扁平化设计是指舍弃渐变、阴影、高光等拟物化的视觉效果,从而打造出一种看上去更加平面的界面风格。扁平化的网页设计更适合用于需要同时支持多种屏幕尺寸的响应式设计技术中。今天,我给大家带来35套用于扁平化设计的图标和网页元素,记得分享和推荐啊!
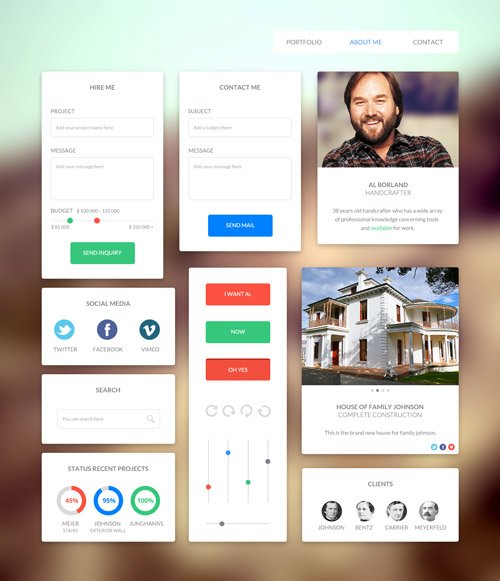
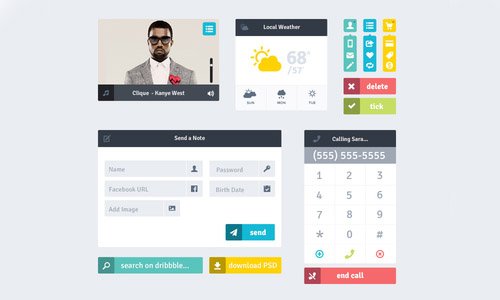
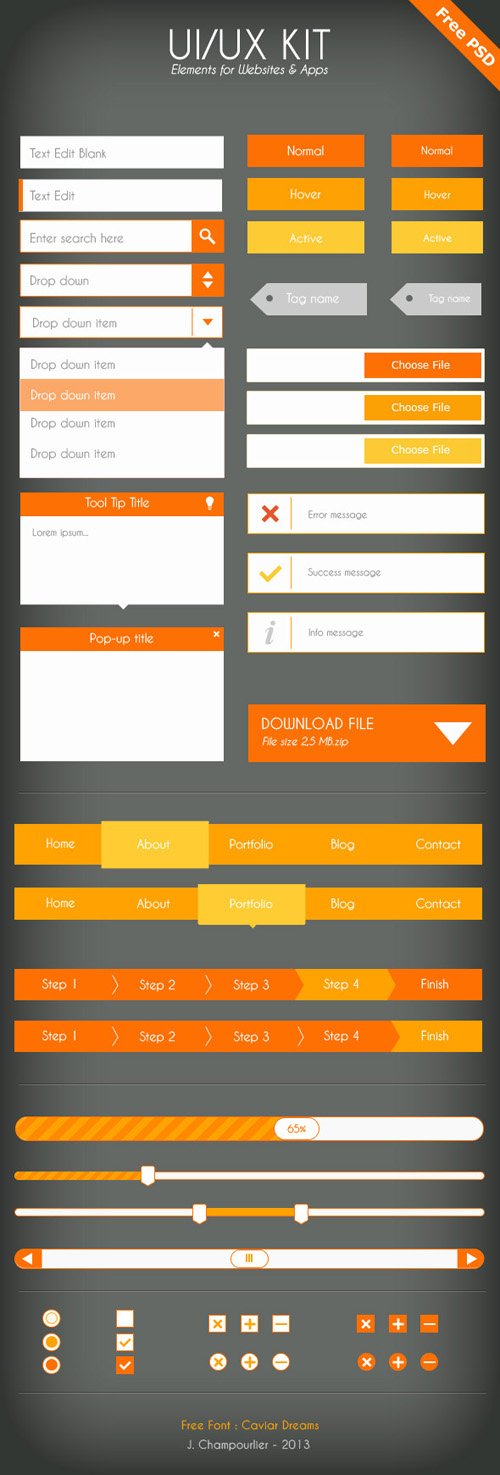
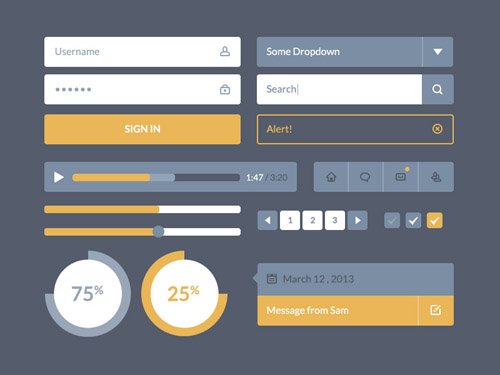
Flat Free UI Kit

Apple devices – Flat icons (PSD)

Mobile Flagships with PSD

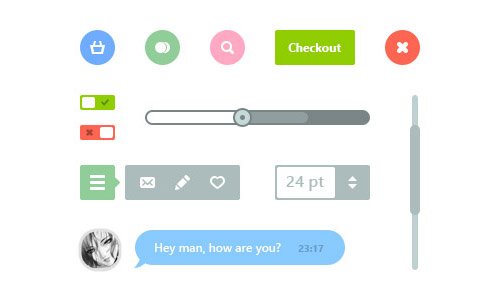
Flat Web Elements

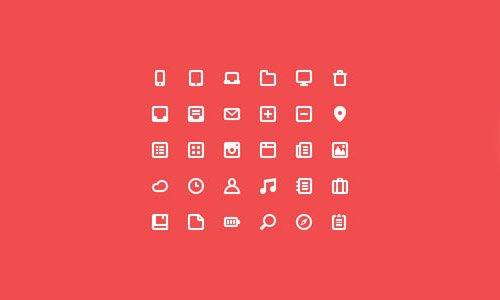
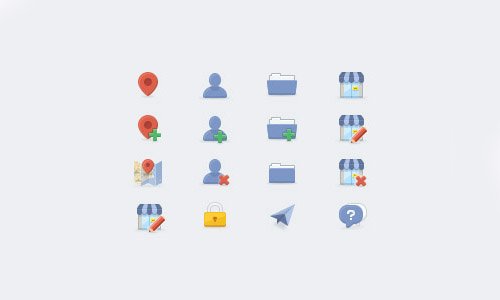
Free Flat Icon Set (30 Icons)

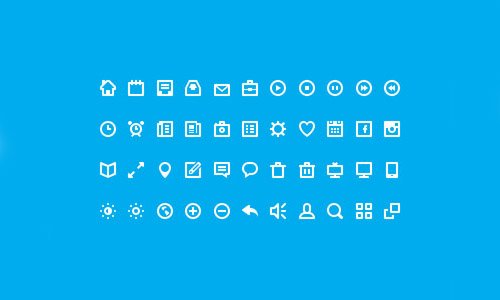
Shades of Free Flat Icon Set (44 Icons)

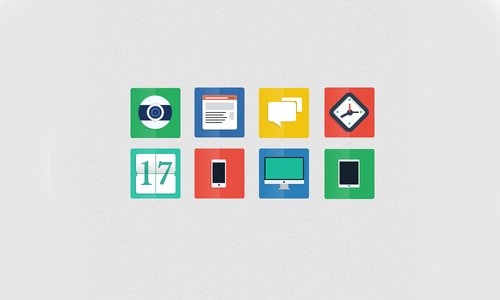
Flat UI Design Elements with PSD

Flat Icon Set Freebie

Freebie PSD – Flat Icons

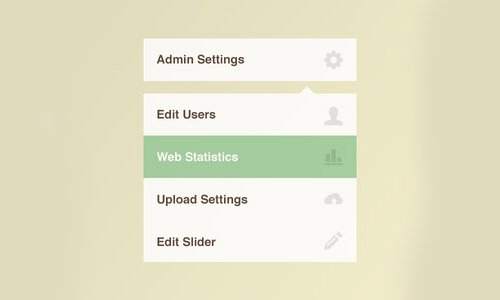
Flat Dropdown Menu UI

Free Flat Icons

20 Flat Icons Vector PSD

Credit Card Icons FREE PSD (Vector)

Simple Flat Icons

Map Icon – Free shape layered psd

Washing Icons – Free icon set

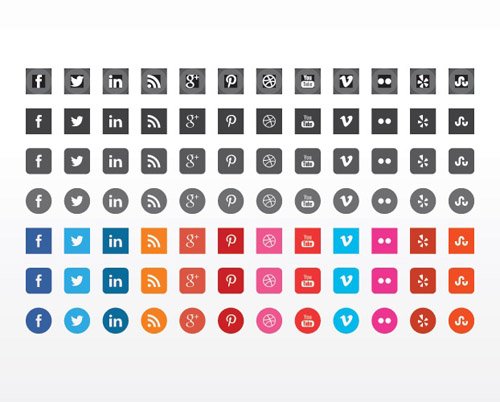
Flat Social Media Icons Freebie

High Quality Flat Icon Set

Real Estate Flat Icons

Clock Icons

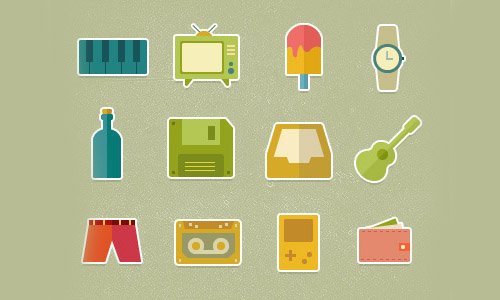
Misc Flat Icons

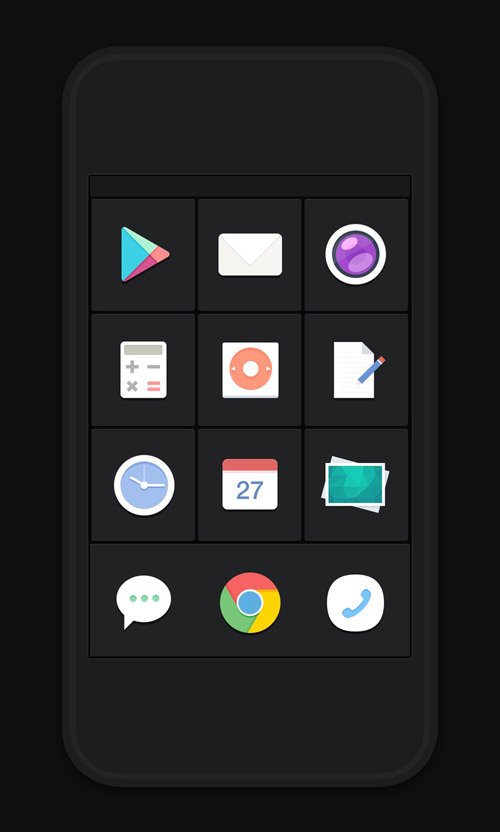
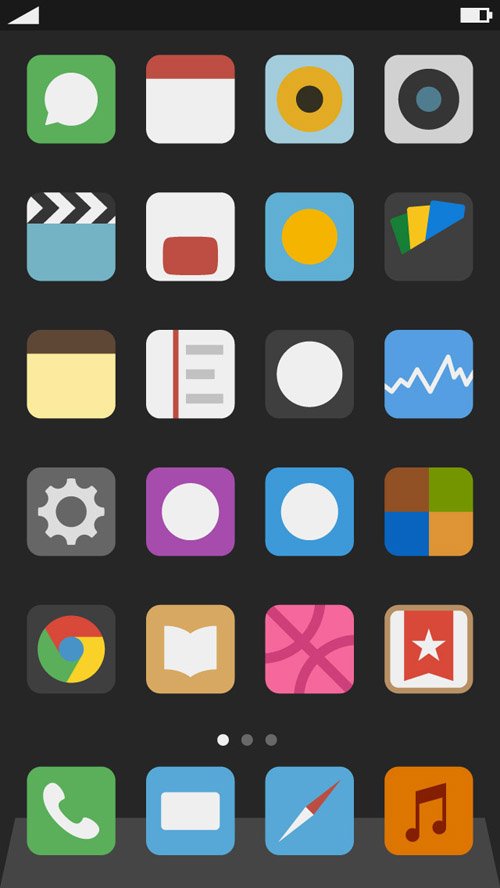
Flat icons of SmartisanOS

Free Flat Vector Social Icons

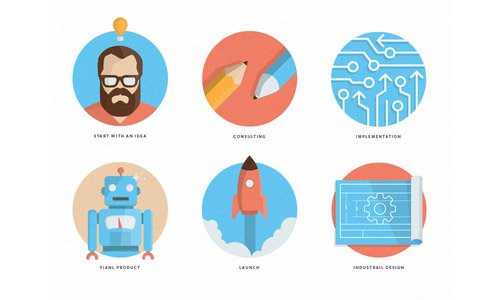
Illustration Set

Free Flat UI Kit in 3 Colors

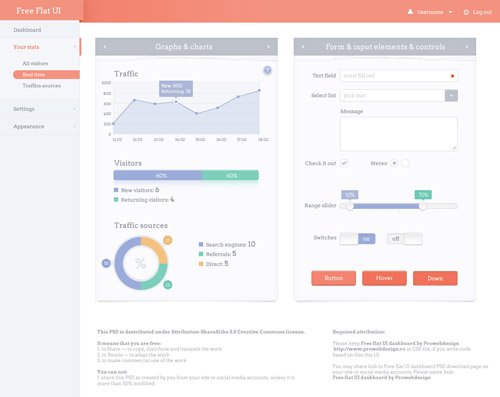
Flat dashboard. Free UI kit PSD

iPhone Freebie

Playing With Science

Minimal Apple Product Templates

Flatscheme UI

Flat UI

Santa Tracker Icons

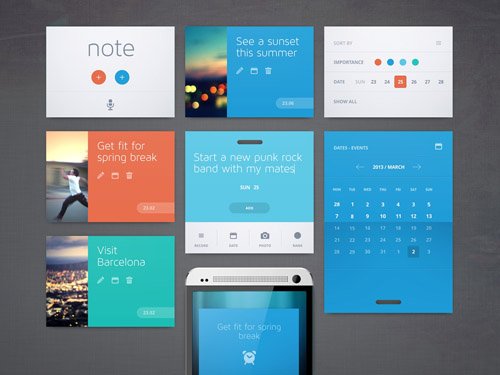
Easy Note Flat Elements

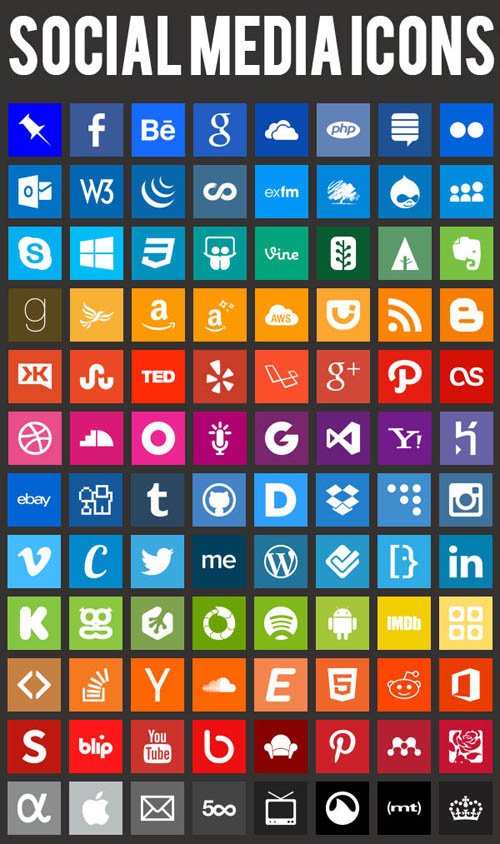
Beautiful Flat Icons of Social Media

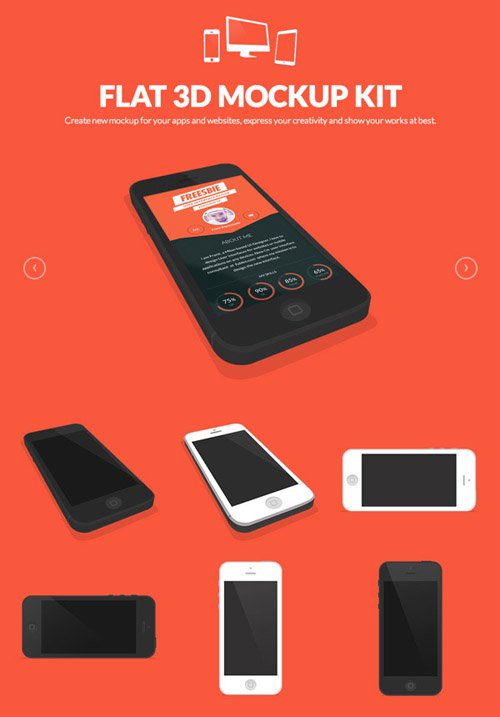
Flat 3D mockup kit

源文地址:www.cnblogs.com/
原文地址:graphicdesignjunction.com
本文标签: 响应式设计, 扁平化设计, 网页设计




















