如果你经常逛灵感集网站,比如Awwwards,你会发现很多很棒的网站都有共同的特性——极佳的图片。一张好图片可以让你网站(或任何设计项目)令人惊叹。
如果你拥有的图片比较小或者数量较少,你依然可以创造出大量的视觉冲击感。编辑,创造性使用一些技巧,你可以创造一些单个特别的图像,这里10个技巧,你来试试。
1. 裁剪
最简单的工具可以产生最大的影响,这个秘密就是——裁剪。改变焦点或图像角度,垂直或水平方向,都可以创造更多视觉冲击力。一位设计师曾告诉我裁剪图片让我很不舒服,但现在成了我最好的编辑建议,我每天都在用。

适用于:有限的图像
2. 模糊
有一个趋势是现在的网页设计很多使用模糊化的背景。这可以淡化图片的原意,表现你希望的意思。常见的模糊风格包括把不完美的图片处理的足够朦胧 ,但前提是需要有良好的色彩和紧凑的拍摄。虽然图片是模糊的,你依然可以辨别图片中传递的含义。

适合:有限的图片,有缺陷的图像
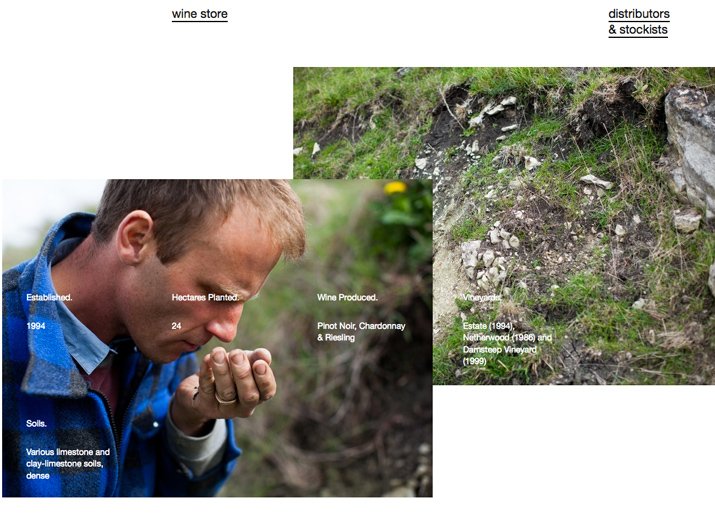
3. 合成
当你只有一张照片或少量的时候,打包合成是个不错的选择。将单张图片分解到多张面板上,玩对称和不平衡的配对,重复这个技巧找出完美的照片。

适用于:有限的图像
4. 色彩
Andy Warhol 认为:把色彩加在普通的照片上可以得到全新的东西。饱和度高的图像可以用来创造艺术,你可以试试图片的全部或局部。或者分组和增加不同的颜色,使图像充满趣味,如马赛克风格(沃霍尔的一个最著名的波普艺术玛丽莲·梦露的就是使用这种风格 )。
谈及颜色,考虑使用意外创造新奇。如果你有张蓝色的猪照片,肯定会引起注意。 使用颜色来吸引人们的视觉并与之互动。令人震惊,与之不同或激发兴趣的颜色选择在简单的图片上得以呈现还有很长的路要走。

适合:有限的图片,有缺陷的图像
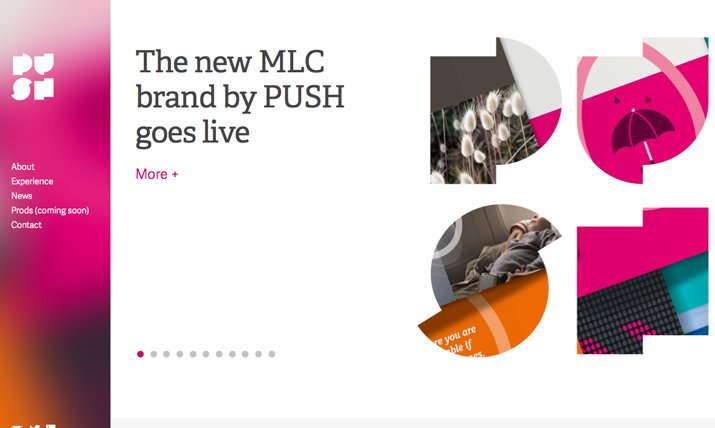
5. 图形
你可以使用图形包含照片或覆盖在图片上面,来创造一个意想不到的效果。最近圆圈成为一种时尚设计元素,经常用于比如头部特写。但形状不像矩形,可用于各种图像。
这种效果用在简单的图像上效果会很好,而且框架要精心处理。图形放在大图片上,会隐藏掉一部分,凸显另一部分,从而形成焦点和吸引人。

适合:有限的图片
6. 创造
如果你没有好的图片,那么去创造它。几乎每个人都有手机或像样的相机。创建一个小工作室存储起来。要知道,有些东西比别人更容易创建,你不一定使用图片动作,食物或需要特定的照明技术,以达到专业摄影师的最佳效果,但是你可以在飞行中随手拍一张简单的图像。
适合:有限的图片,有缺陷的图像
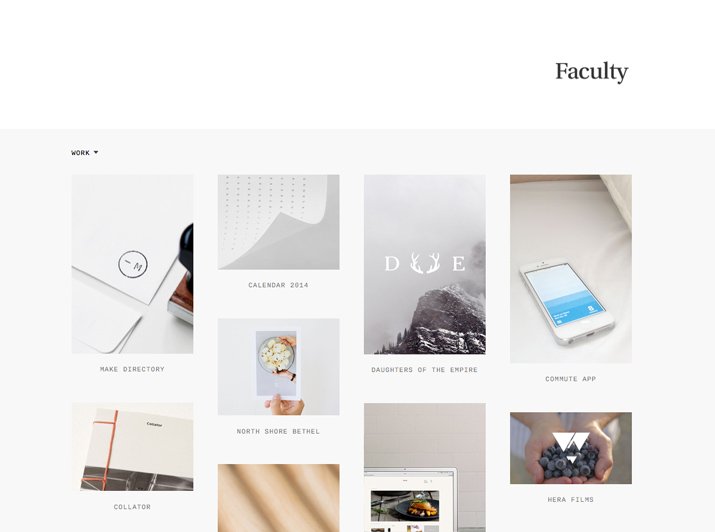
7. 变小
就像使用有趣的图形或吸引人的裁剪给图像带来注意力和焦点,尺寸也很激动人心。把图像变小——不是损坏的图像,你需要一张像样的照片,并给它焦点。如果小图像不能很好工作,可以考虑进行组合。(可以多次使用相同的图片或使用一系列不同的图像。)给小图片增加足够的空间使其效果更佳,广阔的空间和一个小图像之间的反差几乎总是引人注目的。

适用于:有限的图像
8. 放大
变大,是的变大。如果你只有一张照片,这是一个伟大的方式来充分利用它。大的图片通常会带来大的冲击力,但这种方法行之有效的唯一方法是使用正确的图片。它必须足够清晰,专注,强烈和明亮。只有完美的照片才能在超大号的设计上表现的足够良好。如果你质疑这种照片对项目是否合适,那么换其他方式。这种大胆的显示需要完美,足够大,稍微有点缺陷就能立马看出来。

适用于:有限的图像
9. 层叠
你有没有遇到一个像戴帽子刚刚好的图像,除了那一个小点?这就是层次感可以解决的问题。使用图像作为背景,上面一层是所关注区域的内容。(关键一点是不能让背景和分层元素显得杂乱或格格不入。)
虽然这不是一个完美的解决方案,它可以是一个临时修复或是你正在等待新的艺术品或面临严格的最后期限。其意旨是元素的布局是刻意摆布的,想想哪些区域需要隐藏?如果超过图片的四分之一,最好考虑寻找一个新形象。

适合:有缺陷的图像
10. 精简
若有所疑,保持简单。当你没太多时间或有图片不能很好工作时,提取出来放在白色的背景上。删除图片多余杂乱的,捕获你需要的东西。选择一个有趣的技巧或技术,但仅此一次。简洁干净,重点突出,强烈,很好地解决了几乎所有的设计难题。

适合:有限的图片,有缺陷的图像
总结
不是每一个项目都有完美的工具集。在视觉领域,如设计,图像是任何项目的一个重要组成部分。记住所有的可用工具都不一定创造完美的艺术作品。
裁剪,模糊,合成,色彩,图形,创造,变小,放大,层叠,精简,不同的方式都能帮你创造更好的图像。你有什么其他的技术用来帮助图像适合设计项目吗?在评论中分享你的想法。
附:《 设计师需要掌握的图片原理与优化技巧》
本文链接:http://www.mobileui.cn/10-techniques-let-picture-better.html本文标签: 图像, 图片, 设计




















