回顾2013年,我们发现很多很优秀的UI设计作品,也期待2014年有更多创新的设计诞生!本期设计达人网从Dribbble上总结了2013漂亮细致的UI设计作品,有APP设计、界面设计、网页设计等等,这些设计很多看上去都令人兴奋,细致到位,而且又创新,很适合设计师们学习和参考。
由于设计作品太多,图片已经被压缩,所以大家可以查看这些设计作品的原图,有PNG大图以及GIF动画,很多效果很棒哦!
Weather App Sunny Day S

越来越多类似iOS 7的扁平化、半透明、拟实景动态界面。
查看原图
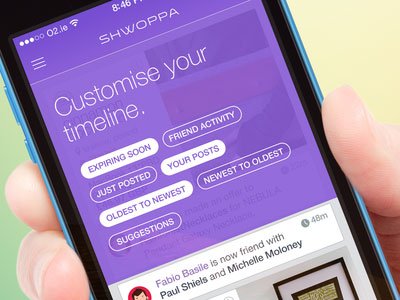
Shwoppa – shopping reinvented

漂亮的半透明Tag、catelog选择
查看原图
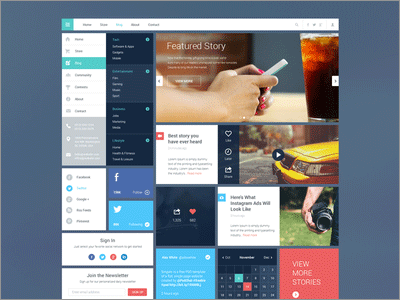
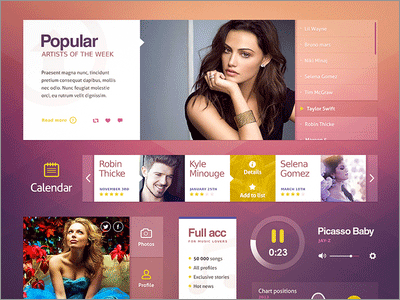
Music Website

以后的网站导航设计不一定是横向的了,更多表现为侧边栏。
查看原图
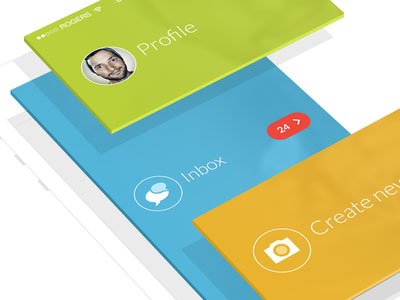
App menu

APP也追求简约设计,并重视本色方案
查看原图
UI Kit Metro

Windows 8的时尚Metro UI风格,界面简洁,配色清新有活力,很漂亮。
查看原图
Green point

使用统一圆形风格设计,字体、图案以及交互设计动画都是以圆为主,请点击看GIF动画,很不错哦!
查看原图
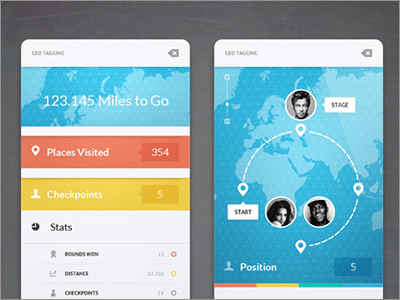
Geo Tagging

一个和地图位置应用界面设计,背景蓝色与白色的配合使得界面看起来很清晰,也很漂亮
Slide Concept

带把拟实化滑动交互动画,2013上半年这个很流行被模仿,实际APP上还没看到。
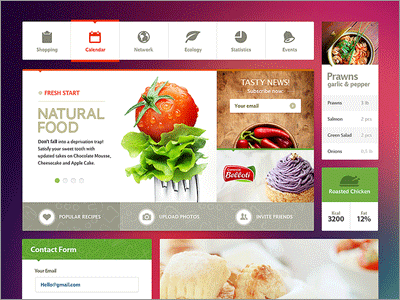
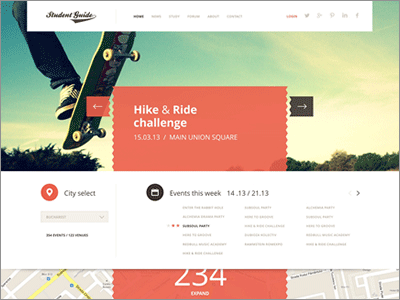
Student Guide

设计网页不要总是蓝色啦,这个网站搭配的橙色也是不错的,建议多尝试用不同的配色看看哦。
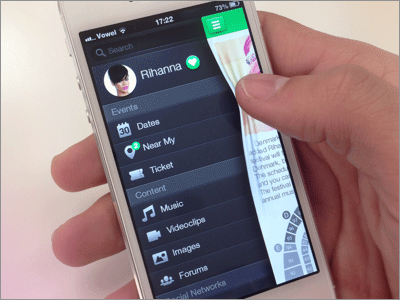
COVERT INBOX

请看GIF动画,工具菜单栏固定,内容滑动展示出来,在内容加载的时候,滑出loading动画图标。
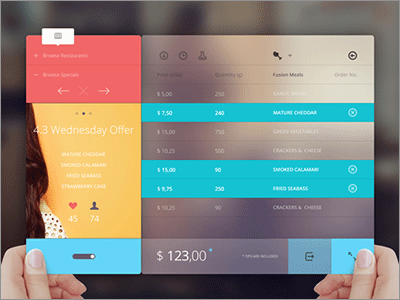
Digital Menu

半透明一直都是很弦很漂亮的界面。
查看原图
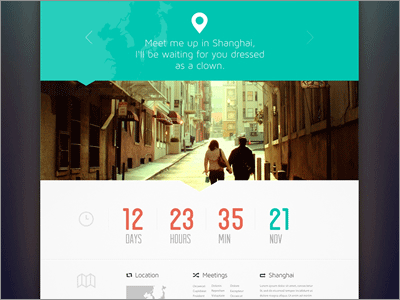
Augmented Tourist

半透明UI设计+高斯模糊的背景,NICE!
查看原图
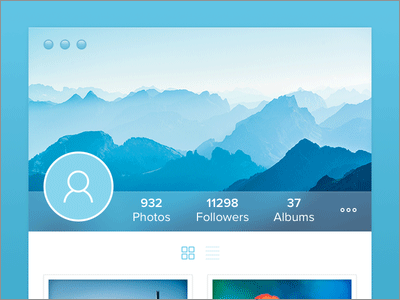
Profile

个人简介网页,不用1寸相啦,用实景照片吧。
21 Degress

简简单单的方块排列,可是排版设计却感觉很美丽、优雅,不是么?
查看原图
Pay / Charge

这个APP的交互设计动画真的很棒啊,喜欢!
查看原图
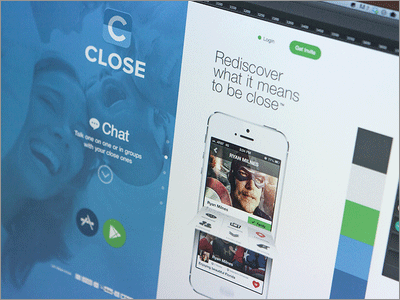
Close landing page

简约的着陆页,这是close.com的网站首页设计,布局不很错,学习了。
查看原图
UI Kit

这是一套扁平化的UI KIT素材,有免费版和高级版。
查看原图
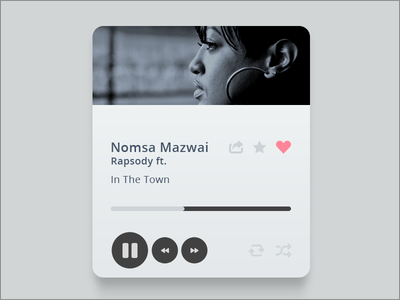
Music

音乐播放组件设计
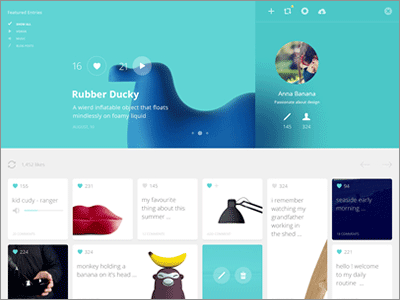
Scavenger Hunt

这是2013年流行绿色么。
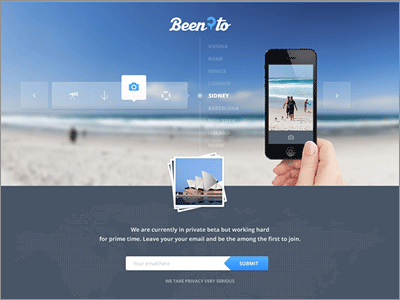
Travelling WIP

界面排版布局很好,细节表面不错。
查看原图
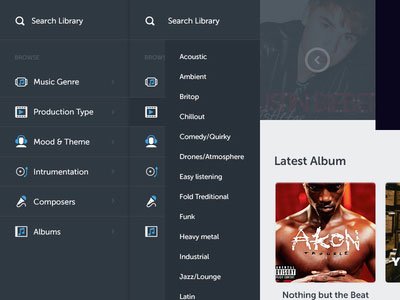
UI Kit Music

这是一个适合用于音乐的UI KIT,也是使用透明风格,看起来很美丽。
查看原图
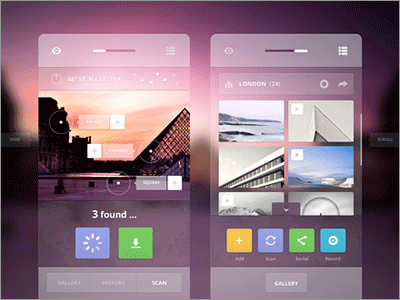
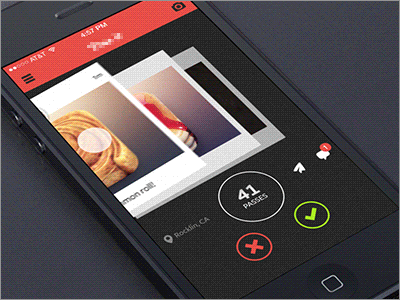
PassPic

一个图片展示应用概念设计,交互设计动画很优秀,建议点击进去看GIF动画。
查看原图
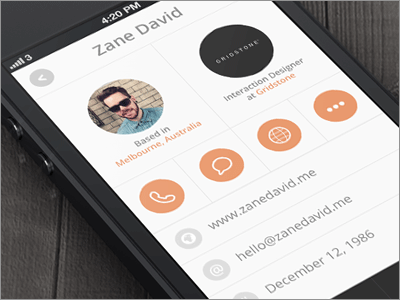
Profile Sreen

无处不在的圆角元素,排版出来的布局可爱漂亮。
查看原图
iPhone 6 Infity

iPhone 6概念ui设计作品,估计很多Dribbber都看过或模仿过这个作品了。
查看原图
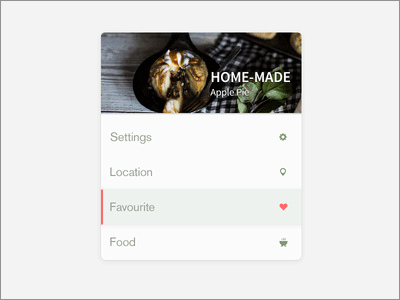
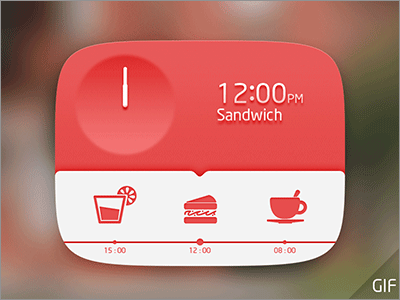
Dining time

根据不同时间显示不同的食物。GIF动画做得不错。
查看原图
Cloud Storage

有点像扁平化设计,但看起来却带有3D的感觉。
查看原图
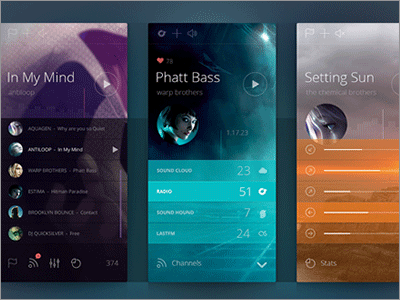
Radio Experiments 2

半透明出来的效果果然好看。
查看原图
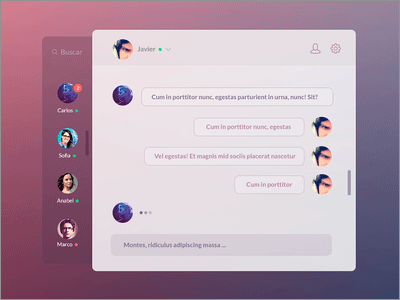
Chat App

Recipe widget
Blog/’Magazine UI Kit 2
Trns Widget

蓝色也可以这么开卷有益
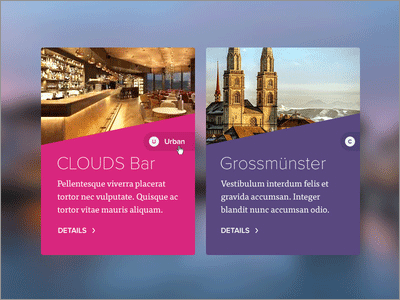
Highlights

使用斜切效果UI.
查看原图
Weather Dashboard Global Outlook 5

一个天气界面面板。
查看原图
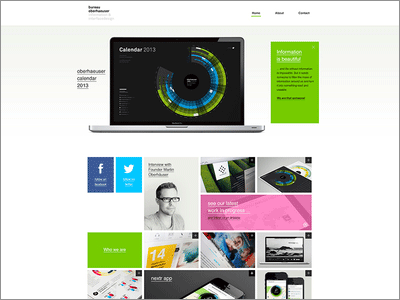
Bureau Oberhaeuser Homepage Redesign

这样的布局网页和APP都很流行,之前设计达人网分享过这类插件可以实现,《有用的jQuery布局插件推荐》。
查看原图
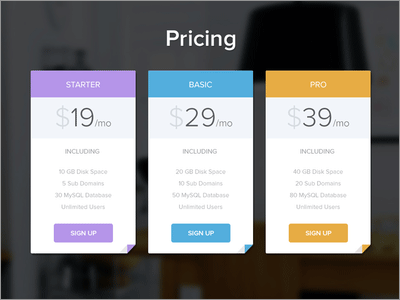
Pricing Table

扁平化设计的价格表格,很好看吧?
查看原图
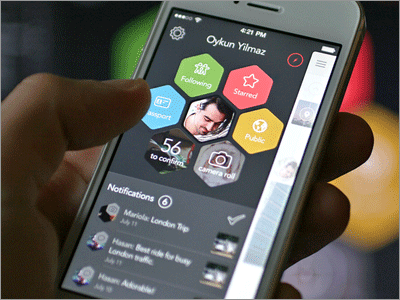
Menu Concept iOS

最后这个使用多边形元素设计,也许会是未来的一个设计趋势。
查看原图
总结
这些UI作品真的都很棒,可以看出未来设计对交互十分的重视,你的APP有无有无人,交互很重要哇。还有半透明界面、圆形元素、多边形也慢慢的出现。设计并不容易,必须努力再努力!
好了,无论你是新手还是首席设计师,都可以从中学习一些布局、配色、排版设计、交互动画技巧和灵感等等,对你的设计会有很大帮助!感谢阅读,求分享求关注!
本文链接:http://www.mobileui.cn/2013-summary-ui-design-work.html本文标签: app设计, UI设计, 交互设计, 作品, 界面