
来源:LINE25 yixieshi.com
编辑:Joy Li@ DamnDigital
(转载请注明来自:DamnDigital ) 互联网的一些事
色彩搭配工具



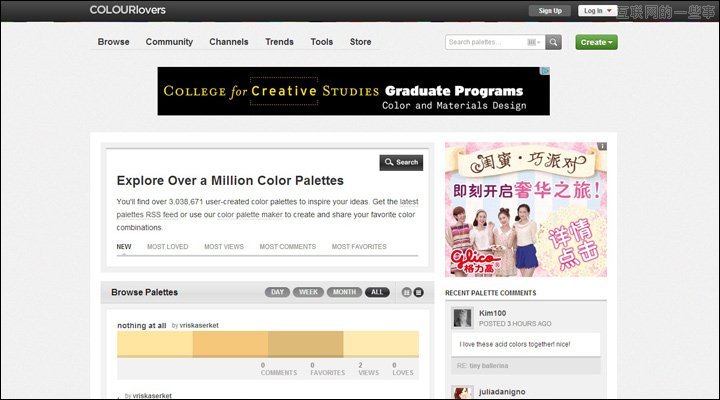
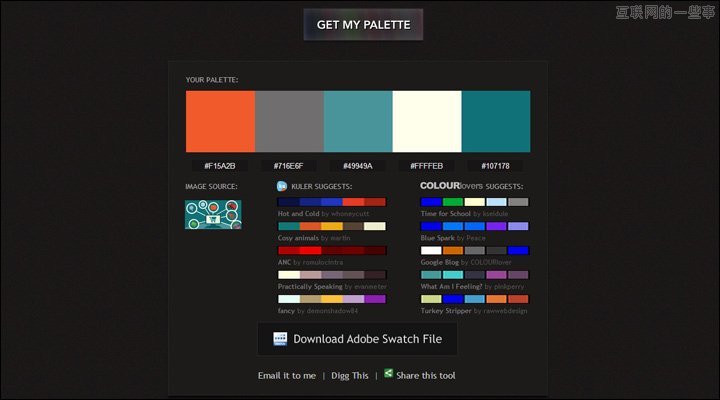
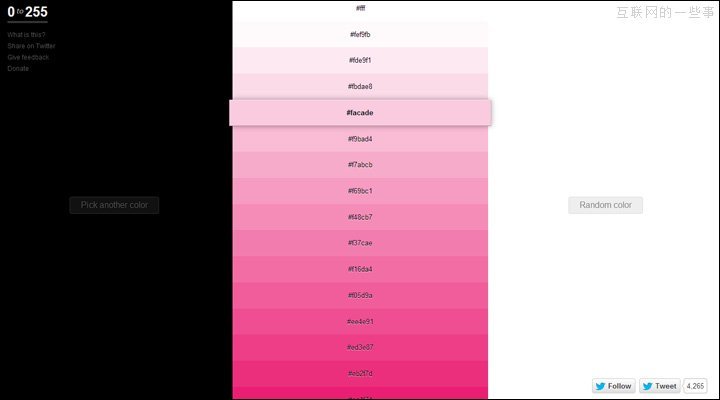
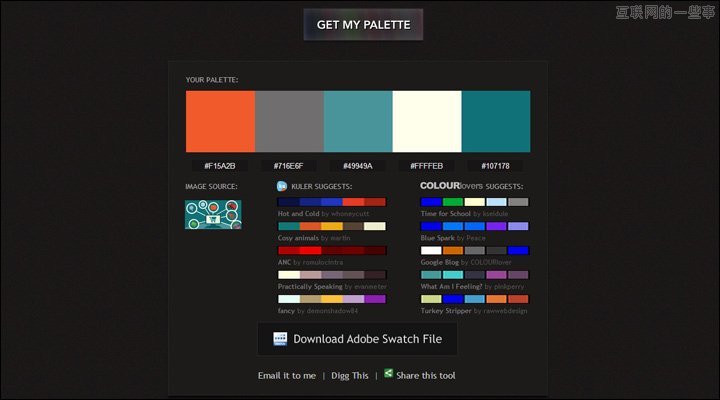
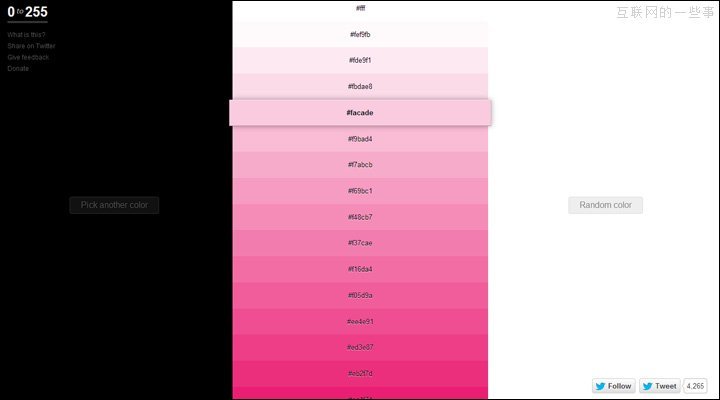
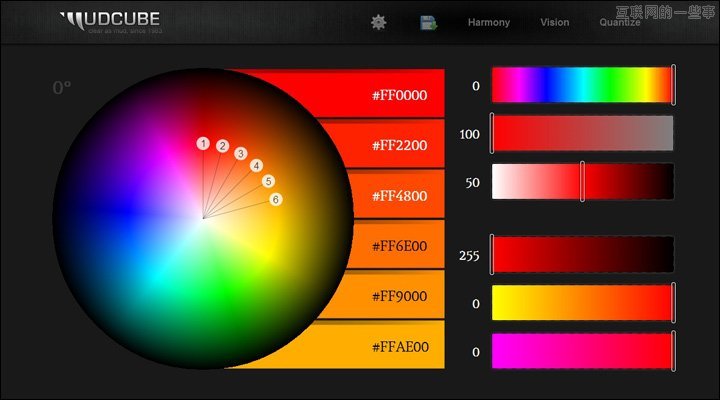
颜色拾取工具

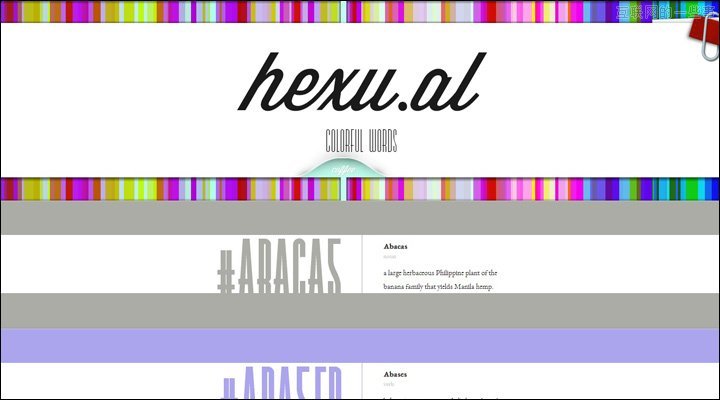
Hexu.al 互联网的一些事



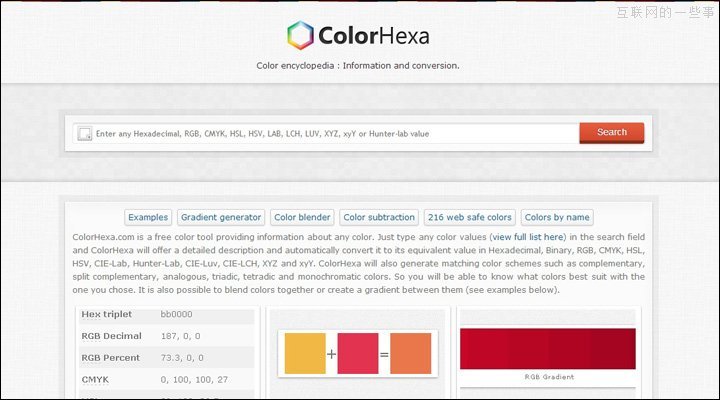
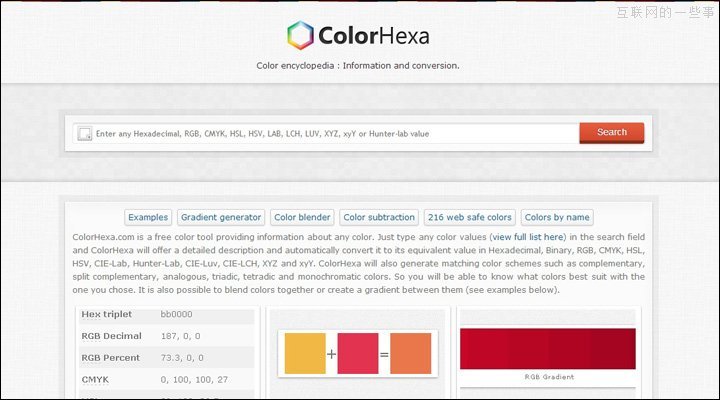
Color Hexa yixieshi.com

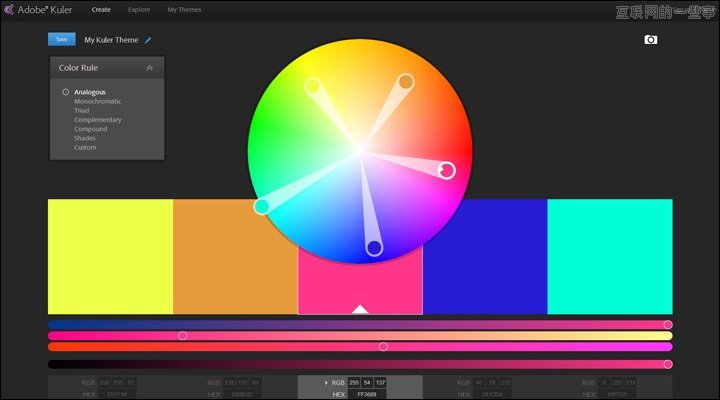
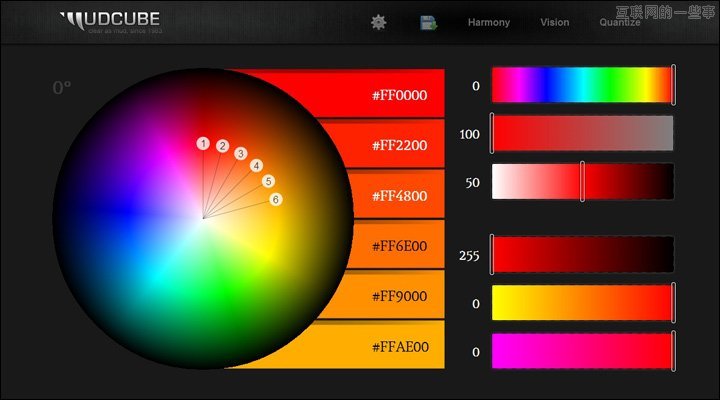
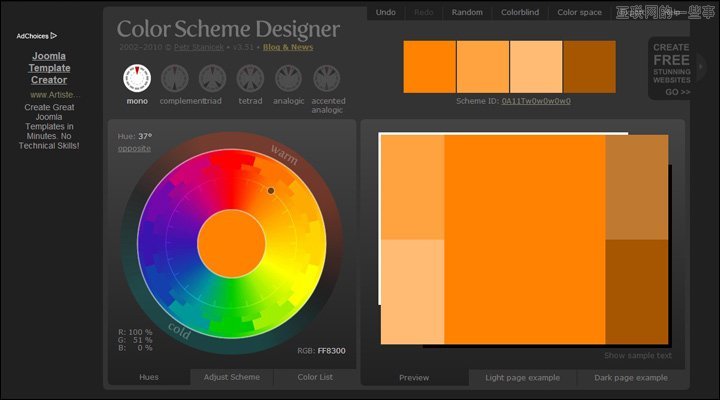
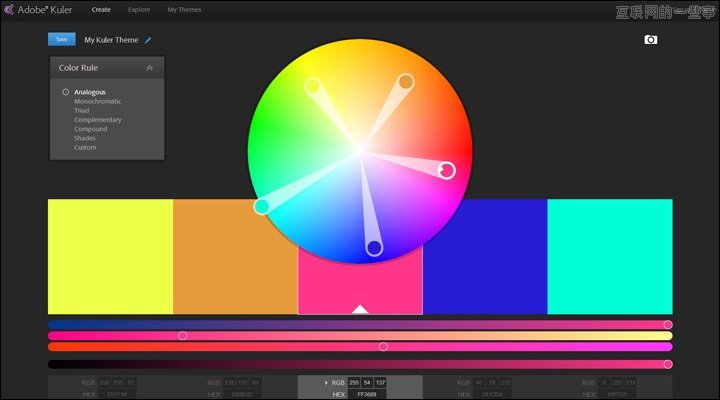
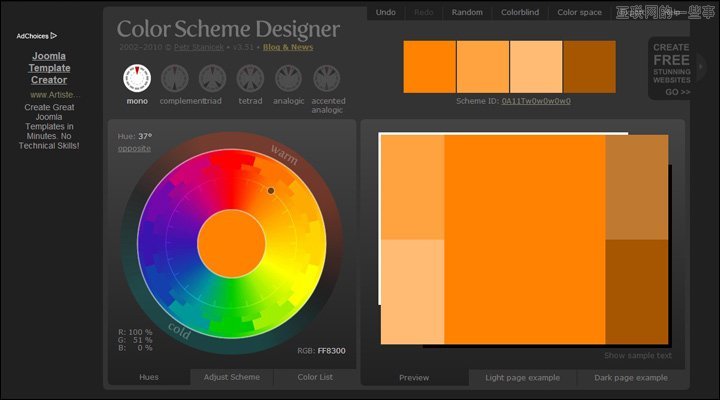
运用色彩理论的调色盘工具


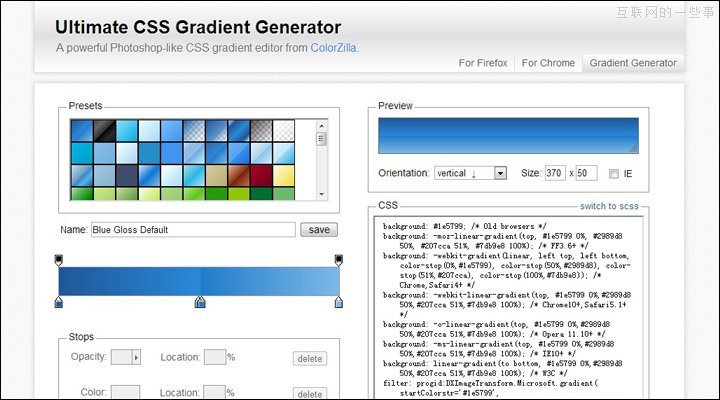
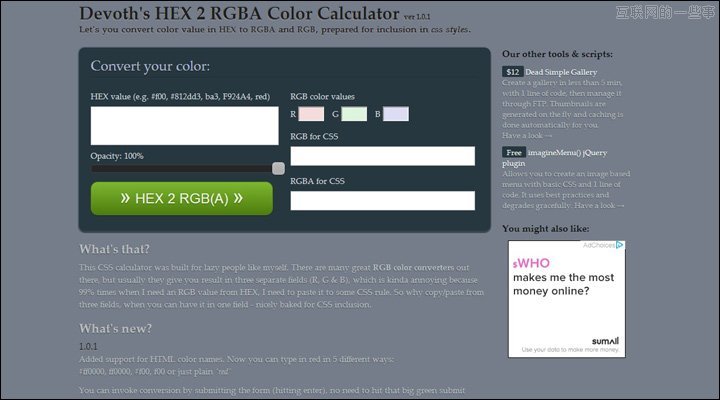
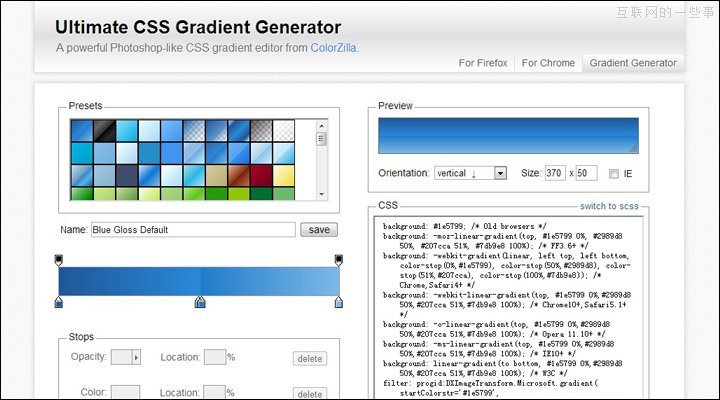
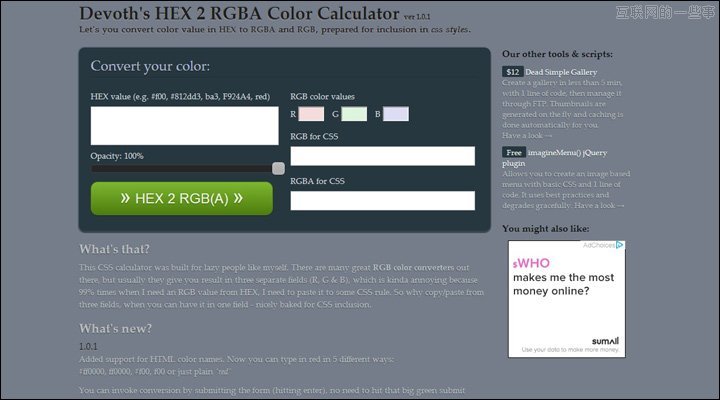
CSS样式颜色取值工具
Ultimate CSS Gradient Generator


本文标签: 工具, 色彩, 色彩搭配, 配色, 颜色

来源:LINE25 yixieshi.com
编辑:Joy Li@ DamnDigital
(转载请注明来自:DamnDigital ) 互联网的一些事
色彩搭配工具



颜色拾取工具

Hexu.al 互联网的一些事



Color Hexa yixieshi.com

运用色彩理论的调色盘工具


CSS样式颜色取值工具
Ultimate CSS Gradient Generator


写在前面 经常遇到很多伙伴咨询如何去提升专业、练习应该怎么去做、灵感从哪里来等等问题。结合这些问题总结和梳理了一下自己的点滴经验,希望能帮助到大家,与之共勉。 本文的目的是给刚入行的新人分享个人的一些经验,如果是已入行多年的老司机文章会显得很基础^_^ 目录 1、临摹,成长的必经之路; 2、借鉴,如何正确的拿捏这个度; 3、原创,虽难,却有迹可循; 4、心态,如何面对工作中的项目; 5、习惯,让你无所不能; 6、坚持,要打的是一场持久战; 7、总结,你交付的不仅仅是PSD; 8、分享,利人利己。 正文 1、临摹,成长的必经之路 1.1、临摹的第一阶段:照镜子 作为刚入行的新人,临摹是你成长的必经之路。不要觉得这是一个没有含量的事情,总想着要原创,做出来的设计却总是自毁信心。放弃那些空想,回归原始,开始度过第一阶段的临摹。 第一阶段我们要做的就是临摹优秀的作品,只有一个原则就是:照镜子,里外都是一个模子,画的越像证明自己越能抓住原作者的特征。 个人经验分享: a. 先看整体布局,寻找出整体布局的层级关系; b. 正确的理解原作想要传达的重要信息,抓住原作的特征; c. 通过测量原作的每个元素的大小比例找到元素组合的关系; d. 吸取原作的色彩组合,分析这些配色在色环上的位置关系; e. 如果是拟物图标注意把控光影之间的变化。 第一阶段的目的: a. 熟练软件操作,熟能生巧; b. 对优秀作品的分析理解能力,学会抓住原作的特征; c. 磨炼性子,让自己静下来。 … 继续阅读 →
每当苹果公布新的壁纸,总会有人或者手机厂商去模仿苹果家的壁纸,因为他家的壁纸是真的好看啊。今天我们来学习一下最新的iPhone8和 iPhone x的壁纸是怎样做出来的? 值得注意的是,在我个人看来,本次 Iphonex 的壁纸做的细腻程度,技术难度, 颜色的丰富过渡和通透性做的不够。 个人感觉下面有几张画面在这几方面都比他做的要好。 先上一下手机效果吧,批量的制作这种壁纸速度还算快。 下方是一些引用实例 目前我把迷彩渐变分成四个阶段(便于理解,按照难度从高到低) 一档 : 迷彩的虚实 丰富的彩色不规则渐变加上实现造型上虚实的变化。 二档 : 用彩色造型 特点是丰富彩色不规则渐变和造型上虚实的变化。 三档 : 舞动的立体迷彩 特点是丰富彩色不规则渐变和造型上虚实的变化。 四档 : 彩色渐变流 这是属于新一代颜色的realflow,酷炫flow,cool。 看到这里也许有些人会问,这么复杂的渐变是不是很难实现,正是因为解决了这个问题我才会把这套东西拿出来,所以当可以轻松的完成复杂混合渐变以后,新一代的复杂色彩能力跨越了难度门槛就可以让更多人运用并玩出花儿来。替换不同颜色方案非常轻松。 SO 是时候突破扁平渐变的约束,让色彩渐变到达一个新的领域了。 下方开始第一第二部分的教程(第三第四部分过段时间马上更新) 可能看完以上两篇教程有些大神已经知道大概怎么做下阶段复杂的迷彩渐变效果了,但是还需要一个工具辅助,先买个关子,下期奉上。 SO @apple 设计师 准备了一年就是这样的壁纸,我觉得不OK,也许你可以来中国的设计论坛看看 没准可以找到更好的色彩flow。(开玩笑的,把枪放下) 来源:站酷 … 继续阅读 →
被iPhone X刷了一天屏,到下午实在受不了各种标题写着“iPhone X 适配、指南、设计稿” 内容却是发布会回顾和手机介绍的标题党。索性自己写一篇只针对iPhone X适配的贴子,与适配无关的内容通通不要。 昨夜发布的iPhone 8属于常规升级,屏幕与以往的iPhone6、6S、7系列相同。在昨天发布的新机中,只有iPhone X的分辨率发生了变化,但变化仅限于物理像素层面。在真正决定屏幕内容的逻辑像素层面,新版的iPhone X与过去我们熟知的iPhone 4.7’’、iPhone 5.5’’ 放大模式宽度相同。通俗的说,iPhone X可看做是iPhone 4.7’’ 的加长版。 然而,事情并不是设计图加长这么简单。 过去,我们拿到的手机是方方正正的矩形,所以整个屏幕都可以看做是安全区域Safe Area,而如今由于iPhone X屏幕上的“刘海”以及屏幕四周采用圆角的设计,需要设计师对绘图区域做出调整。苹果给出的安全区域如下: 页面内容不能超出安全区域(Safe Area) 避免将触发交互行为的按钮放在屏幕的底部,人们会在屏幕底端使用手势进入主屏或切换应用。(底部横条是Home键) 页面顶部和底部变化如下: 右上图可以看到为了回避“刘海”和圆角,iPhone X的顶部状态栏和底部菜单栏都进行了增高。 值得注意的是,iPhone X 底部操作栏目进行了细微的放大。除了常见的底部导航栏外,Safari底部操作栏也有放大。 讲完竖屏,再说横屏。 和竖屏一样,横屏的内容也要放置在Safe Area中 避免将触发交互行为的按钮放在屏幕的角落中。人们会在屏幕底端使用手势进入主屏或切换应用。这些系统的全局操作优先于App的操作。如果把功能放在角落里,用户操作起来也很费劲,尽量在用户手指可及区域内设计功能。 最后说下最核心的问题,Safe Area 范围有多大? 下午我比对了官网上所有与iPhone X相关的界面,可以确定,Safe … 继续阅读 →
@Echo 由于iOS 和 Material Design的组件体系有些不一样,所以关于组件的分类体系我会分iOS篇和Android篇来讲解,本篇文章为iOS 篇。 对于大部分入门设计师及中级设计师来说,脑海里没有一套属于自己的组件分类体系。一说组件,脑子里面只会蹦出弹窗、toast、操作列表等。难以形成自我知识体系,可能是只有用到才会想到某个组件。这样的话对于系统的学习视觉设计、交互设计或产品设计是不利的。 组件基于Material Design和iOS 设计指南。关于组件的中文翻译名字可能会有很多种,并没有一个权威准确的中文命名。但是设计师知道某个组件名是什么样子的就已经够了。 由于iOS 和 Material Design的组件体系有些不一样,所以关于组件的分类体系我会分iOS篇和Android篇来讲解,本篇文章为iOS 篇。 iOS 或 Material Design的设计指南,都是按照组件的属性来系统介绍。其实从设计者的使用场景来说,都是设计者设计产品时,根据具体的功能来调用组件。所以从功能来划分是更容易理解和记忆的。故组件分类可以按照两种维度来划分。一种是组件的属性来分(本篇文章是基于属性分类),另一种是控件组件的功能类别(下一篇文章介绍)。 按照组件本身属性分类的思维导图: 1.UI-bars (UI栏) 导航栏(navigation bar) 导航栏能够实现在应用不同信息层级结构间的导航,有时候也可用于管理当前屏幕内容。 如图是系统导航的基础形式,其中Back为上一级的标题,Title为当前视图的标题,Edit代表操作控件。 iOS10规范中提及:一般来说,导航栏上应该不多于以下三种元素:当前视图的标题、返回按钮和一个针对当前的操作控件。 搜索栏(search bar) 搜索栏获取用户输入的文本,用以作为搜索的关键字(下图中显示的文本为占位符,非用户输入文本)。 搜索栏可以包含以下元素: 占位符文本(Placeholder text)。占位符文本通常会写明控件的功能(比如上图里的 “Search”字样),或者提示用户输入的文本将在哪里搜索(如“Google”)。 清除按钮(The Clear button)。大多数搜索栏都会提供清除按钮,方便用户一键清空输入内容。 状态栏(tatus bar) … 继续阅读 →
如果你关注过一些取得大成就的人,总会在他的成长故事中发现很多传奇的经历,比如少年时代的天赋异禀,或是30、40岁的大器晚成,为了做好某件事的废寝忘食等等…然后摸摸自己的胸脯说,他们是天才,我只是个普通人。 但你回头去看看身边的牛人,其实大多走的都是极其寻常的路。大学毕业求职,经历过职业低谷也取得过一些成绩。摸清了自己适合的方向,扎根在里面,积累足够的经验然后树立起了在行业和专业里的权威。 混沌给不了你安全感,做设计师最为混沌和宝贵的就是20-30岁这10年,有人混沌之后成了别人眼中的牛人,也有人混沌之后抱怨行业辛苦、抱怨竞争激烈,混迹底层或是转行专业。 虽说做设计从什么时候开始都不晚,但最重要的这十年却很容易拉开与别人的差距,20-30岁也许你最该知道的这些真相。 确定一条适合自己的路,而不是别人眼中有前途的路 广告行业兴盛的时候,一窝蜂的去做广告。听说UI设计师的薪水可观岗位好找,又琢磨着自己是不是该去试试。UI设计变得竞争越来越激烈的时候,又觉得好像电商设计的要求自己更容易驾驭….几年过了,年纪变得越来越大,却不知道自己是哪个领域的设计师。20-30岁可以转行,也应该多去尝试,但最重要的是摸清楚自己适合哪一个方向,并扎根于这个方向。 你会发现越优秀的设计师,越是会清楚的定义自己。强化自己擅长的领域并死守住这块领域。几年过去了,你知道自己是哪类设计师么?知道哪是你强大的地方比找到一条别人认为更有前景的路重要得多。 没有什么所谓的30岁总监之说 经常听到有人问是不是30岁做不到总监就应该改行了。不知道从什么时候,从哪里听到这样的一个定义。但你有没有想过为何是30岁,不是40、50岁?既然你都从业设计了,打着匠人的名义工作这么久,你看哪个匠人30岁的时候敢自称为总监? 级别是公司给于的,能力是自己修炼出来的,我刚过30,这几年一直觉得30岁之后才真的感觉像是入了设计这行。 哦,对了,我不是总监。 专业能力大于学历,个人修养决定在不在乎你的学历 总是被问起,做设计学历重不重要,专科的希望搞个本科学历,本科的希望升个研究生或是出国套个海龟的名头再回来。 做设计这行,学历肯定不重要。但学习能力很重要。 躺在学历上就能找到好工作的时代早就过去了。设计或是创意产业自始至终都是英雄不问出处,作品决定一切。 这个“作品”包含在一切求职开始到面试录用之前所有细节之中。包括你“设计过的简历”、邮件和沟通交流,这些都是作品之外你的“专业素养”。 个人修养重要么? 不是重不重要,而是太tm重要了。 和一个从日本学习工作回来的同事聊天。我在抱怨最近面试的设计师总是迟到,半小时算少,一小时以上很多,他们来了也没有半点感觉抱歉的意思啊~ 他苦笑了一声说:在日本比约定好的时间提前15分钟是一个基本规则。还迟到?这样直接就会被咔掉啊~ 有些人哪怕学历不高也会给人带来稳定和踏实感。有些人能力不高却因为附带的学历光环给自己增加了盲目的自信。所以,专业力大于学历,个人修养决定别人在不在乎你的学历。 别做低品质的勤奋者 看到别人在朋友圈晒个手绘、晒个ICON或是做个字体,自己也忍不住想要坚持个几天,美其名曰这是在刻意练习。把自己做的粗糙没有任何意义的“作品”丢到大的小的群里求评论求指点…这样的人在设计师的朋友圈里都遇到过。可悲的是,这样的“勤奋者”大多混迹在行业的底层。与其说是在刻意练习,不如说自己是盲目随从的“低品质勤奋者”。 什么叫低品质的勤奋者? 高效的勤奋者知道自己每一刻消耗的时间和精力花在哪里能获得什么。低品质勤奋者更在意我做了多少的“量”,我可以用来怎么“晒”。 真正花时间投入能获得了什么技能,这个技能能给自己的工作带来什么价值却从来都没有考虑过。因为别人这么做,所以我也想试试这么做。大把的时间和经历消耗过后,专业能力却一直没有提升。 涉猎太多会拖垮你,找到自己的能力边界 以前提过,股神巴菲特提出的这个概念叫:能力边界。找到自己的能力边界,然后躲在里面不出来。就是说,自己要知道自己做不了什么,不过度的分散精力做自己并不擅长的事情。把有限的精力用在自己能力边界之内的工作上。还是那句话,20-30岁最重要的是摸清楚自己不能做什么,然后别被诱惑,对这些有消耗的事情说不。 读书在任何时候都是最值得设计师去做的事 能把设计做得好的设计师很多,能把设计梳理出自己的思维体系的设计师却很少。每一个算得上大师的设计师,都有自己的一套设计理论体系。每一个大师也都有自己的阅读体系。当设计做的够好的时候,你的表达、你对设计结果背后的思考决定了你设计能力的边界。哪怕不做设计,读书也是一项值得终身陪伴的事。真的! 跟自己的坏习惯做长期的斗争吧 … 继续阅读 →
@Micu设计你是美工?还是设计师?你是合格的设计师吗? 设计工作中最基础的修图会吗?找素材拼图会吗? 如果这最基础都不会,能称自己是设计师吗?能漫天要价吗? 如果有点职业道德,先学会最基础的修图,再谈设计吧! 一起看看别人是如何将图片合成的! 第1组:采集素材 完成设计: 第2组: 第3组: 第4组: 第5组: 第6组: 第7组: 第8组: 第9组: 第10组: 第11组: 第12组: 第13组: 第14组: 第15组: 第16组: 第17组: @Micu设计投稿,自 weibo
从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~ 相关阅读: 设计师需要掌握的图片原理与优化技巧 Android设计中的.9.png 切图小贴士 一.android版 在做android版本设计的时候,尺寸有很多种,这时我们要以一种尺寸为基准,那这个基准尺寸是480px*800px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下: 当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切); 1、底部栏目的icon和背景: 这个一般有2种切法:(有默认和选中之后的效果) 2、顶部栏目的背景切图: 由于顶部导航栏的是渐变样式,所以切图只需要切一小条,技术来平铺拉伸就可以~(PS:如果是花纹背景,就必须切整条了,因为花纹切一小条就会被拉伸了~) 3、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图) 需要注意的: A:android主要有3种屏,即: QVGA和WQVGA屏density=120; HVGA屏density=160; WVGA屏density=240; B:apk的资源包中, 当屏幕density=240时使用hdpi标签的资源 当屏幕density=160时使用mdpi标签的资源 当屏幕density=120时使用ldpi标签的资源; C:我们标注的是PX,但是技术的算法是DP,所以需要PX和DP进行转化,PX和DP的转化主要跟密度有关系,当密度density=160即(屏幕尺寸:320*480)时,1PX=1DP;当密度density=240即(屏幕尺寸:480*800)时,1PX=0.75DP;当屏幕的尺寸大于480*800的时候,密度都按照240计算即可;当密度density=120即(屏幕尺寸:240*320)时,这个现在几乎没有人用了,所以我也不知道转化公式,如果您知道,可以留言告诉我啊~ 注意:因为我们做的是基于480*800尺寸的,大家都知道android的尺寸太多了,要想适配现在流行的尺寸,比如:640*960;720*1280等,唯一的解决办法就是图标可以根据不同尺寸各做一套,也就是图标需要做480、640和720共3套图标,不过如果你们的产品的要求不严格,做一套就可以,只不过是在大于480尺寸的屏幕上有些图标被拉大变虚而已~ 二.ios版 在做ios版本设计的时候,尺寸有3种,分别是:320*480、640*960、640*1136;这时我们要以一种尺寸为基准,那这个基准尺寸是640px*960px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下: 当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切); 1、底部栏目的icon和背景: 这个一般有2种切法:(有默认和选中之后的效果) 2、顶部栏目的背景切图: 由于顶部导航栏的是多颜色的,所以只能切一整条给技术,商圈的图标要单独切出来 3、二级标题栏目的切图: … 继续阅读 →
周陟 (@UCDChina 深圳负责人、交互设计专业委员会(@IxDC)部长) :我发现一个问题,大部分刚入行或者经验不多的设计师在碰到问题的时候都喜欢”索取”,最好有个现成的东西放那儿给他供着。这暴露了我们设计师群体一个严重的现状——自学能力的欠缺。 我上次提到设计师的三大素质(我自己觉得是这样,也是招人的时候重点考察的),这次就专门聊聊自学能力的问题,与各位打拼靠自己的朋友共勉。 作者还有一篇很有意思的分享:普通UI设计师与顶级UI设计师的区别是什么? 什么是设计师的自学能力? 我们对自学能力的理解是从上学的时候建立的,但那个时候的”自学能力”相对单纯,无非也就是如何通过自己看书、做题,复习到达熟练记忆,以便应付各种苛捐杂税式的考试。 但进入设计行业后,这个自学能力不仅仅限制在”了解知识、复述知识”的范围,设计师要学习各种软件,学习如何寻找灵感,学习如何与客户沟通,学习怎样规划自己的行业前景……这种交叉性的自学要求会成为很多人的屏障。并且,很难定义一个所谓的”自学能力”的量化目标。 就我个人理解,设计师的自学能力是使用合适的时间、方法、资源达到独立的、正确的解决问题的能力。 如何才能有效的自学? 你细心的话,应该注意到上面我的用词,这些关键点就是有效自学的途径。在设计这个行当,光努力是不够的,我们不只是要强调效率,也要强调效能。回过来看,你们学校历史中是不是总有那么几个无论如何努力都始终分数不高的货色? 首先是合适的时间; 如果一件需要花时间的学习任务超出了你的时间成本,你就不应该去碰它,或者换一个更好的方式,比如:你现在是一个从事了8年平面设计的设计师,你觉得目前做动画的收入高,你希望通过自学动画,然后跨行到这个领域,那么未必是最好的选择,首先你的8年的平面经验几乎没有再升值的空间,其次作为一个新人,也许你还要3年的等待,好死不死,你的脑子不错,等到你学有所成,动画行业又是另一个新的天地了。 正确的方法是重要的; 方法不仅是你练习的方式,还有思考问题的方式,这里强调的是设计师快速发现问题的能力,只有准确的了解需要自学的领域的难度、行业标准、设计思路、应用形态,你才知道从何入手; 比如:你想自学网页设计,并把网页视觉设计师作为自己的职业发展,你就应该首先了解,一个网站的基本结构,每个结构需要哪些工作岗位,他们的职责有何不同,一个网站视觉设计师应该干什么,抓住重点(而不要一开始去学什么HTML代码,那不是你最该关心的,我这话是说给某个朋友听的)。 资源指的是任何能够让你了解到所需知识的平台; 基础的东西先看维基和google,然后去书店翻一翻行业著作,然后下载一些软件的学习版知道你要使哪些工具,这些都是你的资源,如果凑巧你还能找到一些资深的从业人士咨询就更好了,但是要提醒的是,别人没有义务回答你,所以你先要准备好自己的问题。 独立性决定了你在自学途径中对自己的要求;你善于坚持的品质是你能够成功通过自己的努力达到目标的前提条件,在你周围没有更多的资源可以利用的时候,你只能靠自己不断的练习,思考。我发现要求很多设计师练习没有问题,要求他们思考却很难,自学的过程中,”想”永远是最关键的。 自学不是万能灵丹 你的性格不适合自学。这是正常的,有部分朋友他们的性格天生就是依赖性强,缺乏主见,在遇到困难的时候选择逃避,那么这样的性格想完全通过自学来达到一个”好高骛远”的目标是不太可能的。你需要选择一个付费的培训机构或者老师,通过一些外部的压力,让你有所提高。 除了自学还应该参与交流。交流当然是重要的,通过交流可以达到解惑的效果,有个前提需要注意,你要和别人交流,别人也需要知道值得和你交流,因此你要有所储备,交流既然是平等的也就需要基础,别以菜鸟之心度老鸟之腹,既冷了场又露了怯。 自学的技术必须转化为实际项目。你的自学有可能是为了自我提升,自我积累设计经验,但如果是为了解决实际问题,那么你自学的成绩就必须经过实际项目的检验,比如:你学习了一些新的交互设计的工作技巧,那么在你自己从事项目的时候你就应该争取机会导入进去,否则到头来,你也只是做了一嘴的好交互。 “人一定要靠自己”,说的不是抛弃阶级感情和团队协作,而是面对困难和障碍的时候,往往只有你自己才是靠得住的。缺乏自学能力的设计师,从性格与技能上都会落于下风,因此请不要让自己”被飞”的日子来得太早。 原文出处:《闲言碎语:周陟设计随笔》,感谢作者的无私分享,推荐童鞋们阅读原著,受益无穷 : )
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿。随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。看看下面三款iPhone尺寸和分辨率数据就知道屏幕有多杂了。 加上Android生态中纷繁复杂的各种奇葩尺寸,现在APP设计开发必须考虑适配大、中、小三种屏幕。所以如何做到交付一套设计稿解决适配大中小三屏的问题?设计和开发之间采用什么协作模式?一个基本思路是: 1、选择一种尺寸作为设计和开发基准; 2、定义一套适配规则,自动适配剩下两种尺寸; 3、特殊适配效果给出设计效果。 手机淘宝的iPhone 6/iPhone 6 Plus适配版本即将提交App store审核。先晒一下我们采用的协作模式,再慢慢说明原委。 第一步,视觉设计阶段,设计师按宽度750px(iPhone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。 第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。 第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。 第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。 为什么选择iPhone 6作为基准尺寸? 当面对大中小三种屏幕需要适配的时候,很容易想到先做好一种屏幕,再去适配剩下两种屏幕。第一个决定是到底以哪种屏幕作为设计和开发的基准尺寸。我们选择中间尺寸的iPhone 6(750px/375pt)作为基准,基于几个原因: 1、从中间尺寸向上和向下适配的时候界面调整的幅度最小。375pt下的设计效果适配到414pt和320pt偏差不会太大。假设以414pt为基准做出很优雅的设计,到320pt可能元素之间比例就不是那么回事了,比如图片和文字之间视觉比例可能失调。 2、iPhone 6 plus有两种显示模式,标准模式分辨率为1242×2208,放大模式分辨率为1125×2001(即iPhone 6的1.5倍)。可见官方系统里iPhone 6和iPhone … 继续阅读 →
初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。从原理说起,理清关于尺寸的所有细节。由于是写给初学者的,所以不要嫌我啰嗦。 现象 首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏。近年来iPhone的碎片化也加剧了:640×960, 640×1136, 750×1334, 1242×2208。 不要被这些尺寸吓倒。实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。说明尺寸的问题一定有解决方法,而且有规律可循。 像素密度 要知道,屏幕是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480×800的屏幕,就是由800行、480列的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的物理尺寸,和像素尺寸是不成比例的。最典型的例子,iPhone 3gs的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。刚好两倍,然而两款手机都是3.5英寸的。 所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。这项指标是连接数字世界与物理世界的桥梁。 Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。 倍率与逻辑像素 再用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。 在现实中,这两者效果却是一样的。这是因为Retina屏幕把2×2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。 在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,iOS会自己判断用哪张,Android道理也一样。 由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。 Android的解决方法类似,但更复杂一些。因为Android屏幕尺寸实在太多,分辨率高低跨度非常大,不像苹果只有那么几款固定设备、固定尺寸。所以Android把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。像素密度概念虽然重要,但用不着我们自己算,iOS与Android都帮我们算好了。 如图所示,像素密度在120左右的屏幕归为ldpi,160左右的归为mdpi,以此类推。这样,所有的Android屏幕都找到了自己的位置,并赋予了相应的倍率: ldpi [0.75倍] mdpi [1倍] hdpi [1.5倍] xhdpi [2倍] xxhdpi [3倍] … 继续阅读 →