绘制图标并不是一件容易的事,需要素材时大部分使用者可能会转向国外网站来进行搜寻灵感,今天介绍连个图标素材站,总收录高达130万个,帮你找到高质量的图标素材。
本文要介绍的这款 Icon Ninja 是一个免费图示搜索引擎,共收录高达89万个图示!数量非常可观。用户只要输入搜寻关键词,即可找出所有类似图案,无须注册就能快速下载取得特定大小的图示。
比较特别的是 Icon Ninja 将图示格式分为一般位图(PNG)和向量图两种,预设情况应该只会搜寻较多人使用的位图,如有需要,也可以将搜寻 SVG 图标功能开启。向量图一大特色是不会因放大缩小而造成图片失真,因此更适合用在印刷或应用程序、网页开发。
此外,Icon Ninja 还能将你选取的所有图示合并为单张 PNG 图,利用 CSS Sprites 处理技巧应用于网站以提高加载速度,开发者无须自行拼凑图片,直接在在线就能完成前置作业。
Icon Ninja
STEP 1
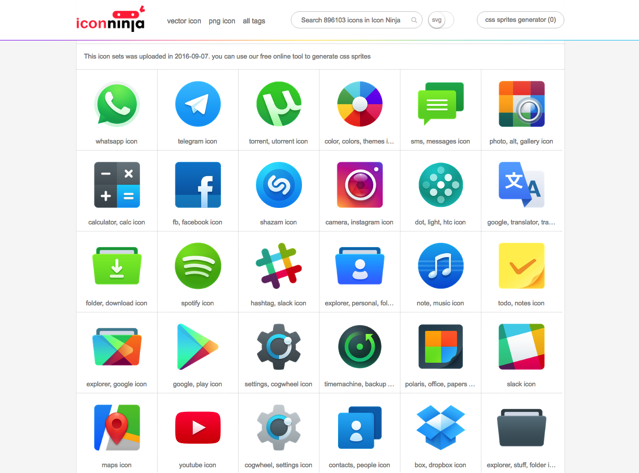
开启 Icon Ninja 网站后,直接于首页搜寻框输入要查找的关键词,如果要搜寻 SVG 向量图格式的话,记得把右边选项切换到开启。输入后按下确认就会出现相关的搜寻结果。

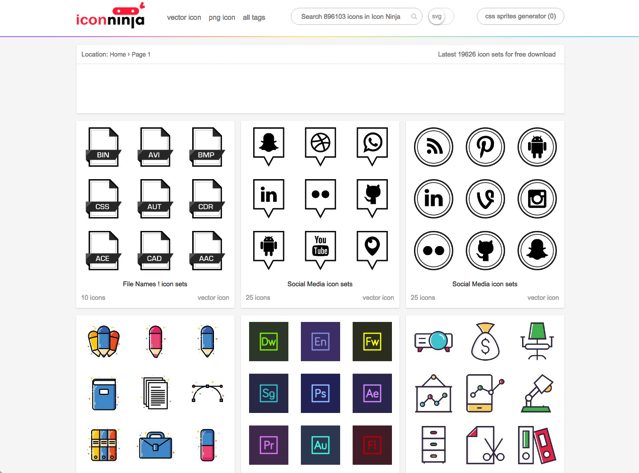
若你没有任何灵感,也可以点选首页左上角「View All Icons」来查看 Icon Ninja 网站收录的所有图示集,上方选单切换「向量图示(Vector Icon)」或「PNG 图示」,用途及使用情境应该不太一样。
刚才特别看了一下,图示集就有超过一千个页面!看来不是很容易从浏览来找到自己需要的图案,搜寻会是比较快且省时的方法(或者也可以利用上方的 All tags 来检索标签)。

STEP 2
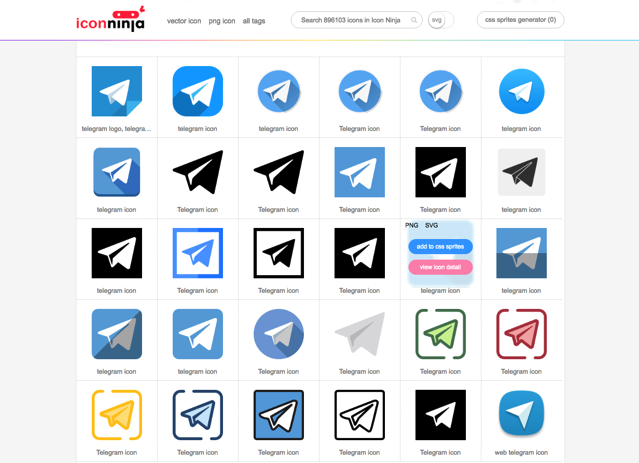
例如我任意输入一个关键词后,Icon Ninja 就跑出所有相关图标,将鼠标光标移动到图案上方,点选「View icon detail」可以查看图标集内完整图片。

STEP 3
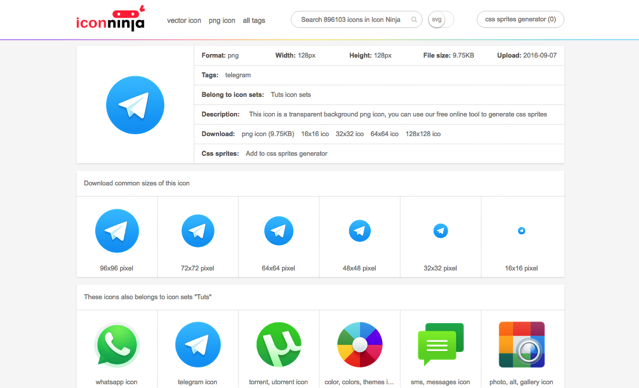
进入图标的详细信息页面后,点选你要的图示大小即可一键下载、保存,依照不同图示而有不一样的大小可以下载,例如:16×16、32×32、48×48、64×64、72×72 和 96×96、128×128 等等。另外,下方还会显示同一套图标集的其他图案(或者点选 Belong to Icon sets 后面的图示集链结也能找到)。

STEP 4
比较可惜的是 Icon Ninja 好像无法一键快速把图标集里的所有图案下载回来,或许是避免被大量下载而造成负担,无论如何,使用者仍然可以分开下载(没有限制),将光标移动到图标上选择「Add to CSS Sprites」来组合成一张图片。

STEP 5
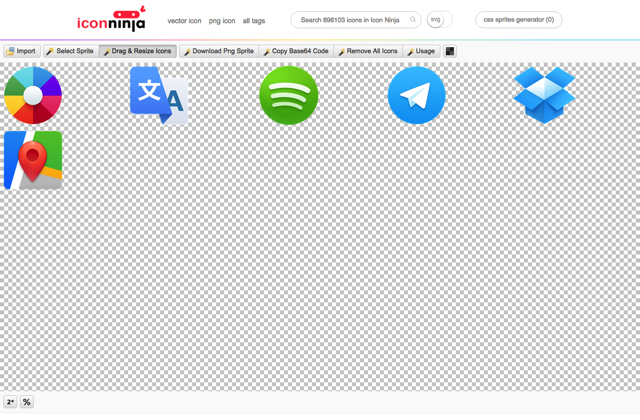
下图就是利用 Icon Ninja 内建的 CSS Sprites 功能把多个图标组合到单一图片里的画面,如果不知道如何在网页中使用,也可点选 Usage 取得说明。
点选左下角「2* %」会出现 CSS 语法框,然后点选「Select Sprite」选择其中的某一个图标,就会显示加载该图标必须使用的语法范例啰!不过这里无法很详细的写出 CSS Sprites 加载图示的完整教学,如果有兴趣的话,可以试着透过这关键词来 Google 更多参考数据。

EASYICON
Easyicon 收录了超过 400,000 万个以上精美 PNG、ICO、ICNS 免费图示,内容相当丰富,网站提供英文、中文两种操作模式,用户只需要输入关键词或点击首页的 Tags 即可找到自己需要的图示,网站亦提供最近更新、热门图示以及 LOGO 下载等项目。在 Easyicon 网站里的图示都有多种尺寸,也可以将图示通通打包下载,图标页面会标示图标集名称与相关链结,如果需要授权也很容易联络到原作者。
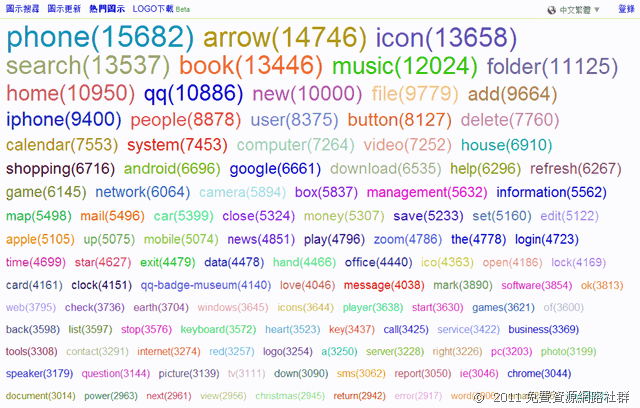
在热门图示页面里,会列出网站的热门图标卷标,也就是俗称的标签云。只要点击链结就会列出相关的图示。

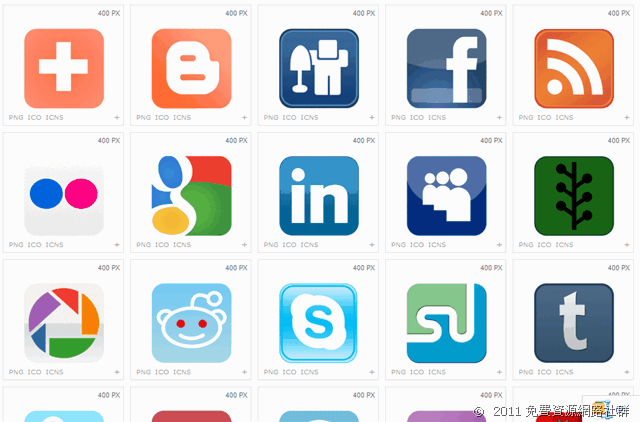
Easyicon 的操作我很喜欢,图标可以轻松预览,要下载时只要点击图示左下角的格式链结就能免费下载。如果不想一个一个下载的话,点击图示右下角的 + 号可以将图示先丢到右下角,稍后打包下载。

Easyicon 的搜寻结果与 Google 图片类似,左侧能够选择按颜色、热度、尺寸来列出图示。

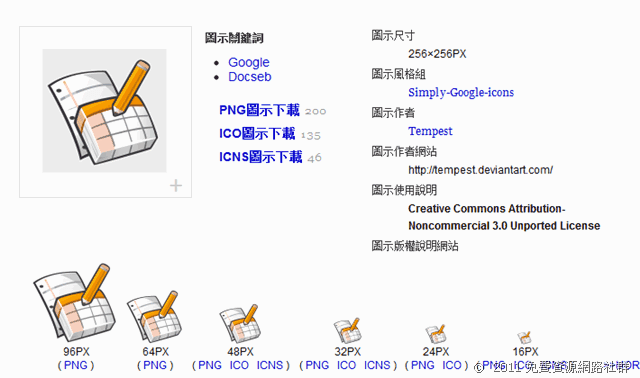
每个图示都有页面,会列出包括关键词、尺寸、图标集、作者、网站、用户许可证等等,下方也会有图示在不同尺寸下的表现情形,一样点击 PNG, ICO, ICNS 可以下载图示。

Easyicon 是我很喜欢的网站,有许多图示我都是从 Easyicon 里搜寻到的,如果你也正巧需要寻找图示,或者在工作上会用到的话,不妨来这网站寻宝,或许会有你需要的也说不定。
原文地址:free.com.tw
本文链接:http://www.mobileui.cn/1300-thousand-icon-resource-website.html本文标签: SVG, 图标, 网站





















不错,收藏了