用户一个简洁,舒服的界面。没有多余的视觉元素,按钮不赋予任何的特殊材。
调查发现,很多用户喜欢主动更换壁纸,为了突出这块需求,我将按钮设计了一个不锈钢玻璃材质的方案,但是后续的问题来了:按钮已经赋予了材质,这跟平台的性质不符合,所以果断的放弃了这个方案。

上图为修改后的方案:按钮是一个简单的灰色渐变,没有任何的颜色特性,在按钮的边缘有一层75%透明的区域,让整个按钮不至于那么死板,边缘采用轻薄的处理方式,减掉了任何多余的视觉元素;下拉引导的原点放弃了过于复杂的效果,引导的箭头放弃了竖线,因为点的动画能足够体现指引,在减法中精炼自己的设计,简洁并有效地解决了问题。
二、充电状态
这个是锁屏状态有趣的一个出发点
充电在上一版本中暴露了一些问题,如:主体物不够细腻,动画死板,没有赋予更好的情节性。
从充电这个点出发,能想到的关键词有:能量 释放 渠道 吸收 反馈 ,我们进行了一次简单的头脑风暴,如下所示:

在不断的思索和尝试中,还是没有达到我最满意的效果,某天看见朋友微博发的一张图片,照片上是手里捧着1只萤火虫的照片….我就想起了以前:初夏的夜晚,满天星空,喝着啤酒坐在乡下朋友家的楼顶,一起聊天。面前是一片稻田,萤火虫就像一个一个的小精灵,能想起很多萤火虫放在罐子里,就像点了蜡烛一样……于是我突发奇想,能不能放弃能量条,电线,磁场等等这些太硬的方案,回归最原始的感觉。把充电的能量想想成为一个个萤火虫,飞舞着,然后飞进瓶子……


有了这个想法后,我迫不及待的开始实施了,在设计中间按钮,是很简单的一个黑色承托,反馈的能量槽是围绕着按钮的一圈能量棒,中间是一个渐隐渐现的呼吸灯,让人有一种安静的感觉。这个方案弱化了按钮,设计成为一个蜂巢般的容器,这样和精灵的融合更好,并且能量条也更加的直观。
三、点击触发行为的状态
用户激发按钮后,选项会弹出,整个icon的背景是简单的黑色半透,没有更多复杂的元素,能够最清晰的承托出功能区域。
为了避免动画生硬、不柔和的问题发生,我修改了弹出和缩回的机制,让整个过程柔和的展示出来。
图标在以前基础上进行了优化,使其和其他icon保持一致,边缘为3像素的宽度,外圆角为3像素,内圆角为1像素。

结语
通过对整个默认锁屏最初的分析提炼,到中期和后期不断的设计调优,我们都遵循着从每个细节给用户带来最好的体验为原则,不断的思索和改进。

我们每天都穿梭在高耸的大厦中,繁多的电子物品充斥着我们的生活,这时我却更怀恋和大自然亲近的日子,蓝天,白云,绿地…我想这是是无数都市人所期盼的,我希望在小小的手机屏幕里,能唤起大家对大自然的回忆。
本文标签: 交互设计, 手机桌面, 锁屏界面





















