作为设计师,尤其是资深的设计师总会说,软件只是工具,真正重要的是思想。我好像也说过类似的话。但是,即便只是工具,也确实能帮你提升效率。这个时代,用恰当的工具做恰当的事情,会让你少走很多弯路。今天诚意分享给大家的是外国一名自称是设计师又是开发者的全才“美工”Jonathan Z. White的文章,介绍给设计师可以掌握的10个高效工具。我保证,看完后,你又会发现你OUT了~~
工具不能作为衡量设计师的标准,但是却能帮助我们提高效率。这周介绍一些我使用的工具。希望你能发现一些新工具来帮助你优化工作流程。
Atom
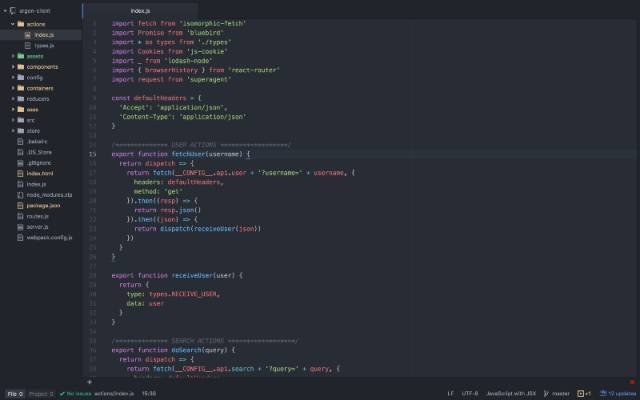
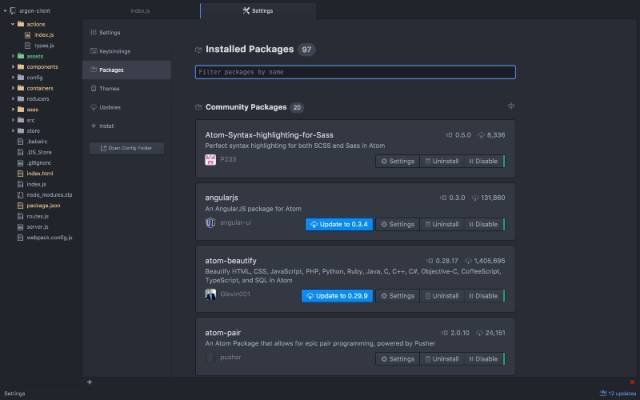
Atom是通过Github创建的一个开源文本编辑器。在过去的一年里一直是我的主要编辑器。Atom自带的功能全面,就像一个内置的软件包管理器,它智能而又自动。
超棒的一点是,使用Atom就可以使用APM或它的GUI界面,并且无需修改配置文件。


但性能上需要注意的是,当Atom首次发布时它运行的很缓慢,然而今天它的运行速度很快,只有开大文件时才会运行缓慢。
DragDis
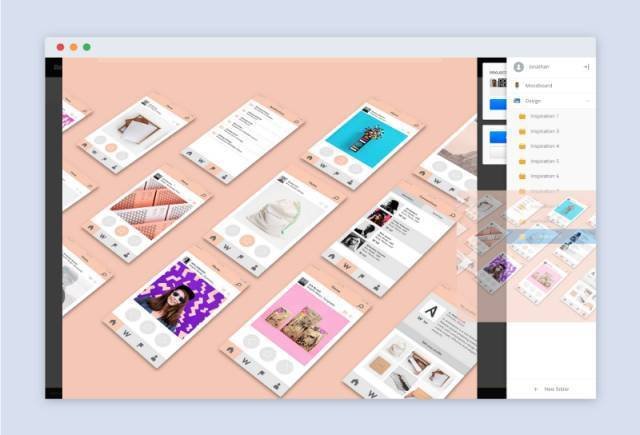
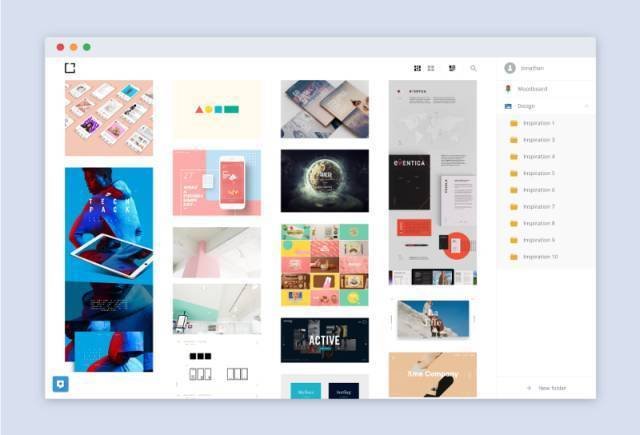
作为一名设计师,我总是在寻找灵感。 DragDis是一款能够让我保存并找到灵感的工具。使用起来非常方便,只需要安装Chrome插件就可以了。

我每周都会整理我的DragDis文件夹,并且每周都会创建一个新的灵感文件夹。这是观察我的设计品味如何随时间变化的好办法。

DragDis有一个整版的网格视图,也可以作为非常棒的情绪版。
iTerm2
iTerm是替代终端的完美解决方案。仅举几个功能来说明:iTerm2具有无限分裂面板、内嵌图片和搜索。虽然终端有很多类似的功能,但iTerm2正在不断完善。

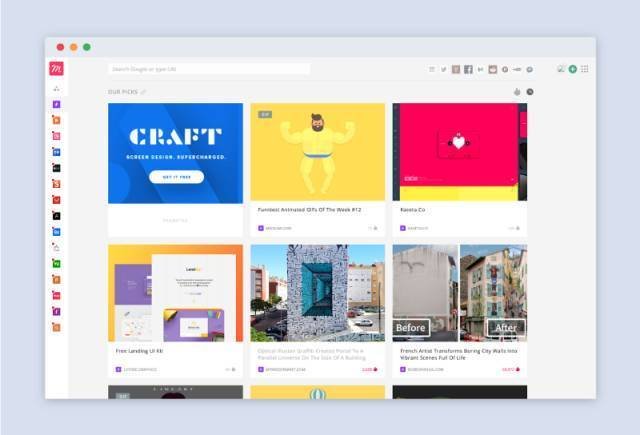
Muzli
Muzli是一款Chrome的插件,聚合了设计新闻,Dribbble,Behance等来源的相关设计内容。每次你从Chrome插件Muzli上打开新标签时,都会在每个网站发现最好的内容。这就像拥有自己的私人助理帮助自己挑选出最好的前端和设计相关的文章。

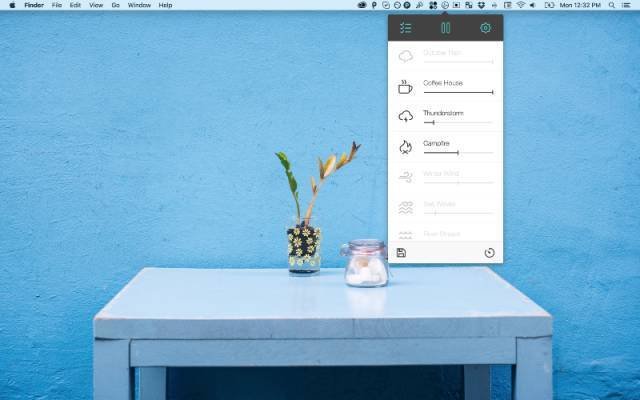
Noizio.i0
很多设计师喜欢去咖啡馆感受氛围。 Noizio能够带来像家一样的氛围。通过Noizio你可以选择一系列背景音乐,包括十月雨,咖啡馆,雷雨和海浪选择,完美进入自己的区域。

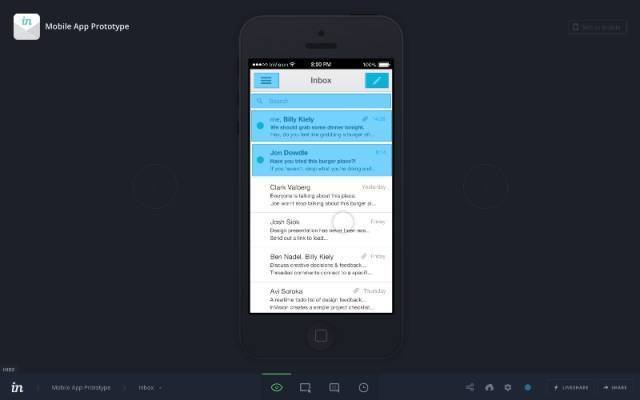
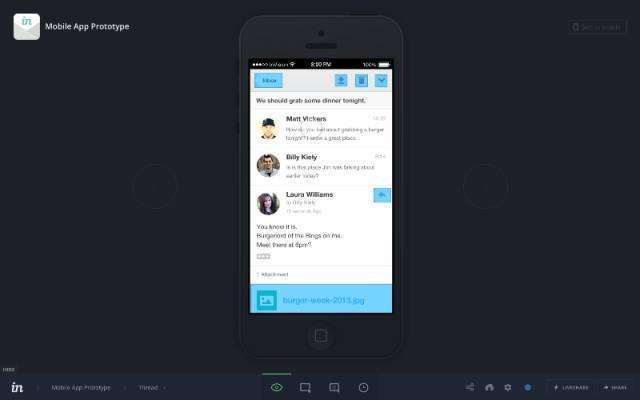
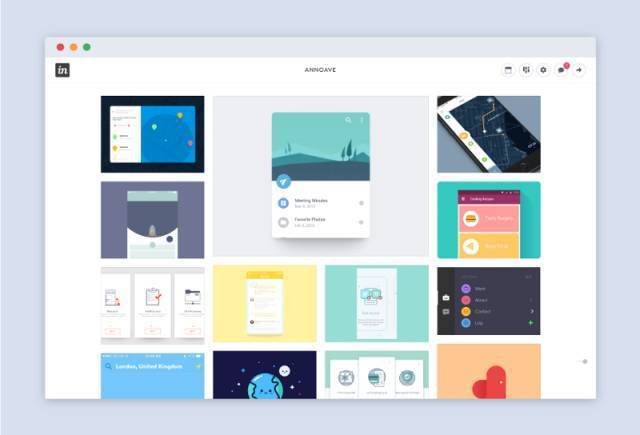
Invision
Invision是一个交流原型和工作流程的平台,在这上面前端和设计师之间能够完美合作。设计师可以上传一系列界面到项目中,然后彼此之间能够共享界面。

蓝色部分是热链接区域,如果你点击它则会进入到下一个界面,这是设计师与客户和开发者沟通的好方法。并且做一些关于用户的初步定性检测时也非常有用。

Invision也于近日发布了一款名为主板的新功能。主板能够收集灵感,制作情绪板。主板与DragDis之间最大的区别是主板能够多成员间共同协作,这样你就可以与团队其他成员一起工作。

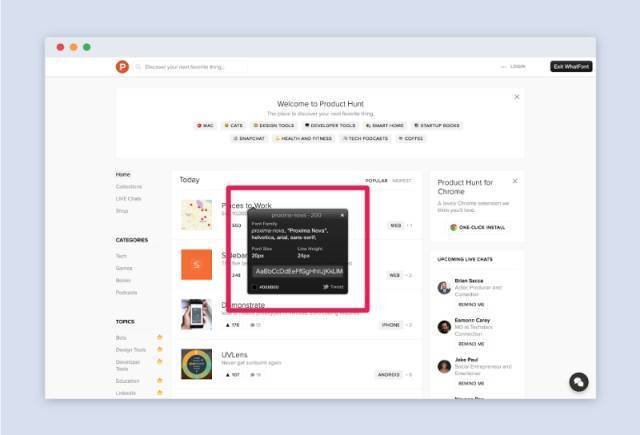
What the font
版式设计是设计的巨大组成部分。这就是为什么what the font是我最喜欢的Chrome插件之一。只需点击鼠标,它就可以帮助你找出网站使用了什么字体。

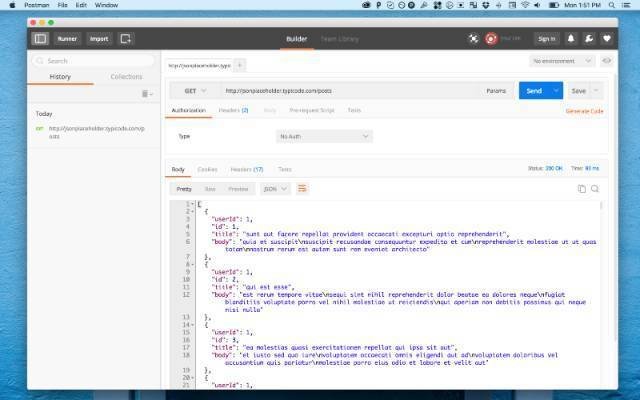
Postman
作为前端开发人员,在工作中我们经常要查询API。Postman
是一个方便的工具可以帮助你请求API。
想象一下,在一个API端点工作,不必编写相应的前端查询或URL的要求,Postman可以直接查询到端点。

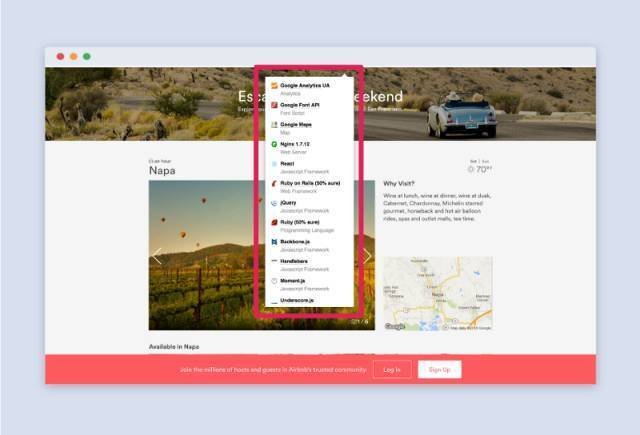
Wappalyzer
Wappalyzer是识别站点使用什么样的库和框架的一个工具。它有一个Chrome插件,并且它是目前作为一个前端开发人员的最有用的工具之一。

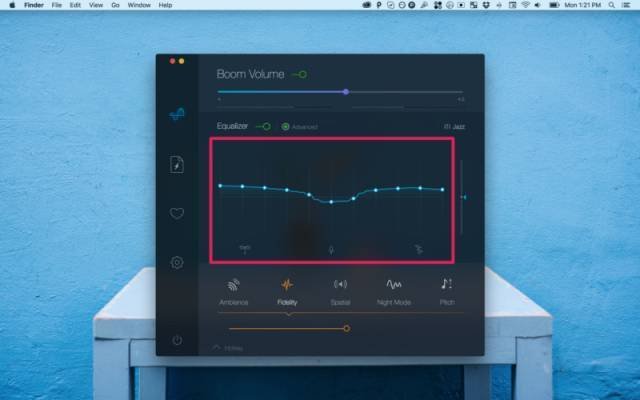
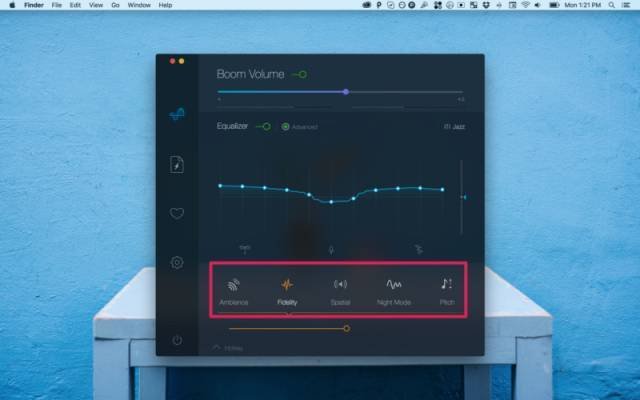
Boom 2
Boom是一个Mac版的容积增压器和均衡器,当你编码时需要一些音乐来提高你的效率。它具有一套预配置的配置文件,比如爵士乐、嘻哈等。你还可以自定义配置文件。

Boom还包括一组声音效果。如果匹配与之相对应的Bose耳机,那么你的聆听体验会非常棒。

文章出处/作者微信公众号

本文标签: 工作, 工具, 设计师




















